您好,登录后才能下订单哦!
如何生成小程序二维码?相信很多新手小白还没学会这个技能,通过这篇文章的总结,希望你能学会学会这个技能。以下资料是实现的步骤。
我们生成的小程序码指定的页面,必须是你小程序已经发布,如果小程序还没有发布,获取小程序码绑定的页面不存在,扫码后就会出现以下错误
所以要想使用这个功能,必须要先发布你的小程序。接下来我们就来讲下具体的实现。
我其实说过很多遍的,官方文档永远是最好的老师。因为官方文档永远是最标准的。所以我们实现这个功能,同样要先去看下官方文档。小程序码官方文旦
看上图的官方文档,我们可以看出,有三种方式可以生成小程序码。
接口只能生成已发布的小程序的二维码
接口 A 加上接口 C,总共生成的码数量限制为 100,000,请谨慎调用。
接口 B 调用分钟频率受限(5000次/分钟),如需大量小程序码,建议预生成
所以我们一定要结合自己的业务场景来使用不同的方法来生成小程序码或者二维码。我们这里以点餐桌号为例。因为我们一个餐厅也没有多少桌,所以我们就用接口B来实现页面和桌号的绑定。
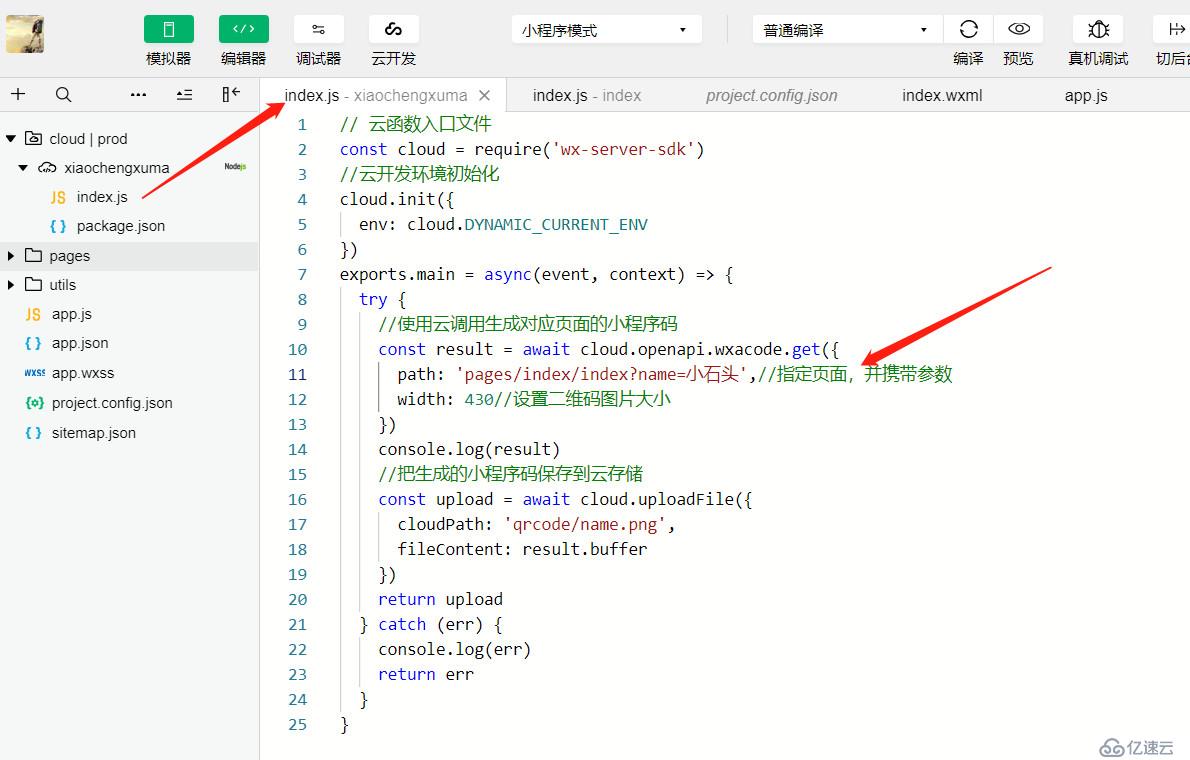
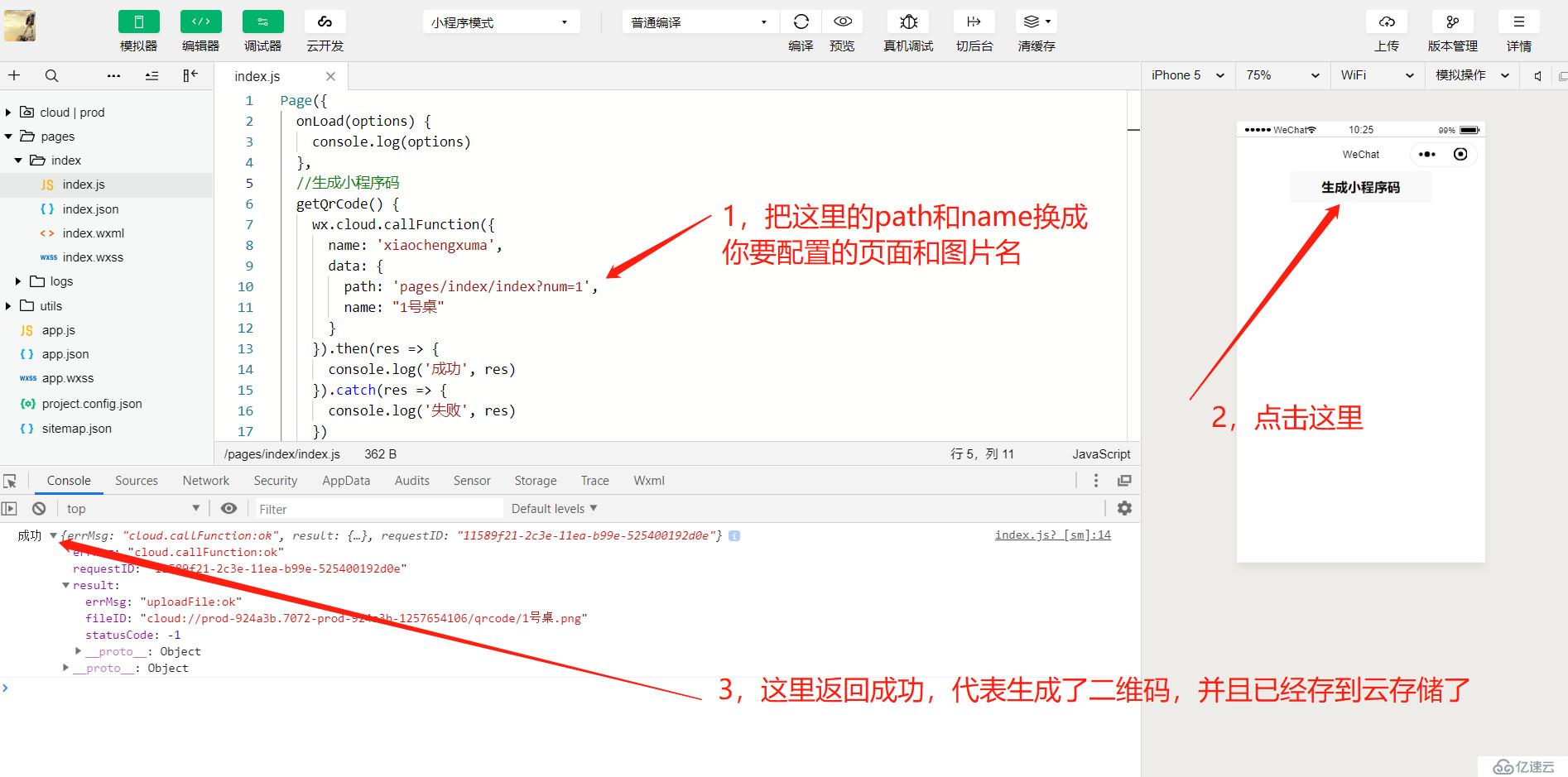
