您好,登录后才能下订单哦!
小编给大家分享一下html+css实现静态分页效果的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
实例详解html+CSS实现静态分页效果的步骤:
html部分
创建一个<div>,给其一个类名center,便于将分页居中;在<div>标签里面创建<ul>标签和<li>标签,ul和li可以制作一个无序列表,因为我们需要点击跳转效果,所以需要在li标签中插入a标签,具体代码如下:
<div class="center">
<ul class="page">
<li><a href="#">上一页</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">下一页</a></li>
</ul>
</div>目前的效果是这样的:

CSS部分
由上图可见,目前的页面比较丑,现在我们需要用CSS进行美化。首先用float: left让无序列表左浮动,排列在一行,用text-decoration: none去除a标签默认的下划线,用 padding调整间距,给分页效果添加颜色和鼠标点击或悬停的效果,具体代码如下:
.page {
display: inline-block;
padding: 0;
margin: 0;
}
.page li {display: inline;}
.page li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
.page .active {
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
}
.page a:hover:not(.active) {background-color: #ddd;}
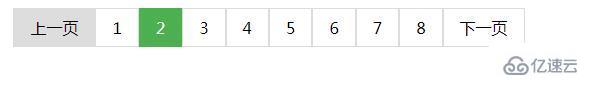
.center {text-align: center;}效果如图所示:

由图可见,我们的静态html分页效果已经实现了,当鼠标点击分页内容时,被激活的部分呈现绿色,当鼠标悬停在分页内容上会出现灰色,并让整个分页效果出现在页面的中间。
看完了这篇文章,相信你对html+css实现静态分页效果的方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。