您好,登录后才能下订单哦!
这篇文章主要介绍了bootstrap如何做到点击表格表头排序,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
1、引入Bootstrap。
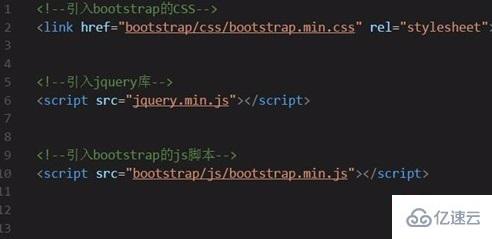
从Bootstrap官网下载最新版的Bootstrap框架,引入项目中用到的CSS样式和js脚本。
其中,有三个基础文件是必须要引入的:
①bootstrap.min.css
②jquery.min.js
③bootstrap.min.js
注意,②必须在③之前引入,因为bootstrap脚本依赖jQuery库。

2、引入DataTables插件。
由于我们要实现的功能是点击Bootstrap table表头列头切换升降序排序,所以我们在开发过程中选取这个优秀的表格视图插件。
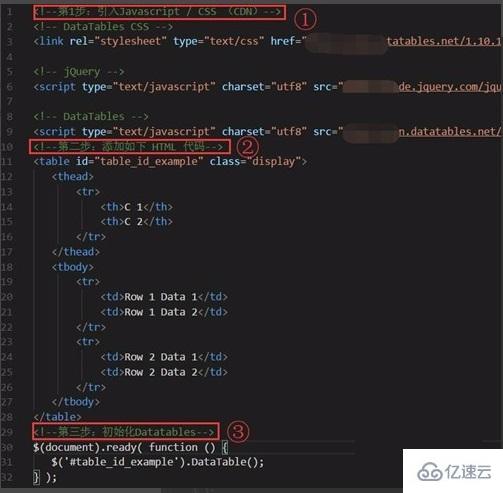
项目中使用 DataTables,只需要引入三个文件:
①jQuery
②DataTables.js
③DataTables.css

3、创建Bootstrap table容器DOM。
Bootstrap提供多个样式的table类,可按照自己的需要添加,例如下图中我编写的表格class="table table-striped table-bordered",这个Bootstrap table的DOM就是点击表头列头切换升降序排序的表格。

4、动态生成Bootstrap table网格。
通过DataTables定义DOM为数据表控制元素的网格布局, "sDom"的属性值可以根据实际项目需要编写,这个Bootstrap table网格就是后面要用到点击表头列头切换升降序排序的网格。

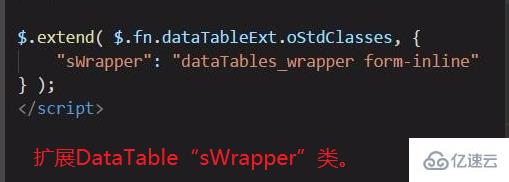
5、扩展DataTable“sWrapper”类。
通过"sWrapper": "dataTables_wrapper form-inline"即可扩展sWrapper类,以数据表的形式包装元素使元素内联而不是作为一个块,从而实现点击Bootstrap table的表头列头实现升降序排序功能。

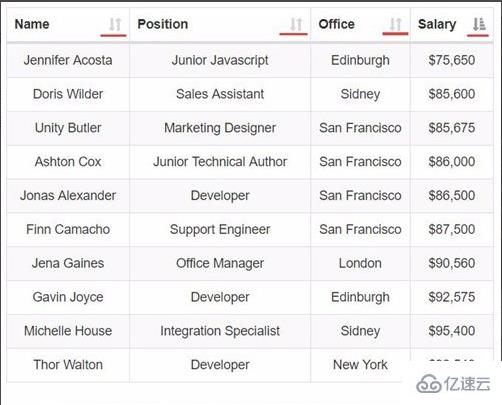
6、Bootstrap table点击表格表头列头切换升降序排序。
由于Bootstrap废弃了tablesorter作为表库和结果排序的类,所以我们自己编写相关CSS样式实现效果。

实现效果如下:

感谢你能够认真阅读完这篇文章,希望小编分享bootstrap如何做到点击表格表头排序内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。