您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下bootstrap如何在jsp使用方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
使用jsp开发网站也是我们常见的一种动态网站的开发模式。那么怎样在jsp中应用bootstrap呢,下面我们就为大家介绍一下bootstrap在jsp中的使用方法。
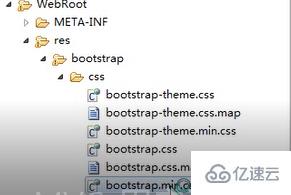
1、新建一个webroot项目。在webroot中添加res文件夹,将下载的bootstrap文件夹添加 进去

2、在需要的页面引用css和js文件

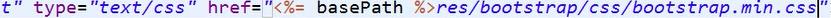
将Link 的href 改成bootstrap中min.css的路径

或者用<link rel="stylesheet" type="text/css" href="../../res/bootstrap/css/bootstrap.min.css">
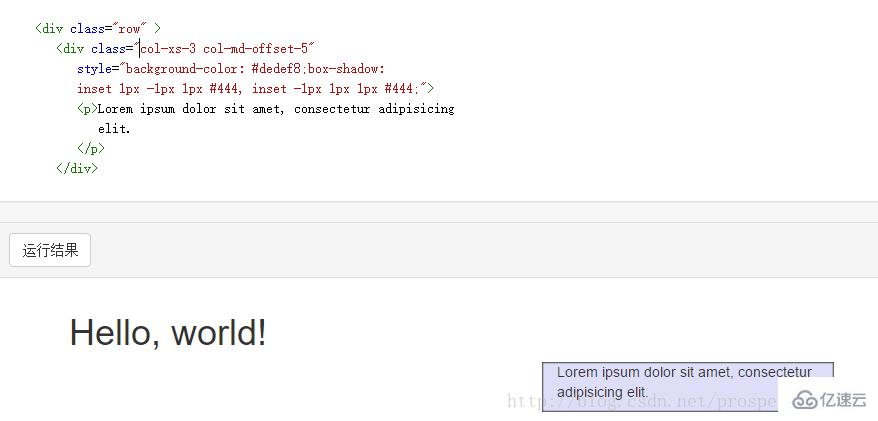
3、进行简单的应用

以上是bootstrap如何在jsp使用方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。