您好,登录后才能下订单哦!
小编给大家分享一下css长度单位之em的使用示例,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一、为什么使用em
em也是css中的一种单位,和px类似。很多人会疑惑为什么有了px之后还要使用em,而且em使用起来相对于px来讲比较麻烦。
em主要是应用于弹性布局,下面给出一个小栗子说明em的强大之处
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.top {
height: 80px;
background-color: black;
}
.main {
width: 960px;
background-color: #ccc;
margin: 0 auto;
overflow: hidden;
}
.left {
width: 30%;
height: 100%;
background-color: aqua;
border: 1px solid red;
float: left;
font-size: 16px;
line-height: 18px;
}
.right {
width: 60%;
height: 100%;
font-size: 1em;
line-height: 1.125em;
background-color: deeppink;
border: 1px solid red;
float: right;
}
</style></head><body>
<p class="top"></p>
<p class="main">
<p class="left">
<ul>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
</ul>
</p>
<p class="right">
<ul>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
</ul>
</p>
</p></body></html>这里模仿了一个网页的大致布局,给出使用em和px的区别。
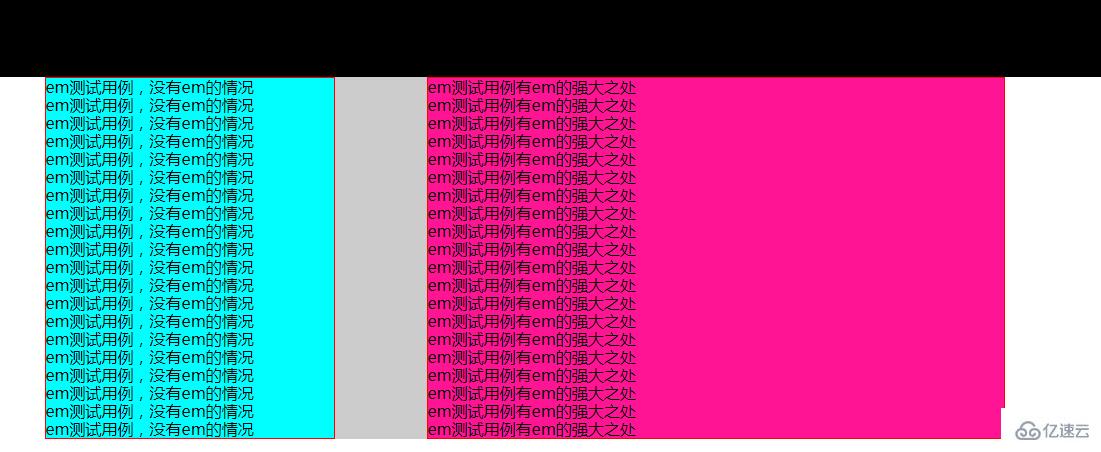
在正常情况下,em和px看起来没什么区别。如下图

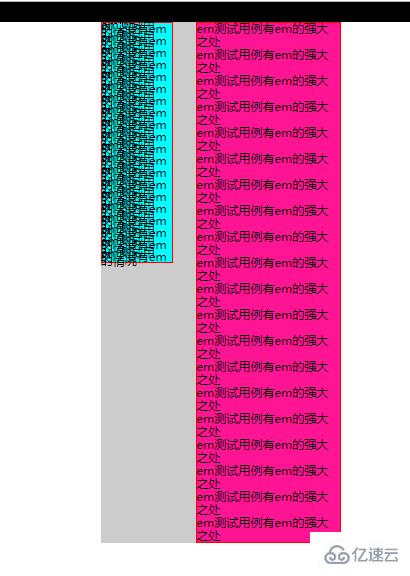
接下来,按住ctrl键并连续按 ‘-’(减号)键,对页面不断进行缩小。缩小到25%时会出现很明显的差别(这里使用的是chrome浏览器,其他浏览器如果没有这种状况,可以在浏览器中手动去改动字体大小,在增大字体的情况下可以看出类似的情况发生)具体如下图