看官方文档,我们可以看到,我们主要使用的还是path这个参数,这个参数用来设置页面和参数。具体代码如下图。
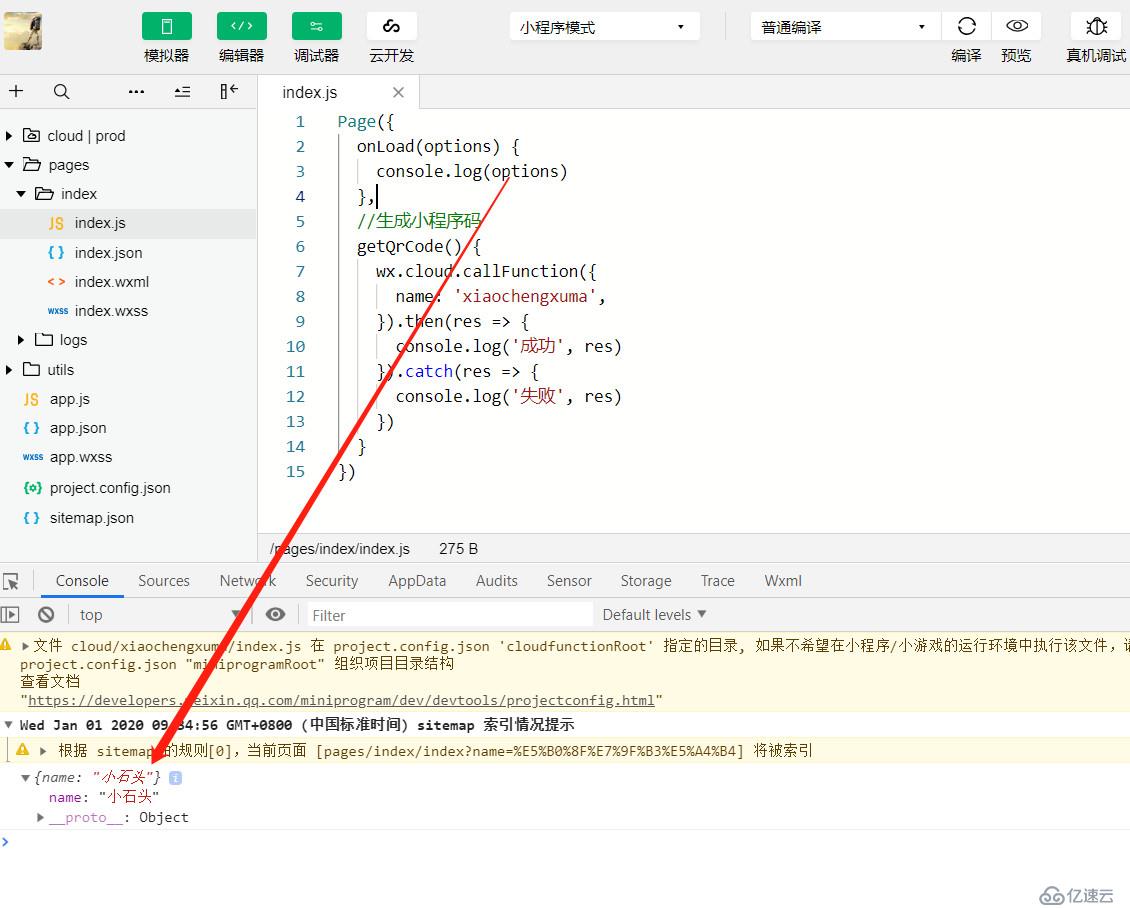
代码很简单,在第11行,我们给path参数设置了小程序页面和参数name。这样我们用微信扫码后,就会打开对应的页面,并且可以拿到name参数,
其实到这里我们就成功的生成小程序码了,并且可以用微信直接扫码进入到指定页面,并携带指定参数了。
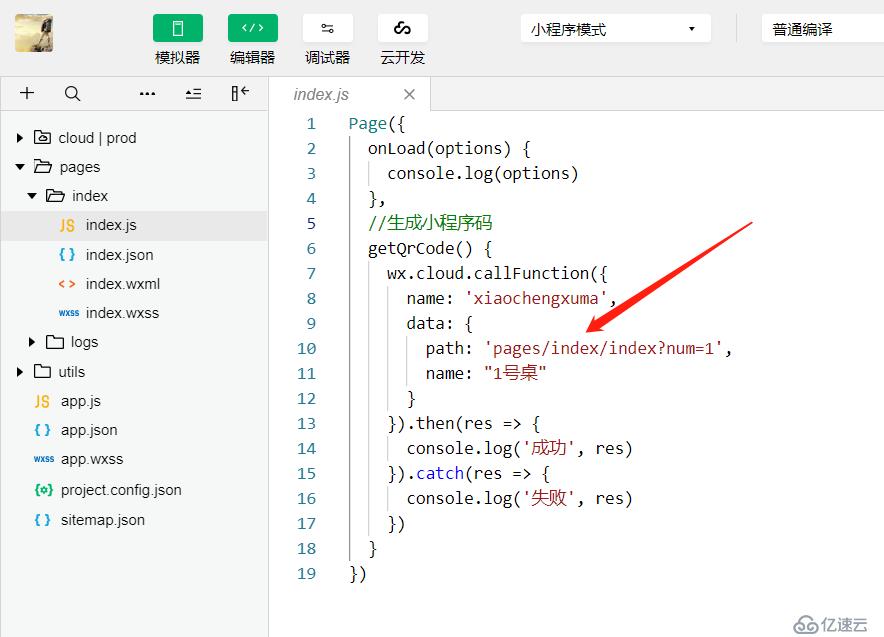
