жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢCSSе®һзҺ°жҹұеҪўеӣҫж•Ҳжһңзҡ„ж–№жі•пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
CSSеңЁеӨ„зҗҶжҺ’зүҲд№ӢејәеӨ§пјҢжІЎжңүеҒҡдёҚеҲ°пјҢеҸӘжңүжғідёҚеҲ°гҖӮдёӢйқўжҲ‘们е°ҶдёҖеҗҢе®һзҺ°дёҖдёӘжҹұзҠ¶еӣҫгҖӮ
е…Ҳжү“еҘҪдёҖдёӘе…·дҪ“зҡ„жЎҶжһ¶гҖӮжҲ‘们еҲ©з”Ёж— еәҸеҲ—иЎЁеҒҡж•ҙдҪ“пјҢйҮҢйқўзҡ„дёңиҘҝжҲ‘д»¬ж №жң¬йҖүжӢ©еҶ…иҒ”ж— зҙ spanпјҢstrongпјҢemжқҘеЎ«е……гҖӮ

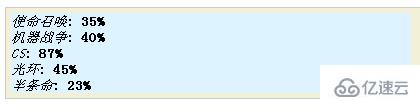
<ul class="chart">
<li><em>дҪҝе‘ҪеҸ¬е”Ө</em><span>: </span><strong>35%</strong></li>
<li><em>жңәеҷЁжҲҳдәү</em><span>: </span><strong>40%</strong></li>
<li><em>CS</em><span>: </span><strong>87%</strong></li>
<li><em>е…үзҺҜ</em><span>: </span><strong>45%</strong></li>
<li><em>еҚҠжқЎе‘Ҫ</em><span>: </span><strong>23%</strong></li>
</ul>и§ЈйҮҠдёҖдёӢпјҢulйҮҢйқўзҡ„жҜҸдёҖдёӘliе°ұд»ЈиЎЁжҲ‘们иҰҒз»ҹи®Ўзҡ„еҶ…е®№пјҢspanдёәжҹұиә«пјҢemдёәз»ҹи®ЎйЎ№зҡ„еҗҚеӯ—пјҢstrongдёәз»ҹи®Ўж•°еҖјгҖӮжҲ‘们еҸҜд»Ҙж·»еҠ дёҖдәӣиғҢжҷҜйўңиүІжқҘеҢәеҲҶ他们гҖӮ
.chart {
list-style: none;
font-family: 'е®ӢдҪ“';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}иҝҗиЎҢд»Јз Ғпјҡ
<style type="text/css">
.chart {
list-style: none;
font-family: 'е®ӢдҪ“';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}
</style>
<ul class="chart">
<li><em>дҪҝе‘ҪеҸ¬е”Ө</em><span >: </span><strong>35%</strong></li>
<li><em>жңәеҷЁжҲҳдәү</em><span >: </span><strong>40%</strong></li>
<li><em>CS</em><span >: </span><strong>87%</strong></li>
<li><em>е…үзҺҜ</em><span >: </span><strong>45%</strong></li>
<li><em>еҚҠжқЎе‘Ҫ</em><span >: </span><strong>23%</strong></li>
</ul>
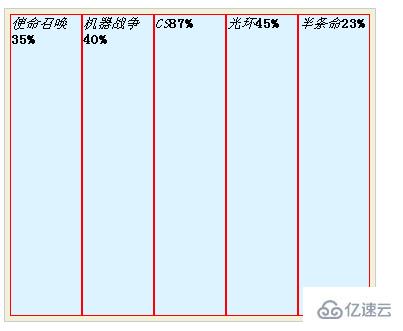
