您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关bootstrap下拉菜单向上弹如何实现,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
bootstrap下拉菜单智能向上下弹出:
1、需求:
通过给bootstrap下拉菜单添加dropdown或dropup 样式类,可以实现菜单向下或向上弹出。在动态页面中,表格元素一般是动态生成的,而且下拉菜单通常是向下弹出。当向下弹出菜单下方被遮挡(不能完全显示)时,如何实现向上弹出?
2、实现思路:
获取点击按钮距离屏幕下方的高度和弹出菜单的高度,如果弹出菜单不能完全显示,就让其向上弹出。
3、实现过程:
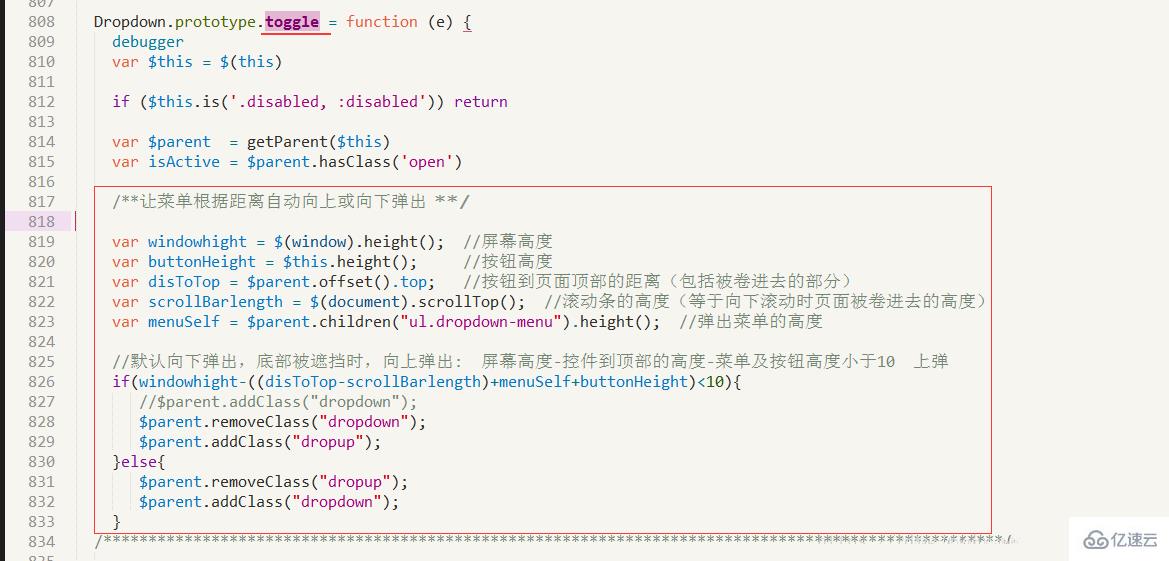
通过修改bootstrap.js中的toggle属性,实现点击的时候,根据实际情况智能向下或向上弹出。实现如下:

4、测试页面部分代码:
①:引入js:
<script type="text/javascript" src="../assets/js/jquery.js"></script> <script type="text/javascript" src="../assets/js/bootstrap.js"></script>
②:下拉菜单布局:
<div class="btn-group" style="margin:10px auto;">
<button type="button " class="btn btn-default btn-xs dropdown-toggle" data-
toggle="dropdown">
<i class="glyphicon glyphicon-cog"></i>
<span class="glyphicon glyphicon-menu-down"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">基本信息</a></li>
<li><a href="#">查看权限</a></li>
<li class="divider"></li>
<li><a href="javascript:;" οnclick="edit();">修改信息</a></li>
<li><a href="#">密码重置</a></li>
<li class="divider"></li>
<li><a href="#">删除</a></li>
<li class="divider"></li>
<li><a href="#">禁用</a></li>
</ul>
</div>5、效果
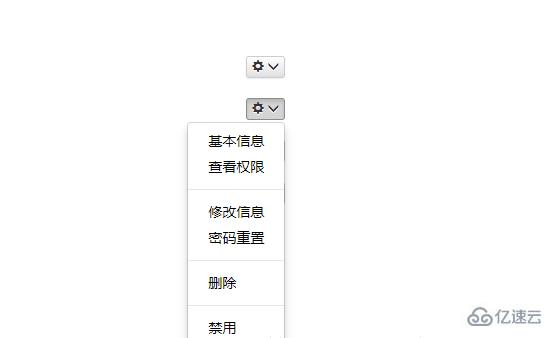
①: 默认向下弹出:

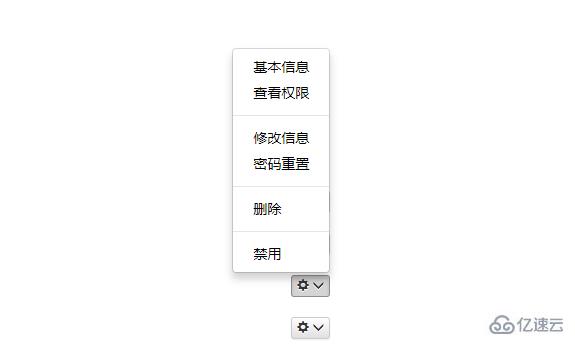
②:当底部被遮挡时,向上弹出

关于bootstrap下拉菜单向上弹如何实现就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。