жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…ідҪҝз”Ёbootstrapеҝ«йҖҹе®һзҺ°зҷ»еҪ•йЎөйқўзҡ„ж–№жі•пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
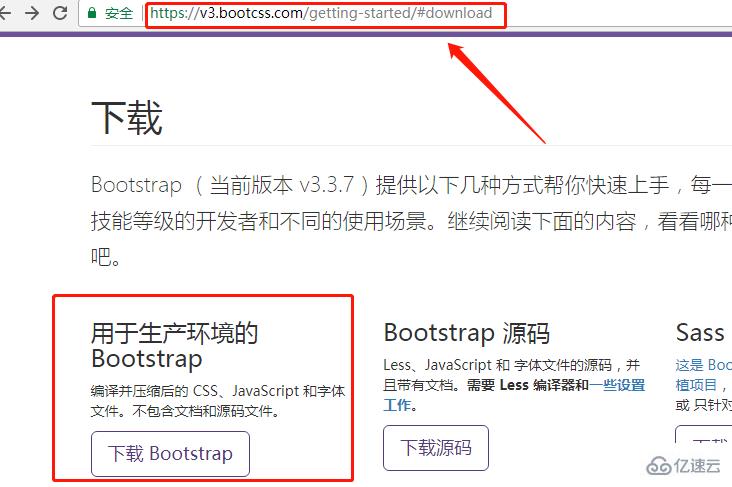
йҰ–е…Ҳи®ҝй—®https://v3.bootcss.com/getting-started/#downloadдёӢиҪҪbootstrapгҖӮ

дёӢиҪҪеҗҺи§ЈеҺӢпјҢзӣ®еҪ•еҰӮдёӢпјҢеҫҲз®ҖжҙҒпјҡ

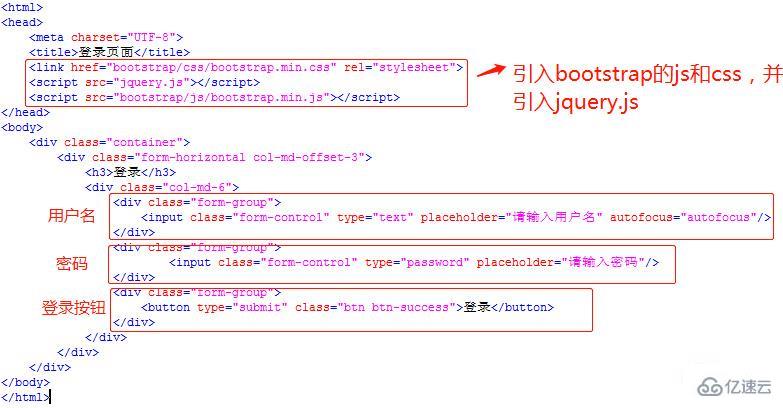
дёӢйқўе°ұејҖе§Ӣзј–еҶҷзҷ»еҪ•йЎөйқўпјҢеҰӮеӣҫпјҢдё»иҰҒе°ұжҳҜдёӨдёӘжӯҘйӘӨпјҡ
пјҲ1пјүеј•е…Ҙboostrapзҡ„jsе’ҢcssпјҢеј•е…Ҙjquery.jsгҖӮ
пјҲ2пјүзј–еҶҷз”ЁжҲ·еҗҚиҫ“е…ҘжЎҶгҖҒеҜҶз Ғиҫ“е…ҘжЎҶгҖҒзҷ»еҪ•жҢүй’®гҖӮ

зј–еҶҷе®ҢжҜ•еҗҺзҡ„зӣ®еҪ•еҰӮдёӢпјҡbootstrapж–Ү件еӨ№пјҲеҢ…жӢ¬css\js\fontsпјүпјҢзҷ»еҪ•йЎөйқўindex.htmlпјҢjquery.jsгҖӮ

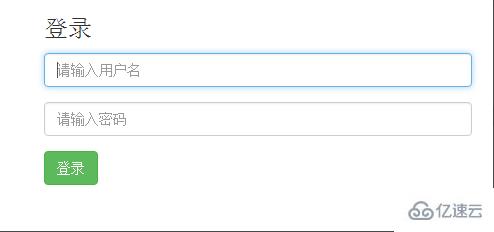
еҸҢеҮ»index.htmlеңЁжөҸи§ҲеҷЁжү“ејҖжҹҘзңӢж•ҲжһңпјҢеҰӮдёӢпјҡ

е…ідәҺдҪҝз”Ёbootstrapеҝ«йҖҹе®һзҺ°зҷ»еҪ•йЎөйқўзҡ„ж–№жі•е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