您好,登录后才能下订单哦!
这篇文章主要介绍css外边距合并的解决方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
我们先来css外边距合并具体是什么意思?
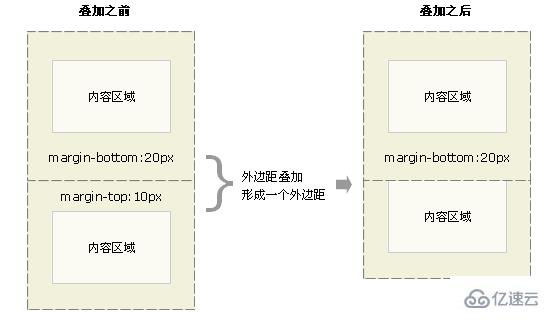
css外边距合并(叠加)是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生重叠现象,且合并后的外边距,等于其中较大者。如图:

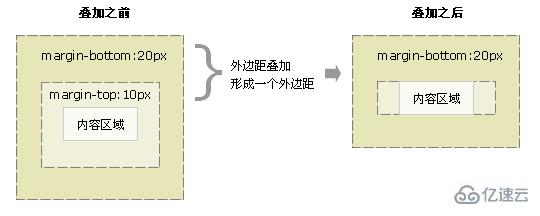
或者是一个无内容的空元素,其自身上下边距也会产生合并。如图:

既然知道了css外边距合并的具体情况后,我们就来看看怎么解决css外边距合并的情况。
防止css外边距合并解决方法:
1、防止元素与子元素margin重叠:
用内层元素的margin通过外层元素的padding代替;
内层元素透明边框 border:20px solid transparent或者父元素background-color;
外层元素 overflow:hidden;或者overflow:auto;
2、防止元素与子元素、与父元素。与相邻元素的重合:
设置元素绝对定位 postion:absolute;或float:left;或display:inline-block;
以上是css外边距合并的解决方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。