您好,登录后才能下订单哦!
小编给大家分享一下JQuery中DOM操作之wrap的使用方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
wrap:包裹, 用法为$(a).wrap((b)); 把a用b包裹起来(每个元素都会包裹)
如:body中有三个p
<p>p1</p> <p>p2</p> <p>p3</p>
现在对p进行包裹操作:
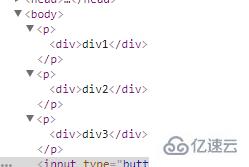
$("p").wrap("<p></p>");对应的输出为

unwrap:取消包裹
例如现在对上面的三个p进行取消包裹操作:
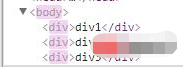
$("p").unwrap();
wrapAll:把所有的元素都包裹起来(所有元素都会被一个包裹)
例如:对上述的三个p进行wrapAll操作
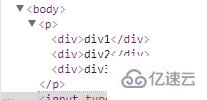
$("p").wrapAll("<p></p>");看输出为:

wrapInner:内部包裹
这是在元素内部的下一级重建一个新的元素,把父元素的所有内容进行包裹;直接看实例:
现在有一个p内部有内容,有元素;
<p>p1 <a href="" title="">连接</a></p>
我们对它进行wrapInner操作:
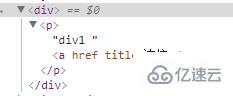
$("p").wrapInner('<p></p>');输出为:

如此看来,jquery中inner操作就很清晰了。
以上是“JQuery中DOM操作之wrap的使用方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。