您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关使用CSS3线性渐变实现图片闪光划过效果的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
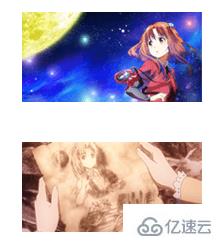
在百度音乐 http://music.baidu.com/ 看到这么一个图片效果,当鼠标移上去的时候,会有一道闪光在图片上划过,效果挺酷炫的。于是把这个效果再实现一下:

这个 CSS3 的效果怎么实现呢?
HTML 设计成这样:
<p class="overimg">
<a><img src="http://www.php.cn/images/css3.jpg"></a>
<i class="light"></i>
</p>CSS 为:
.overimg{
position: relative;
display: block;
/* overflow: hidden; */
box-shadow: 0 0 10px #FFF;
}
.light{
cursor:pointer;
position: absolute;
left: -180px;
top: 0;
width: 180px;
height: 90px;
background-image: -moz-linear-gradient(0deg,rgba(255,255,255,0),rgba(255,255,255,0.5),rgba(255,255,255,0));
background-image: -webkit-linear-gradient(0deg,rgba(255,255,255,0),rgba(255,255,255,0.5),rgba(255,255,255,0));
transform: skewx(-25deg);
-o-transform: skewx(-25deg);
-moz-transform: skewx(-25deg);
-webkit-transform: skewx(-25deg);
}
.overimg:hover .light{
left:180px;
-moz-transition:0.5s;
-o-transition:0.5s;
-webkit-transition:0.5s;
transition:0.5s;
}大体思想是,设计一个透明层i,skewx在X轴上做了负25度的变形,背景颜色用的是CSS3的线性渐变linear-gradient,然后hover伪类的时候,设置0.5s的动画时间。
同时在 i 层使用CSS鼠标样式cursor:pointer,如果不设置这个的话,需要等透明层动画之后才能看得到 pointer 指针。
感谢各位的阅读!关于使用CSS3线性渐变实现图片闪光划过效果的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。