您好,登录后才能下订单哦!
这篇文章主要介绍css中display:table和display:table-cell的一起使用有什么好处,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
display的table和table-cell一般情况下用的不多,所以很少有人去关注它,但他们两个联手起来会给你惊喜!
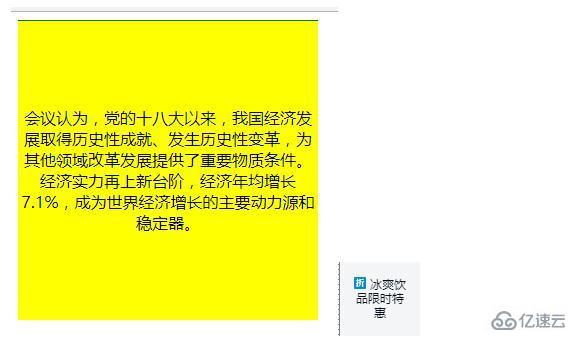
这里抛出这样一个问题,如下,让块里的多行文字垂直居中?一说到垂直居中就会想到,单行文字垂直居中line-height等于height;块级元素垂直居中,position定位或者flex布局。但这里我介绍display:table和table-cell是如何让多行文字垂直居中的。虽然感觉用的不多,但是在某些时候还是挺管用的,如下

直接上代码:
html:
<p class="parent"> <p class="son">会议认为,党的十八大以来,我国经济发展取得历史性成就、 发生历史性变革,为其他领域改革发展提供了重要物质条件。经济实力 再上新台阶,经济年均增长7.1%,成为世界经济增长的主要动力源和稳定器。 </p> </p>
css:
.parent {
display: table;
width: 300px;
height: 300px;
text-align: center;
}
.son {
display: table-cell;
height: 200px;
background-color: yellow;
vertical-align: middle;
}以上是“css中display:table和display:table-cell的一起使用有什么好处”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。