接下来呢,我就把代码改造成一个简单的工具,这样大家拿到源码后就可以直接使用这个工具快速的生成小程序码了。
关于云开发,云函数的创建和使用,我讲过很多遍了,还不知道的同学,可以去翻看下我之前的文章,或者看下我录的云开发视频:5小时零基础入门小程序云开发
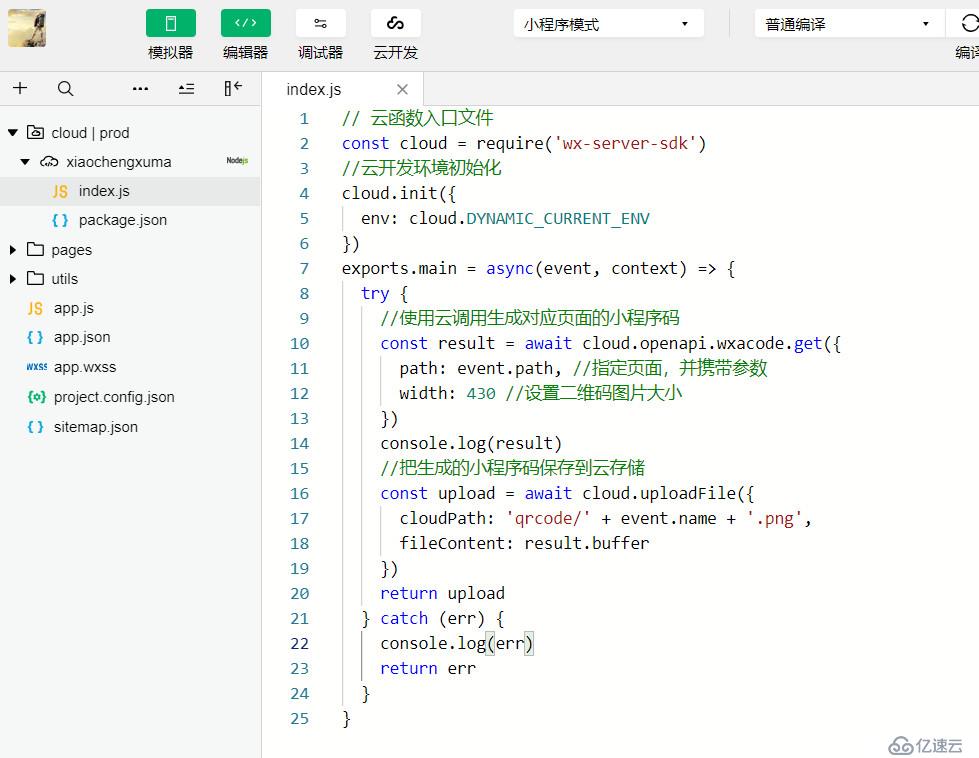
下面我们就创建一个云函数,并编写云函数,如下图
细心的同学应该可以看到,我这里传了两个参数进来。event.path就是用来指定我们二维码绑定的页面和携带的参数,event.name就是用来给我们的二维码图片命名的。
