您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了bootstrap-table数据刷新后留在当前页的方法,具有一定借鉴价值,需要的朋友可以参考下。如下资料是关于bootstrap-table数据刷新后留在当前页的详细步骤内容。
项目中在使用到bootstrap-table的时候,修改完数据之后应该停留在当前页,但是通常会跳转到我们初始化时定义的默认页上去,这里我们介绍如何实现数据刷新后停留在当前页。
获取当前页
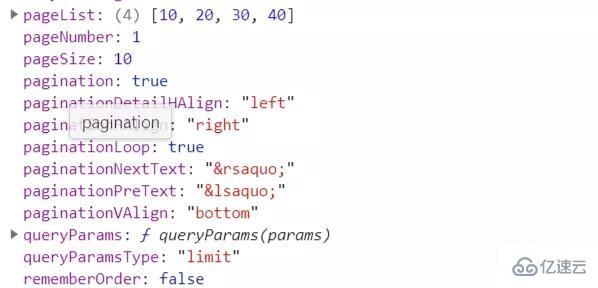
要想停留在当前页,我们首先需要获取当前页。bootstrap-table定义了getOptions可以获取到非常多的表格信息,其中就包括当前页。
$table.bootstrapTable('getOptions')
重新请求数据
我们修改完数据以后需要重新请求数据,可以使用refresh或者再次进行初始化调用,我这里使用了再次进行初始化调用。通过将当前页作为参数传递进去。
通过调用初始化函数刷新数据
init(pageIndex);
function init(pageIndex){
$('#table').bootstrapTable({
method:'get',
url: '/admin/student/getAllStudent',
striped:true,
cache:false,
uniqueId:'id',
clickToSelect: true,
pagination:true, //设置分页
pageNumber:pageIndex || 1,//初始化加载第一页,默认第一页
queryParams : queryParams,//请求服务器时所传的参数,
sidePagination:'server',
pageSize:10,//单页记录数,
pageList:[10,20,30,40],//分页进步值
columns: [{ //列参数
field: 'sid',
title: 'sid',
}, {
field: 'name',
title: 'name'
}, {
field: 'grade',
title: 'grade'
},{
field: 'password',
title: 'password'
},{
field: 'Button',
title: '操作',
events: operateEvents,
formatter:AddFunctionAlty//表格中增加按钮
},
]
});
}总结
以上就是bootstrap-table数据刷新后留在当前页的解决方法,内容较为全面,小编相信有部分知识点可能是我们日常工作可能会见到或用到的。希望你能通过这篇文章学到更多知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。