您好,登录后才能下订单哦!
这篇文章给大家分享的是有关HTML如何去掉li前面的小黑点的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
在工作中,我们经常会用到列表,列表又分为有序列表和无序列表,无序列表在页面中会显示实心圆点,有序列表会显示序号,但是,有时候我们不要它,觉得是多余的,不需要列表前面的点和序号显示出来,那可以去除列表样式吗?怎么去掉li前面的点呢?接下里,举例并且用代码和图片进行讲解。
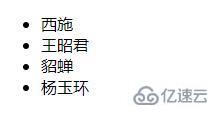
看这个例子,我用无序列表写了古代四大美女的名字,看看没有去除列表样式时,是什么效果。
<ul> <li>西施</li> <li>王昭君</li> <li>貂蝉</li> <li>杨玉环</li> </ul>
效果图:

现在,我不需要列表前面的点点,应该如何去除呢?
接下来介绍几种去除列表前面小圆点的方法。
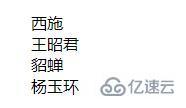
1、在CSS中写上 list-style:none;通过这个属性,可以去除列表样式
ul{list-style: none;}效果图:

2、在CSS中加上 list-style-type: none ;和上一种方式一样,只是用了不同的属性。
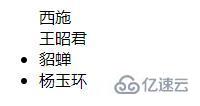
ul{list-style-type: none;}3、在 li 标签里面直接加入列表样式,前面两个给了样式去除圆点,后面两个没给,还会显示出来。
<ul> <li style="list-style-type: none;">西施</li> <li style="list-style-type: none;">王昭君</li> <li>貂蝉</li> <li>杨玉环</li> </ul>
效果图:

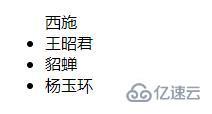
4、当然,也可以给标签一个类名,在CSS中给样式,比如下列代码,只给第一个 li 标签样式,它自然就没有前面的圆点了。
HTML部分:
<ul> <li class="a1">西施</li> <li>王昭君</li> <li>貂蝉</li> <li>杨玉环</li> </ul>
CSS部分:
.a1{list-style-type: none;}效果图:

感谢各位的阅读!关于HTML如何去掉li前面的小黑点就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。