可以看到使用px的左边已经完全崩溃了,看不出来具体的文字了。而右边使用em的仍然可以清楚的看到文字。造成这种现象的主要原因是em是相对大小,使用em时对页面进放大或缩小不会造成太大的影响。
既然是相对大小,那么就会有参考大小,em的参考大小是当前元素的字体大小。这时又会引发一个问题,既然是当前元素的字体大小作为参考,那么当前字体以em为单位时又是以什么作为参考呢?这时是以其父级元素的字体大小作为参考。
因此当整个页面都是使用em作为字体大小的情况下,页面中的1em就是浏览器默认的字体大小为16px;
二、em的具体使用:
1、设置body{font-size:1em}
在设置好body的字体大小的情况下,由于body字体是继承浏览器默认是16px,那么这时只要网页上全是用em,那么1em=16px;
2、开始计算元素具体需要的大小
(1)如果元素的字体大小是继承于上层即16px,那么在元素内部1em=16px;因此计算方法如下
需要的em值=当前元素的px值/父元素的字体大小值px(一般是16px)
例如:1px=1/16=0.0625em,18px=18/16=1.125em
(2)如果元素的字体大小是自己设置的
当前元素的字体大小的em值=当前元素字体大小px/父元素字体大小px
当前元素需要的其他em值=当前元素的px值/元素自身的字体大小px
下面通过一个例子进行具体的解释
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
font-size: 1em;
}
.son1 {
font-size: 2em;
height: 5em;
width: 5em;
border: 0.0625em solid red;
background-color: aqua;
margin: 0 auto;
}
.son2 {
font-size: 32px;
height: 160px;
width: 160px;
border: 2px solid red;
background-color: aqua;
margin: 100px auto;
}
</style></head><body>
<p class="fa">
<p class="son1">aaa son1</p>
<p class="son2">aaa son2</p>
</p>
</body>
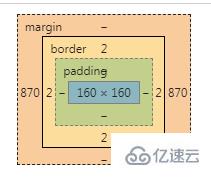
</html>打开浏览器中显示的.son1盒子的盒子模型,以及网页结果图具体入下


可以发现.son1 和.son2 一模一样。
.son1 的字体大小为 2em 对应的px为 2*16=32px;(反过来可以验证公式 当前元素的字体大小的em值(2)=当前元素字体大小px(32)/父元素字体大小px(16))
高度宽度为5em 对应px为 5*32=160px;(反过来可以验证公式当前元素需要的其他em值(5)=当前元素的px值(160)/元素自身的字体大小px(32))
注意:在ie5/6中还需要添html { font-size:100%} 以保证弹性布局(但是目前ie5/6基本没有,而且这条是根据文章 《The Incredible Em & Elastic Layouts with CSS》 得知的,本人并没有试出来具体问题在哪。。先记下,以后遇到类似情况使用)
3、rem的使用
rem使用方法和em类似,不过rem是相对于根元素的大小(即html的字体大小),而不是自身的大小。2中的栗子中的.son1 的相关带em的属性全改为rem 代码如下
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=\, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.son1 {
font-size: 2rem;
height: 5rem;
width: 5rem;
border: 0.0625rem solid red;
background-color: aqua;
margin: 0 auto;
}
.son2 {
font-size: 32px;
height: 160px;
width: 160px;
border: 2px solid red;
background-color: aqua;
margin: 100px auto;
}
</style></head><body>
<p class="fa">
<p class="son1">aaa son1</p>
<p class="son2">aaa son2</p>
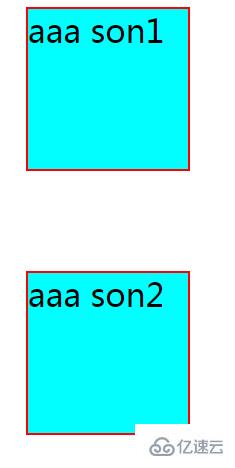
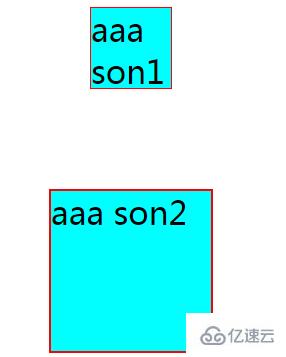
</p></body></html>结果图为:

因为.son1 中的单位全改为rem,参考对象为html字体的大小即为16px,所以.son1字体大小为2*16=32px ,宽度和高度为5*16=80px,边框为1px
以上是“css长度单位之em的使用示例”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。