жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»Қеҫ®дҝЎеҠЁз”»зҡ„е®һзҺ°ж–№жі•жҳҜд»Җд№ҲпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
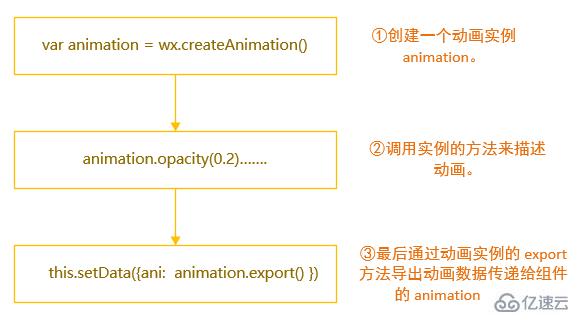
е®ҳж–№ж–ҮжЎЈжҳҜиҝҷж ·иҜҙзҡ„пјҡ
в‘ еҲӣе»әдёҖдёӘеҠЁз”»е®һдҫӢ animationгҖӮ
в‘Ўи°ғз”Ёе®һдҫӢзҡ„ж–№жі•жқҘжҸҸиҝ°еҠЁз”»гҖӮ
в‘ўжңҖеҗҺйҖҡиҝҮеҠЁз”»е®һдҫӢзҡ„ export ж–№жі•еҜјеҮәеҠЁз”»ж•°жҚ®дј йҖ’з»ҷ组件зҡ„ animation еұһжҖ§гҖӮ
еӣ дёәе°ҸзЁӢеәҸжҳҜж•°жҚ®й©ұеҠЁзҡ„пјҢз»ҷиҝҷеҸҘиҜқеҠ дёҠж•°еӯ—ж ҮжіЁеҲҶдёәдёүжӯҘпјҡ

еүҚдёӨжӯҘжҳҜе®ҡд№үдёҖдёӘеҠЁз”»е№¶и®ҫзҪ®йғҪиҰҒе№Ід»Җд№ҲпјҢ然еҗҺжҠҠиҝҷдёӘи®ҫзҪ®еҘҪзҡ„вҖң规еҲҷвҖқжү”з»ҷз•ҢйқўдёҠзҡ„жҹҗдёӘе…ғзҙ пјҢи®©е®ғжҢүз…§иҝҷдёӘ规еҲҷжү§иЎҢгҖӮ
еҪ“然еҰӮжһңжңүеӨҡдёӘе…ғзҙ зҡ„animation="{{ani}}"пјҢд№ҹйғҪдјҡжү§иЎҢиҝҷдёӘеҠЁз”»и§„еҲҷгҖӮ
ж–°е»әдёҖдёӘе°ҸзЁӢеәҸпјҢжҠҠжІЎз”Ёзҡ„еҲ жҺүдҝ®ж”№дёҖдёӢпјҢеҒҡдёӘз®ҖеҚ•дҫӢеӯҗпјҢдёҠеӣҫ

д»Јз ҒеҰӮдёӢпјҡ
index.wxmlпјҢдёҖдёӘhelloworldпјҢдёҖдёӘжҢүй’®
<view class="container">
<view class="usermotto" animation="{{ani}}">
<text class="user-motto">{{motto}}</text>
</view>
<button bindtap='start'>еҠЁз”»</button></view>index.wxssпјҢ дёәдәҶзңӢзқҖж–№дҫҝеҠ дәҶдёӘиҫ№жЎҶ
.usermotto {
margin-top: 100px;
border: solid;
}index.js
Page({
data: {
motto: 'Hello World',
},
start:function(){
var animation = wx.createAnimation({
duration: 4000,
timingFunction: 'ease',
delay: 1000
});
animation.opacity(0.2).translate(100, -100).step()
this.setData({
ani: animation.export()
})
}
})д»ҘдёҠжҳҜеҫ®дҝЎеҠЁз”»зҡ„е®һзҺ°ж–№жі•жҳҜд»Җд№Ҳзҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