жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
CSSдёӯеҰӮдҪ•еә”з”Ёdisplay:table-cellпјҹиҝҷдёӘй—®йўҳеҸҜиғҪжҳҜжҲ‘们ж—ҘеёёеӯҰд№ жҲ–е·ҘдҪңз»Ҹеёёи§ҒеҲ°зҡ„гҖӮеёҢжңӣйҖҡиҝҮиҝҷдёӘй—®йўҳиғҪи®©дҪ 收иҺ·йўҮж·ұгҖӮдёӢйқўжҳҜе°Ҹзј–з»ҷеӨ§е®¶еёҰжқҘзҡ„еҸӮиҖғеҶ…е®№пјҢи®©жҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§пјҒ
дёҖпјҡdisplay:table-cellзҡ„еұһжҖ§
display:table-cellзҡ„еұһжҖ§еҫҲзұ»дјјдәҺtdж ҮзӯҫпјҢзҺ°еңЁеҫҲеӨҡжөҸи§ҲеҷЁйғҪжҳҜж”ҜжҢҒdisplay:table-cellеұһжҖ§зҡ„пјҢжҲ‘们йғҪзҹҘйҒ“иЎЁж јжңүдәӣзү№еҲ«зҡ„еұһжҖ§пјҢеҫҲеӨҡж—¶еҖҷпјҢжҲ‘们用еҲ°зҡ„еһӮзӣҙеұ…дёӯпјҢе’Ңе…іиҒ”дјёзј©пјҢжүҖд»ҘиҜҙпјҢdisplay:table-cellжңүзқҖеҫҲеӨ§зҡ„з”ЁеӨ„пјҢдҪҶжҳҜе’Ңе…¶д»–displayеұһжҖ§зӣёжҜ”пјҢtable-cellд№ҹдјҡиў«е…¶д»–зҡ„cssз ҙеқҸпјҢдёҖиҲ¬е»әи®®пјҢеңЁдҪҝз”Ёdisplay:table-cellзҡ„ж—¶еҖҷпјҢдёҚиҰҒдҪҝз”ЁfloatеұһжҖ§е°ҪйҮҸдёҚиҰҒдҪҝз”ЁпјҢdisplay:table-cellеҜ№е®ҪеәҰзү№еҲ«ж•Ҹж„ҹпјҢ并且еҜ№marginеҖјжҳҜжІЎжңүд»»дҪ•ж„Ҹд№үзҡ„гҖӮ
дәҢпјҡdisplay:table-cellдёҺдёҚеӣәе®ҡе…ғзҙ зҡ„еә”з”Ё
еңЁеҲ¶дҪңзҪ‘йЎөзҡ„ж—¶еҖҷпјҢжҲ‘们дҪҝз”Ёdisplay:table-cellи®©еӨ§е°ҸдёҚеӣәе®ҡзҡ„е…ғзҙ 并且еһӮзӣҙеұ…дёӯпјҢд»Јз ҒеҰӮдёӢпјҡ
/*иҝҷйҮҢзҡ„еӨ§е°ҸжҳҜж №жҚ®й«ҳе®ҪдёҠйҷҗ128еғҸзҙ еӣҫзүҮи®ҫзҪ®зҡ„*/
div{display:table-cell; width:1em; height:1em; border:1px solid #beceeb; font-size:144px; text-align:center; vertical-align:middle;}еңЁжөҸи§ҲеҷЁдёӯжҳҫзӨәзҡ„ж•ҲжһңеҰӮдёӢпјҡ

дёүгҖҒdisplay:table-cellзҡ„иҮӘйҖӮеә”еёғеұҖ
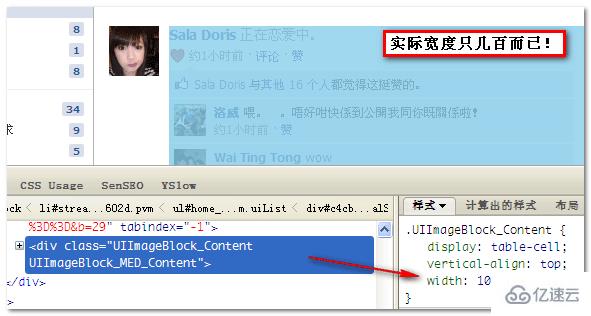
еңЁдёҖдәӣеӨ§еһӢзҪ‘з«ҷдёҠпјҢжҜ”еҰӮfacebookдёӯзҡ„еҸӢеҘҪеҠЁжҖҒеҲ—иЎЁе°ұжҳҜйҮҮз”Ёdisplay:table-cellдёҺдёӨж ҸиҝӣиЎҢиҮӘйҖӮеә”пјҢеҰӮеӣҫпјҡ

еӣӣпјҡdisplay:table-cellдёӢзҡ„еҲ—иЎЁеёғеұҖ
еңЁдёҖиҲ¬жғ…еҶөдёӢпјҢжҲ‘们йғҪжҳҜдҪҝз”Ёжө®еҠЁжқҘиҝӣиЎҢеёғеұҖпјҢдҪҶжҳҜйҮҮз”Ёжө®еҠЁзҡ„ж–№ејҸеҺ»еёғеұҖзҡ„иҜқпјҢйңҖиҰҒжё…йҷӨжө®еҠЁж•ҲжһңпјҢdisplay:table-cellдёӢзҡ„еҲ—иЎЁеёғеұҖжҳҜжҢҮжЁӘеҗ‘еёғеұҖгҖӮ
з”ұдәҺtable-cellжҳҜеҢ…иЈ№зқҖзӢ¬з«Ӣзҡ„ж ҮзӯҫпјҢеҪ“repeatиҫ“еҮәзҡ„ж—¶еҖҷпјҢиҰҒиҝӣиЎҢдёӨж¬ЎеҫӘзҺҜпјҢиҖҢеҲ—ж•°йғҪжҳҜеӣәе®ҡзҡ„пјҢеҜ№дәҺдёҖиҲ¬зҡ„з®ҖеҚ•зҡ„ж ·ејҸпјҢжҲ‘们дёҚдјҡдҪҝз”Ёdisplay:table-cellгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№CSSдёӯеҰӮдҪ•еә”з”Ёdisplay:table-cellеӨ§жҰӮдәҶи§ЈдәҶеҗ—пјҹеёҢжңӣж–Үз« еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іж–Үз« еҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