您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
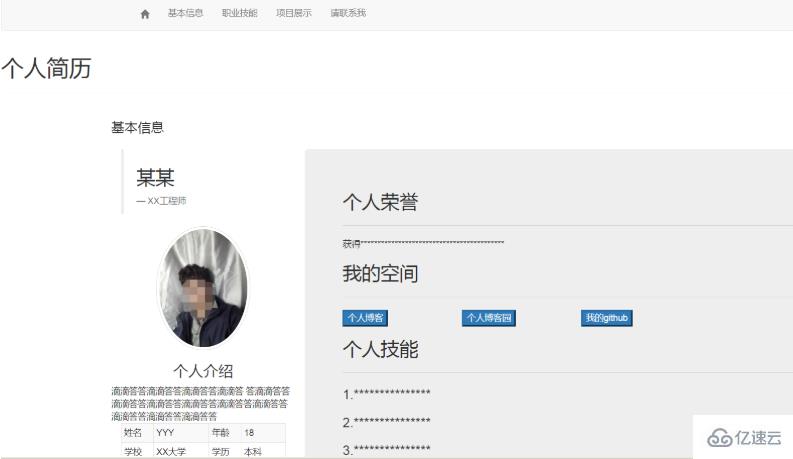
用bootstrap制作简历的方法?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!


注意:Bootstrap相关文件的路径,Bootstrap依赖jQuery,需要先加载jQuery
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="../bs/js/bootstrap.min.js"></script>
<link href="../bs/css/bootstrap.css" rel="stylesheet">
<link href="../bs/css/mystyle.css" rel="stylesheet">
<title>个人简历</title>
</head>
<body>
<nav class="navbar navbar-default">
<div>
<button class="navbar-toggle collapsed" data-toggle="collapse" data-target="#leadBar"
aria-expanded="false" aria-controls="navbar">
<span></span>
<span></span>
<span></span>
</button>
<div class="collapse navbar-collapse" id="leadBar">
<ul class="navbar nav navbar-nav">
<li><a href="site.html" class="glyphicon glyphicon-home"></a></li>
<li><a href="#info">基本信息</a></li>
<li><a href="">职业技能</a></li>
<li><a href="">项目展示</a></li>
<li><a href="">请联系我</a></li>
</ul>
</div>
</div>
</nav>
<div>
<h2>个人简历</h2>
</div>
<div class="divContent container">
<div>
<h3>基本信息</h3>
<div>
<blockquote>
<h3>某某</h3>
<footer>XX工程师</footer>
</blockquote>
<div class="row text-center">
<img src="./img/zmz.jpg" alt="boy" width="150px" class="img-responsive img-circle
img-thumbnail">
</div>
<div class="row text-center">
<h4>个人介绍</h4>
</div>
<div>
<span>滴滴答答滴滴答答滴滴答答滴滴答
答滴滴答答滴滴答答滴滴答答滴滴答答滴滴答答滴滴答答滴滴答答滴滴答答滴滴答答</span>
</div>
<div>
<table class="table table-bordered table-striped table-hover table-condensed">
<tr>
<td>姓名</td>
<td>YYY</td>
<td>年龄</td>
<td>18</td>
</tr>
<tr>
<td>学校</td>
<td>XX大学</td>
<td>学历</td>
<td>本科</td>
</tr>
<tr>
<td>专业</td>
<td>软件工程</td>
<td>学制</td>
<td>全日制</td>
</tr>
</table>
</div>
</div>
<div>
<!-- 大屏幕 -->
<div>
<h3>个人荣誉</h3>
<hr>
<p2>获得******************************************</p2>
<h3>我的空间</h3>
<hr>
<div>
<div>
<a href=""><button>个人博客</button></a>
</div>
<div>
<a href=""><button>个人博客园</button></a>
</div>
<div>
<a href=""><button>我的github</button></a>
</div>
</div>
<h3>个人技能</h3>
<hr>
<p>1.***************</p>
<p>2.***************</p>
<p>3.***************</p>
<p>4.***************</p>
<p>5.***************</p>
</div>
</div>
</div>
<div>
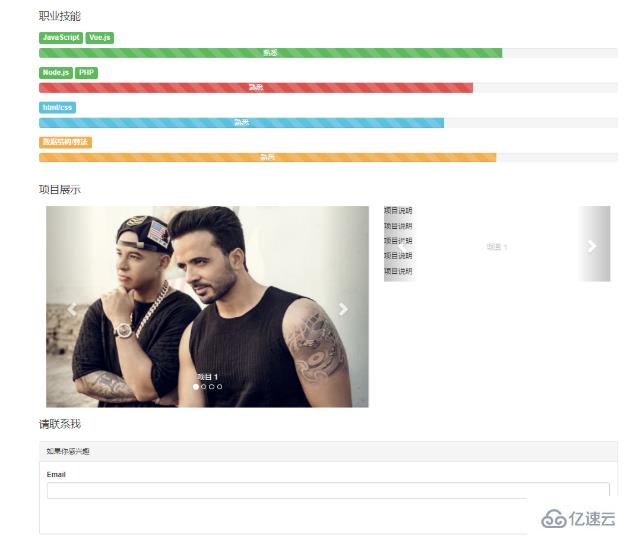
<h3 id="skill">职业技能</h3>
<p>
<span class="label label-success">JavaScript</span>
<span class="label label-success">Vue.js</span>
<!-- <span class="label label-success">ssh</span> -->
</p>
<div>
<div class="progress-bar progress-bar-success progress-bar-striped active" style="width: 80%;">
<span>熟悉</span>
</div>
</div>
<p>
<span class="label label-success">Node.js</span>
<span class="label label-success">PHP</span>