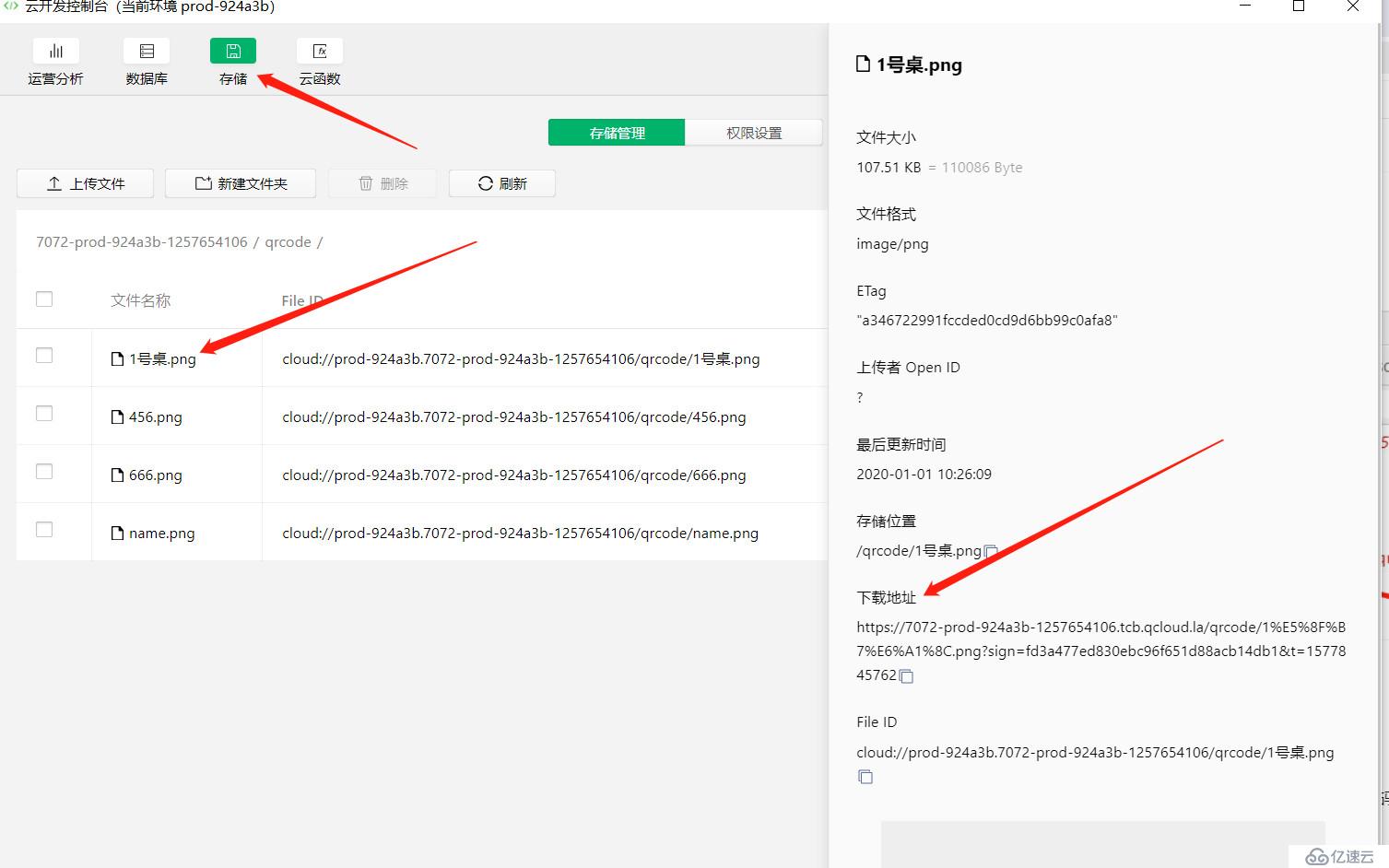
原理:我们这里生成小程序码的原理就是使用云开发的云调用,获取二维码,然后把二维码存到云存储,这样我们就可以拿到我们需要的二维码了





上述就是小编为大家分享的生成小程序二维码的方法了,如果您也有类似的疑惑,不妨参照上述方法进行尝试。如果想了解更多相关内容,请关注亿速云行业资讯。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。