жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢдҪҝз”Ёcssдёӯtext-strokeеұһжҖ§жқҘеҲ¶дҪңж–Үеӯ—жҸҸиҫ№зҡ„ж–№жі•жҳҜд»Җд№ҲпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
дёҖпјҡtextshadowеұһжҖ§пјҡ
еҫҲеӨҡдәәеңЁcssдёӯдҪҝз”Ёtext-strokeиҝӣиЎҢеҜ№ж–Үеӯ—зҡ„жҸҸиҫ№пјҢе…¶е®һз»ҷдёҖиЎҢж–Үеӯ—иҝӣиЎҢжҸҸиҫ№пјҢе®һйҷ…дёҠе°ұжҳҜз»ҷдёҖиЎҢж–Үеӯ—еҠ иҫ№жЎҶгҖӮ
дәҢпјҡtext-strokeиҜӯжі•зҡ„дҪҝз”Ёпјҡ
text-strokeпјҡе®ҪеәҰеҖј йўңиүІеҖј
и§ЈйҮҠпјҡ
е…¶е®һtext-strokeжҳҜдёҖдёӘз¬ҰеҗҲзҡ„иҜӯжі•пјҢжҳҜжңүе®ҪеәҰеҖје’ҢйўңиүІеҖјдёӨдёӘеӯҗеұһжҖ§з»„жҲҗгҖӮ
1.text-stroke-widthеұһжҖ§и§ЈйҮҠпјҡи®ҫзҪ®иҫ№жЎҶзҡ„е®ҪеәҰпјҢдёҖиҲ¬жҲ‘们еҸҜд»Ҙй•ҝеәҰжқҘиЎЁзӨә
2.text-stroke-colorеұһжҖ§и§ЈйҮҠпјҡдёҖиҲ¬жқҘи®ҫзҪ®иҫ№жЎҶзҡ„йўңиүІ
дёүпјҡtext-strokeеұһжҖ§зҡ„з”Ёжі•дёҫдҫӢпјҡ
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-strokeеұһжҖ§</title>
<style type="text/css">
div
{
font-size:30px;
font-weight:bold;
}
#div2
{
text-stroke:1px red;
-webkit-text-stroke:1px red;
-moz-text-stroke:1px red;
-o-text-stroke:1px red;
}
</style>
</head>
<body>
<div id="div1">жҲ‘жІЎжңүиў«жҸҸиҫ№</div>
<div id="div2">жҲ‘иў«жҸҸиҫ№1еғҸзҙ зҡ„зәўиүІзҡ„иҫ№</div>
</body>
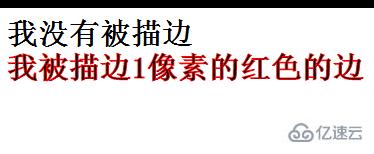
</html>д»ҘдёҠд»Јз Ғж•ҲжһңеҰӮеӣҫпјҡ

еҰӮжһңдҪ ж„ҹи§үеңЁе®һдҫӢеә”з”Ёдёӯ并дёҚжҳҜеҫҲеёёз”ЁпјҢдҪҶжҳҜжҲ‘们еҸҜд»Ҙй…ҚеҗҲе…¶д»–еұһжҖ§иҝӣиЎҢдҪҝз”ЁпјҢеҫҲеӨҡдәәйғҪе–ңж¬ўй…ҚеҗҲcolor:transparentеҺ»дҪҝз”ЁпјҢдҫӢеҰӮпјҡ
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-strokeеұһжҖ§</title>
<style type="text/css">
div
{
font-family:Verdana;
font-size:50px;
font-weight:bold;
color:transparent; /*и®ҫзҪ®ж–Үеӯ—йўңиүІдёәйҖҸжҳҺ*/
text-stroke:2px red;
-webkit-text-stroke:2px #45B823;
-moz-text-stroke:2px #45B823;
}
</style>
</head>
<body>
<div>дәҝйҖҹдә‘</div>
</body>
</html>зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№дҪҝз”Ёcssдёӯtext-strokeеұһжҖ§жқҘеҲ¶дҪңж–Үеӯ—жҸҸиҫ№зҡ„ж–№жі•жҳҜд»Җд№ҲжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