дҪҶжҖҺж ·жҠҠliеј„жҲҗжҹұзҠ¶е‘ўпјҹжҲ‘们йҰ–е…ҲжҠҠliеј„жҲҗ并жҺ’жҳҫзӨәпјҢиҰҒиҫҫеҲ°иҝҷз§Қж•ҲжһңпјҢжҲ‘们жңүдёӨдёӘж–№жі•пјҡ1гҖҒжҠҠliзҡ„displayеҸҳжҲҗinlineпјҢ2гҖҒжҠҠliеҸҳжҲҗжө®еҠЁе…ғзҙ гҖӮдј°йҮҸдёҖзҝ»пјҢйҖүжӢ©дәҶеҗҺиҖ…пјҢеӣ дёәеҶ…иҒ”е…ғзҙ зҡ„зӣ’еӯҗжЁЎеһӢжҳҜйҡҫд»ҘжҺ§еҲ¶зҡ„пјҢmarginдёҺpaddingзҡ„и®Ўз®—дјҡеҸҳеҫ—еҫҲеӨҚжқӮгҖӮ既然йҖүжӢ©еҗҺиҖ…пјҢжҲ‘们еҝ…йЎ»йқўеҜ№дёҖдёӘжғ…еҶөпјҢе°ұжҳҜжө®еҠЁжәўеҮәдәҶгҖӮеҜ№зӯ–жҳҜзҲ¶е…ғзҙ д№ҹеҸҳжҲҗжө®еҠЁе…ғзҙ гҖӮжө®еҠЁе®№еҷЁдјҡеҗ‘еҶ…收缩пјҢиҮӘйҖӮеә”еӯҗе…ғзҙ зҡ„й«ҳеәҰдёҺе®ҪеәҰгҖӮд№ҹе°ұжҳҜиҜҙпјҢжҲ‘们专注дәҺliзҡ„и®ҫи®Ўе°ұеҸҜд»ҘдәҶпјҒдёәдәҶи®©liиЎЁзҺ°еҫ—еғҸжҹұеӯҗпјҢ жҲ‘们让е®ғзҡ„й«ҳжҜ”е®Ҫй•ҝеҫҲеӨҡпјҢеҗҢж—¶дёәдәҶи®©еӨ§е®¶еҘҪиҫ©и®ӨжҜҸдёӘliзҡ„иҢғеӣҙпјҢжҲ‘е…Ҳз»ҷе®ғ们еҠ дёҠиҫ№жЎҶпјҒ
.chart {
list-style: none;
font-family: 'е®ӢдҪ“';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}иҝҗиЎҢд»Јз Ғпјҡ
<style type="text/css">
.chart {
list-style: none;
font-family: 'е®ӢдҪ“';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
</style>
<script type="text/javascript">
</script>
<title>йқһжі•дҝ®ж”№buttonзҡ„onclickдәӢ件</title>
</head>
<body>
<ul class="chart">
<li><em>дҪҝе‘ҪеҸ¬е”Ө</em><span ></span><strong>35%</strong></li>
<li><em>жңәеҷЁжҲҳдәү</em><span ></span><strong>40%</strong></li>
<li><em>CS</em><span ></span><strong>87%</strong></li>
<li><em>е…үзҺҜ</em><span ></span><strong>45%</strong></li>
<li><em>еҚҠжқЎе‘Ҫ</em><span ></span><strong>23%</strong></li>
</ul>
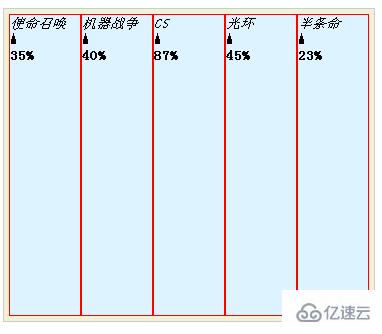
жҺҘзқҖжҲ‘们иҰҒе·®ејҖliе…ғзҙ йҮҢйқўзҡ„еҶ…е®№пјҢз”ұдәҺе®ғ们йғҪжҳҜеҶ…иҒ”е…ғзҙ пјҢеӣ жӯӨз»ҷ他们и®ҫй«ҳдёҺе®ҪжҳҜжІЎжңүж„Ҹд№үпјҢжҲ‘们еҫ—жҠҠ他们дјӘиЈ…жҲҗеқ—е…ғзҙ гҖӮиҝҷж—¶е®ғ们е°ұдјҡеҗ„иҮӘзӢ¬еҚ дёҖиЎҢгҖӮз”ұдәҺжҲ‘们жҠҠspanдёӯзҡ„еҶ’еҸ·еҲ йҷӨдәҶпјҢйҮҢйқўдёәз©әпјҢspanе°ұиЎЁзҺ°дёәдёҚеҚ з©әй—ҙпјҢжҲ‘们еҸҜд»Ҙз»ҷе®ғ们еЎһзӮ№дёңиҘҝиҝӣеҺ»пјҢжҲ‘еЎһзҡ„жҳҜпјҢеҪ“然дҪ 们еңЁtextareaдёӯжҳҜзңӢдёҚеҲ°зҡ„пјҢиҰҒеҲ©з”ЁзҒ«зӢҗзҡ„жҹҘзңӢе…ғзҙ еҠҹиғҪжүҚиЎҢгҖӮ(дҪ 们иҮӘе·ұеҸҜд»ҘжҹҘдёҖдёӢпјҢ пјҢ пјҢвҖғдёҺвҖӮзҡ„еҢәеҲ«пјҒ)
.chart {
list-style: none;
font-family: 'е®ӢдҪ“';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}иҝҗиЎҢд»Јз Ғпјҡ
<style type="text/css">
.chart {
list-style: none;
font-family: 'е®ӢдҪ“';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}
