您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
如何使用CSS样式类?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
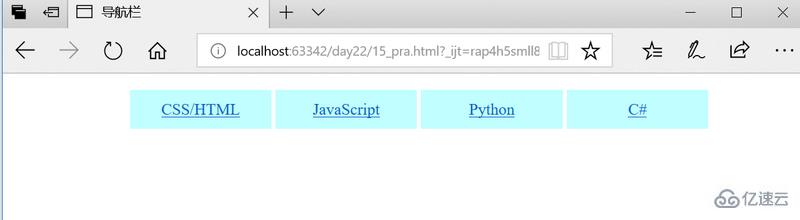
导航栏
拥有易用的导航条对于任何网站都很重要。
通过 CSS,您能够把乏味的 HTML 菜单转换为漂亮的导航栏。
导航栏需要标准的 HTML 作为基础。
在我们的例子中,将用标准的 HTML 列表来构建导航栏。
导航栏基本上是一个链接列表,因此使用 <ul> 和 <li> 元素是非常合适的
制作水平导航栏
有两种创建水平导航栏的方法。使用行内或浮动列表项。
两种方法都不错,但是如果您希望链接拥有相同的尺寸,就必须使用浮动方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航栏</title>
<style>
div{
width: 80%;
margin: 0 auto;
padding: 0;
}
ul{
list-style-type: none;
}
li{
display: inline-block;
width: 24%;
padding-top: 10px;
padding-bottom: 10px;
margin: 0 auto;
text-align: center;
background: #c0ffff;
}
</style>
</head>
<body>
<div>
<ul>
<li><a href="#">CSS/HTML</a></li>
<li><a href="#">JavaScript</a> </li>
<li><a href="#"> Python</a> </li>
<li><a href="#"> C#</a> </li>
</ul>
</div>
</body>
</html>
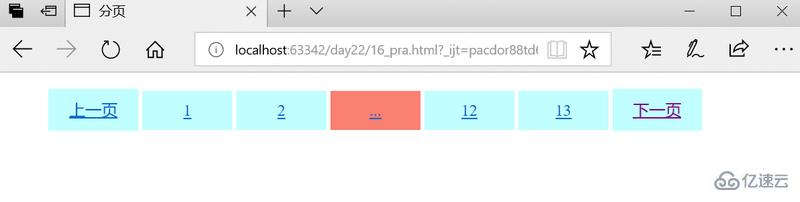
制作网页分页显示
网页内容往往不止一页,这时就需要页面跳转
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>分页</title>
<style>
ul{
list-style-type: none;
}
li{
display: inline-block;
width: 12%;
padding-top: 10px;
padding-bottom: 10px;
margin: 0 auto;
text-align: center;
background: #c0ffff;
}
li:hover{
background: salmon;
}
</style>
</head>
<body>
<div>
<ul>
<li><a href="#">上一页</a> </li>
<li><a href="#">1</a> </li>
<li><a href="#">2</a> </li>
<li><a href="#">...</a> </li>
<li><a href="#">12</a> </li>
<li><a href="#">13</a> </li>
<li><a href="#">下一页</a> </li>
</ul>
</div>
</body>
</html>
层级选择器
选择器用于选取带有指定属性和值的元素。
[attribute=value]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>层级选择</title>
<style>
ol pre {
background: #888888;
}
input[type='submit']{
background: salmon;
}
</style>
</head>
<body>
<pre>
1题,伫倚危楼风细细,望极春愁,黯黯生天际....,出自( )
</pre>
<ol type="A">
<li>蝶恋花</li>
<li>高丽史</li>
</ol>
<form>
‘衣带渐宽终不悔,为伊消得人憔悴’的作者是:<input type="text">
<br>
请提交你的条形码:<input type="password">
<br>
<input type="submit" value="提交">
</form>
</body>
</html>
看完上述内容,你们掌握如何使用CSS样式类的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。