<!-- <span class="label label-success">ssh</span> -->
</p>
<div>
<div class="progress-bar progress-bar-danger progress-bar-striped active" style="width: 75%;">
<span>熟悉</span>
</div>
</div>
<p>
<span class="label label-info">html/css</span>
</p>
<div>
<div class="progress-bar progress-bar-info progress-bar-striped active" style="width: 70%;">
<span>熟悉</span>
</div>
</div>
<p>
<span class="label label-warning">数据结构/算法</span>
</p>
<div>
<div class="progress-bar progress-bar-warning progress-bar-striped active" style="width: 79%;">
<span>熟悉</span>
</div>
</div>
</div>
<div>
<h3>项目展示</h3>
<div>
<div id="" class="myCarousel carousel slide">
<ol>
<li data-target=".myCarousel" data-slide-to="0"></li>
<li data-target=".myCarousel" data-slide-to="1"></li>
<li data-target=".myCarousel" data-slide-to="2"></li>
<li data-target=".myCarousel" data-slide-to="3"></li>
</ol>
<div>
<div class="item active">
<img src="./img/img1.jpg" style="height: 406px;width: 650px" alt="第一张">
<div>项目 1</div>
</div>
<div>
<img src="./img/img2.jpg" style="height: 406px;width: 650px" alt="第二张">
<div>项目 2</div>
</div>
<div>
<img src="./img/img3.jpg" style="height: 406px;width: 650px" alt="第三张">
<div>项目 3</div>
</div>
<div>
<img src="./img/img4.jpg" style="height: 406px;width: 650px" alt="第四张">
<div>项目 4</div>
</div>
<!--左右翻页-->
<a href=".myCarousel" data-slide="prev" class="carousel-control left">
<span class="glyphicon glyphicon-chevron-left"/>
</a>
<a href=".myCarousel" data-slide="next" class="carousel-control right">
<span class="glyphicon glyphicon-chevron-right"/>
</a>
</div>
</div>
</div>
<div>
<div id="" class="myCarousel carousel slide">
<ol>
<li data-target=".myCarousel" data-slide-to="0"></li>
<li data-target=".myCarousel" data-slide-to="1"></li>
<li data-target=".myCarousel" data-slide-to="2"></li>
<li data-target=".myCarousel" data-slide-to="3"></li>
</ol>
<div>
<div class="item active">
<p>项目说明</p>
<p>项目说明</p>
<p>项目说明</p>
<p>项目说明</p>
<p>项目说明</p>
<div>项目 1</div>
</div>
<div>
<p>项目说明</p>
<p>项目说明</p>
<p>项目说明</p>
<p>项目说明</p>
<div>项目 2</div>
</div>
<div>
<p>项目说明</p>
<div>项目 3</div>
</div>
<div>
<p>项目说明</p>
<div>项目 4</div>
</div>
<!--左右翻页-->
<a href=".myCarousel" data-slide="prev" class="carousel-control left">
<span class="glyphicon glyphicon-chevron-left"/>
</a>
<a href=".myCarousel" data-slide="next" class="carousel-control right">
<span class="glyphicon glyphicon-chevron-right"/>
</a>
</div>
</div>
</div>
</div>
<div>
<h3>请联系我</h3>
<div class="panel panel-default">
<div>如果你感兴趣</div>
<div>
<form action="" method="post">
<label for="email">Email</label>
<input type="email" id="email" />
<br/>
<div class="btn-group pull-right">