</style>
<ul class="chart">
<li><em>дҪҝе‘ҪеҸ¬е”Ө</em><span></span><strong>35%</strong></li>
<li><em>жңәеҷЁжҲҳдәү</em><span></span><strong>40%</strong></li>
<li><em>CS</em><span></span><strong>87%</strong></li>
<li><em>е…үзҺҜ</em><span></span><strong>45%</strong></li>
<li><em>еҚҠжқЎе‘Ҫ</em><span></span><strong>23%</strong></li>
</ul>
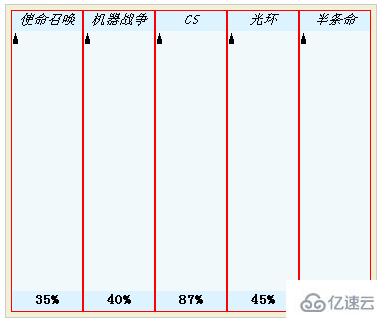
жҺҘзқҖжҲ‘们жҠҠжҹұеӯҗеҚ зҡ„з©әй—ҙзӘҒзҺ°еҮәжқҘпјҢ并жҠҠзӣёе…ізҡ„дёңиҘҝеұ…дёӯеҜ№йҪҗдёҖдёӢгҖӮ
.chart {
list-style: none;
font-family: 'е®ӢдҪ“';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}иҝҗиЎҢд»Јз Ғпјҡ
<style type="text/css">
.chart {
list-style: none;
font-family: 'е®ӢдҪ“';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}
</style>
<ul class="chart">
<li><em>дҪҝе‘ҪеҸ¬е”Ө</em><span></span><strong>35%</strong></li>
<li><em>жңәеҷЁжҲҳдәү</em><span></span><strong>40%</strong></li>
<li><em>CS</em><span></span><strong>87%</strong></li>
<li><em>е…үзҺҜ</em><span></span><strong>45%</strong></li>
<li><em>еҚҠжқЎе‘Ҫ</em><span></span><strong>23%</strong></li>
</ul>
然еҗҺжҲ‘们дёәliе…ғзҙ ж·»еҠ дёҖеј еӣҫзүҮпјҢе®ғе°ұжҳҜдј иҜҙзҡ„еңҶжҹұдәҶпјҢ然еҗҺз”ЁspanдёәдҪңзҪ©йҒ®еұӮпјҢliжүҖеңЁйЎ№зӣ®зҡ„з»ҹи®ЎжҳҜеӨҡе°‘пјҢжҲ‘们е°ұйңІеҮәеӨҡе°‘пјҢдёәдәҶж–№дҫҝи®Ўз®—пјҢжҲ‘们жҠҠspanзҡ„й«ҳеәҰйҮҚи®ҫдёә100pxпјҢliзҡ„й«ҳеәҰзӣёеә”ж”№дёә140pxгҖӮemдёҺstrongи®ҫзҪ®дёҺliзӣёеҗҢзҡ„иғҢжҷҜйўңиүІпјҢйҒ®дҪҸжҹұеӯҗзҡ„жңҖдёҠйқўдёҺжңҖдёӢйқўгҖӮ
.chart {
list-style: none;
font-family: 'е®ӢдҪ“';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}иҝҗиЎҢд»Јз Ғпјҡ
<style type="text/css">
.chart {
list-style: none;
font-family: 'е®ӢдҪ“';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}
</style>
<ul class="chart">
<li><em>дҪҝе‘ҪеҸ¬е”Ө</em><span></span><strong>35%</strong></li>
<li><em>жңәеҷЁжҲҳдәү</em><span></span><strong>40%</strong></li>
<li><em>CS</em><span></span><strong>87%</strong></li>
