您好,登录后才能下订单哦!
这篇文章给大家分享的是有关用HTML5在页面中插入可自动播放视频的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
HTML5中的<video>标签可以插入视频,并且还可以控制视频的播放,暂停,调节音量等。也可以根据需要设置视频的长width和高height,如果不设置视频的宽度和高度,那么页面显示大小由视频的大小决定。
注意:<video> 与</video> 标签里面的内容用于给不支持 video 标签的浏览器显示的。
插入视频相关的标签介绍:
<video>用于定义一个视频
<source>用于设置视频的资源
<track> 可以设置在媒体播放器文本轨迹
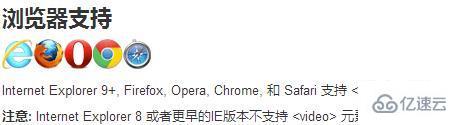
注:使用时需要注意浏览器的兼容性,<video>标签在浏览器中的兼容性如下图所示:

实例示范1:如何用html5在页面中插入视频
实例详解:
首先创建<video>视频标签,设置视频的长为300px,高为200px,然后用<source>标签引入需要插入的视频,注意引用文件的路径,具体代码如下:
<video width="300" height="200" controls> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video>
效果图:

实例示范2:在页面中插入可以自动播放的视频
语法:<video autoplay="autoplay">
页面中插入可以自动播放的视频,只需要加一个属性,即HTML 中<video> 标签的autoplay 属性,将其添加到标签中,就可以实现视频的自动播放效果,并且所有主流浏览器都支持 autoplay 属性。具体代码如下:
<video width="320" height="240" controls autoplay> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video>
添加HTML 中<video> 标签的autoplay 属性后,打开页面或者刷新页面时,视频会自动播放。
感谢各位的阅读!关于用HTML5在页面中插入可自动播放视频的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。