<button type="submit" class="btn btn-success">请联系我</button>
<button type="reset" class="btn btn-danger">重置</button>
</div>
<div></div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>css
/*
* Globals
*/
body {
font-family: Georgia, "Times New Roman", Times, serif;
color: #555;
}
h2, .h2, h3, .h3, h4, .h4, h5, .h5, h6, .h6, h7, .h7 {
margin-top: 0;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-weight: normal;
color: #333;
}
/*
* Override Bootstrap's default container.
*/
@media (min-width: 1200px) {
.container {
width: 970px;
}
}
/*
* Masthead for nav
*/
.blog-masthead {
background-color: #428bca;
-webkit-box-shadow: inset 0 -2px 5px rgba(0, 0, 0, .1);
box-shadow: inset 0 -2px 5px rgba(0, 0, 0, .1);
}
/* Nav links */
.blog-nav-item {
position: relative;
display: inline-block;
padding: 10px;
font-weight: 500;
color: #cdddeb;
}
.blog-nav-item:hover, .blog-nav-item:focus {
color: #fff;
text-decoration: none;
}
/* Active state gets a caret at the bottom */
.blog-nav .active {
color: #fff;
}
.blog-nav .active:after {
position: absolute;
bottom: 0;
left: 50%;
width: 0;
height: 0;
margin-left: -5px;
vertical-align: middle;
content: " ";
border-right: 5px solid transparent;
border-bottom: 5px solid;
border-left: 5px solid transparent;
}
/*
* Blog name and description
*/
.blog-header {
padding-top: 20px;
padding-bottom: 20px;
}
.blog-title {
margin-top: 30px;
margin-bottom: 0;
font-size: 60px;
font-weight: normal;
}
.blog-description {
font-size: 20px;
color: #999;
}
/*
* Main column and sidebar layout
*/
.blog-main {
font-size: 18px;
line-height: 1.5;
}
/* Sidebar modules for boxing content */
.sidebar-module {
padding: 15px;
margin: 0 -15px 15px;
}
.sidebar-module-inset {
padding: 15px;
background-color: #f5f5f5;
border-radius: 4px;
}
.sidebar-module-inset p:last-child, .sidebar-module-inset ul:last-child, .sidebar-module-inset ol:last-child {
margin-bottom: 0;
}
/* Pagination */
.pager {
margin-bottom: 60px;
text-align: left;
}
.pager>li>a {
width: 140px;
padding: 10px 20px;
text-align: center;
border-radius: 30px;
}
/*
* Blog posts
*/
.blog-post {
margin-bottom: 60px;
}
.blog-post-title {
margin-bottom: 5px;
font-size: 40px;
}
.blog-post-meta {
margin-bottom: 20px;
color: #999;
}
/*
* Footer
*/
.blog-footer {
padding: 40px 0;
color: #999;
text-align: center;
background-color: #f9f9f9;
border-top: 1px solid #e5e5e5;
}
.blog-footer p:last-child {
margin-bottom: 0;
}header, footer, nav, div, section, aside, article, p {
border: 1px dotted #f0f0f0;
}
.divContent {
min-height: 350px;
}感谢各位的阅读!看完上述内容,你们对用bootstrap制作简历的方法大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。