您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下bootstrap使用路径分页标签的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
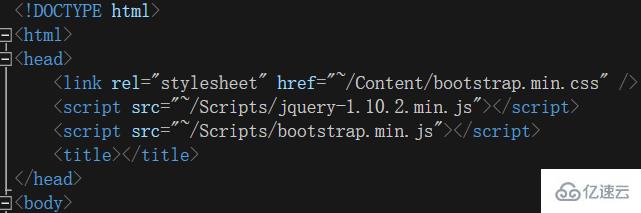
首先在VS中准备html文档,然后在html中导入bootstrap的css文件,如下图所示:

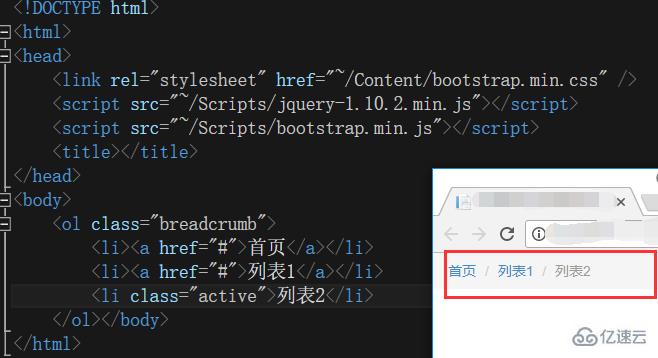
首先来看一下bootstrap的路径效果,如下图所示,引用breadcrumb样式即可。

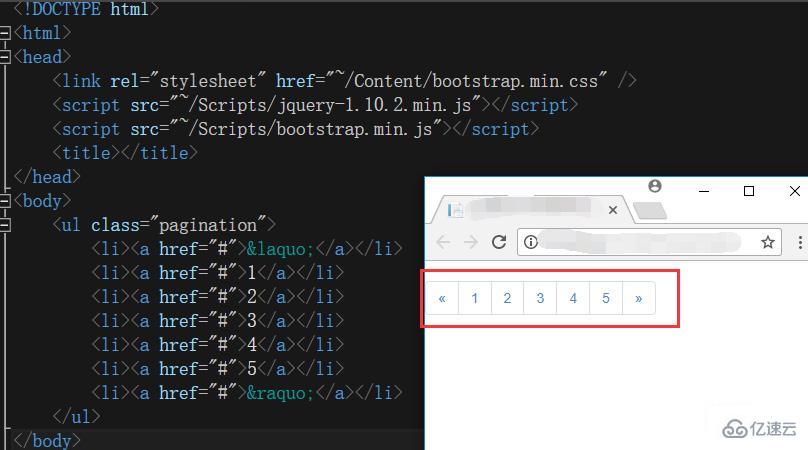
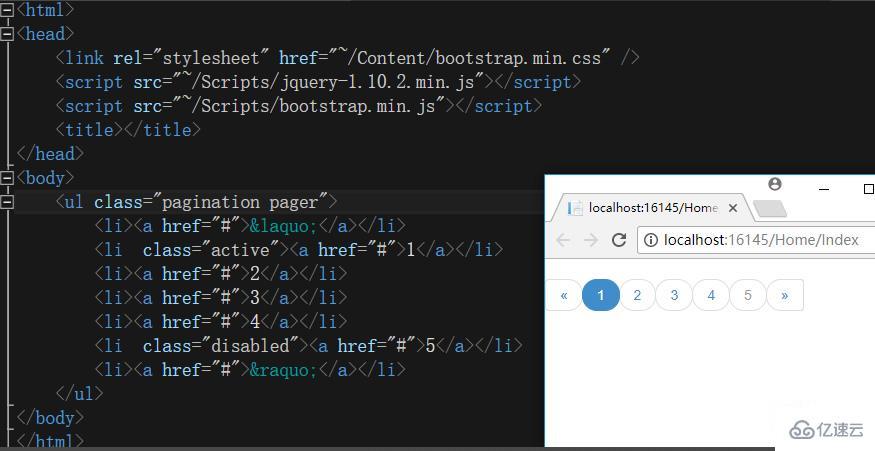
接下来我们来看一下分页的功能,如果下图所示,只要使用pagination样式即可。

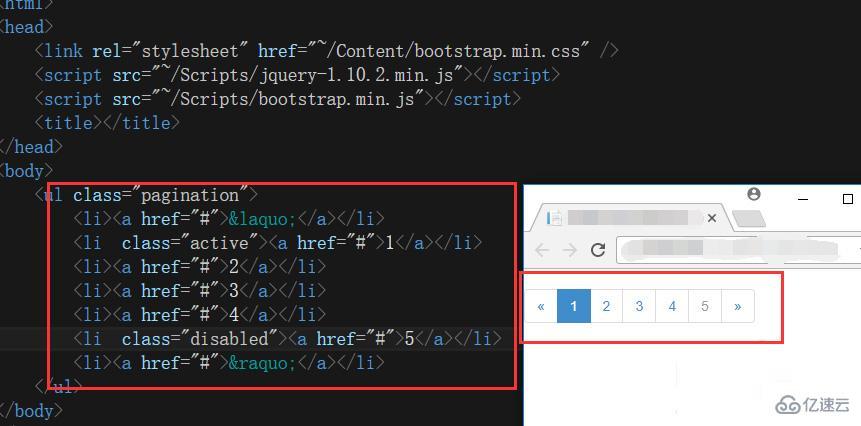
如果想哪一页启用或者禁用的话则直接用active或者disabled样式即可,如下图所示:

另外用pager样式则可以改变分页的外观样式,如下图所示:

最后我们肯定见过前一页后一页有时候会禁用,这个时候也运用disabled样式即可,如下图所示:

综上所述,在bootstrap中对路径的话运用breadcrumb样式,而分页的话运用pagination样式。
看完了这篇文章,相信你对bootstrap使用路径分页标签的方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。