<li><em>е…үзҺҜ</em><span></span><strong>45%</strong></li>
<li><em>еҚҠжқЎе‘Ҫ</em><span></span><strong>23%</strong></li>
</ul>
жҺҘзқҖжҲ‘们еңЁspanеј„дёҖеј иғҢжҷҜеӣҫзүҮпјҢйўңиүІдёҺliе…ғзҙ зҡ„дёҖж ·пјҢз»ҹи®Ўж•°еӯ—дёәеӨҡе°‘пјҢжҲ‘们е°ұеҗ‘дёҠ移еӨҡе°‘пјҒдёәдәҶж–№дҫҝпјҢжҲ‘们用еҶ…иҒ”ж ·ејҸи®ҫзҪ®иҝҷдёӘbackgroundPositionYж•°еҖјгҖӮжңҖеҗҺеҺ»жҺүliе…ғзҙ зҡ„иҫ№жЎҶдҫҝеӨ§еҠҹе‘ҠжҲҗдәҶпјҒ
.chart {
list-style: none;
font-family: 'е®ӢдҪ“';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
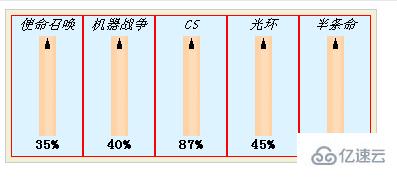
<ul class="chart">
<li><em>дҪҝе‘ҪеҸ¬е”Ө</em><span style="background-position: center -35px"></span><strong>35%</strong></li>
<li><em>жңәеҷЁжҲҳдәү</em><span style="background-position: center -40px"></span><strong>40%</strong></li>
<li><em>CS</em><span style="background-position: center -87px"></span><strong>87%</strong></li>
<li><em>е…үзҺҜ</em><span style="background-position: center -45px"></span><strong>45%</strong></li>
<li><em>еҚҠжқЎе‘Ҫ</em><span style="background-position: center -23px"></span><strong>23%</strong></li>
</ul>иҝҗиЎҢд»Јз Ғпјҡ
<style type="text/css">
.chart {
list-style: none;
font-family: 'е®ӢдҪ“';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
</style>
<ul class="chart">
<li><em>дҪҝе‘ҪеҸ¬е”Ө</em><span style="background-position: center -35px"></span><strong>35%</strong></li>
<li><em>жңәеҷЁжҲҳдәү</em><span style="background-position: center -40px"></span><strong>40%</strong></li>
<li><em>CS</em><span style="background-position: center -87px"></span><strong>87%</strong></li>
<li><em>е…үзҺҜ</em><span style="background-position: center -45px"></span><strong>45%</strong></li>
<li><em>еҚҠжқЎе‘Ҫ</em><span style="background-position: center -23px"></span><strong>23%</strong></li>
</ul>
д»ҘдёҠжҳҜCSSе®һзҺ°жҹұеҪўеӣҫж•Ҳжһңзҡ„ж–№жі•зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