您好,登录后才能下订单哦!
这篇“HTML5新增属性之拖拽属性的示例”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“HTML5新增属性之拖拽属性的示例”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便,适合初学前端开发者使用。 2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 3、平台无关性:超级文本标记语言能够在广泛的平台上使用,这也是万维网盛行的一个原因。 4、通用性:HTML是网络的通用语言,它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
HTML5新增的许多属性:
o 文件类型声明(<!DOCTYPE>)仅有一型:<!DOCTYPE HTML>。
o 新的解析顺序:不再基于SGML。
o 新的元素:section, video, progress,nav, meter, time, aside, canvas, command, datalist, details, embed, figcaption,figure, footer, header, hgroup, keygen, mark, output, rp, rt, ruby, source,summary, wbr。
o input元素的新类型:date,email, url等等。
o 新的属性:ping(用于a与area),charset(用于meta), async(用于script)。
o 全域属性:id, tabindex, repeat。
o 新的全域属性:contenteditable,contextmenu, draggable, dropzone, hidden, spellcheck。
o 移除元素:acronym, applet,basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike,tt。
下面我们就可是介绍HTML5新增属性中的拖拽属性吧。
DataTransfer对象:拖拽对象用来传递的媒介,一般为Event.dataTransfer
Draggable属性: 顾名思义,被拖拽的元素需要设置draggable=true,否则不会有效果
<p draggable =’true’></p>
DataTransfer属性和类型
dropEffect | String | |
effectAllowed | String | |
files | FileList | |
mozCursor | String | |
mozItemCount | Unsigned long | |
mozSourceNode | Node | |
mozUserCancelled | Boolean | |
types | DOMStringList |
ondragstart 事件: 当拖拽元素开始被拖拽的时候触发的事件,此事件作用在被拖拽元素上
ondragenter事件:当拖拽元素进入目标元素时候触发的事件,此事件作用在目标元素上
ondragover事件:当拖拽元素穿过目标元素时候触发的事件,此事件作用在目标元素上
ondrop事件:当拖拽元素在目标元素上同时放开鼠标时触发的时候,此事件作用在目标元素上
ondragend事件:当拖拽完成时触发的事件,此事件作用在被拖拽元素上
Event.preventDefault() 方法:阻止默认事件方法等的执行。在ondrop中一定要执行preventDefault,否则ondrop事件不会被触发。另外,如果是从其他应用软件或者文件中拖东西进来,尤其是图片的时候,默认的动作是显示这个图片或者是相关信息,并不是真的执行drop。此时需要用document的ondragover事件替代
Event.effectAllowed 属性:拖拽效果,取值有:
None,copy,copyLink,copyMove,link,linkMove,move,all,uninitialized(default)
值 | 含义 |
None | 该项目不允许被drop |
copy | 源项目的复制项可能会出现在新的位置 |
copyLink | 允许copy或者link操作 |
copyMove | 允许copy或者move操作 |
link | 可以在新的地方建立与源的链接 |
linkMove | 允许link或者move操作 |
move | 一个项目可能被移动到新的位置 |
All | 允许所有操作 |
事件触发顺序
ondragstart->ondragenter->ondragover->ondrop->ondragend

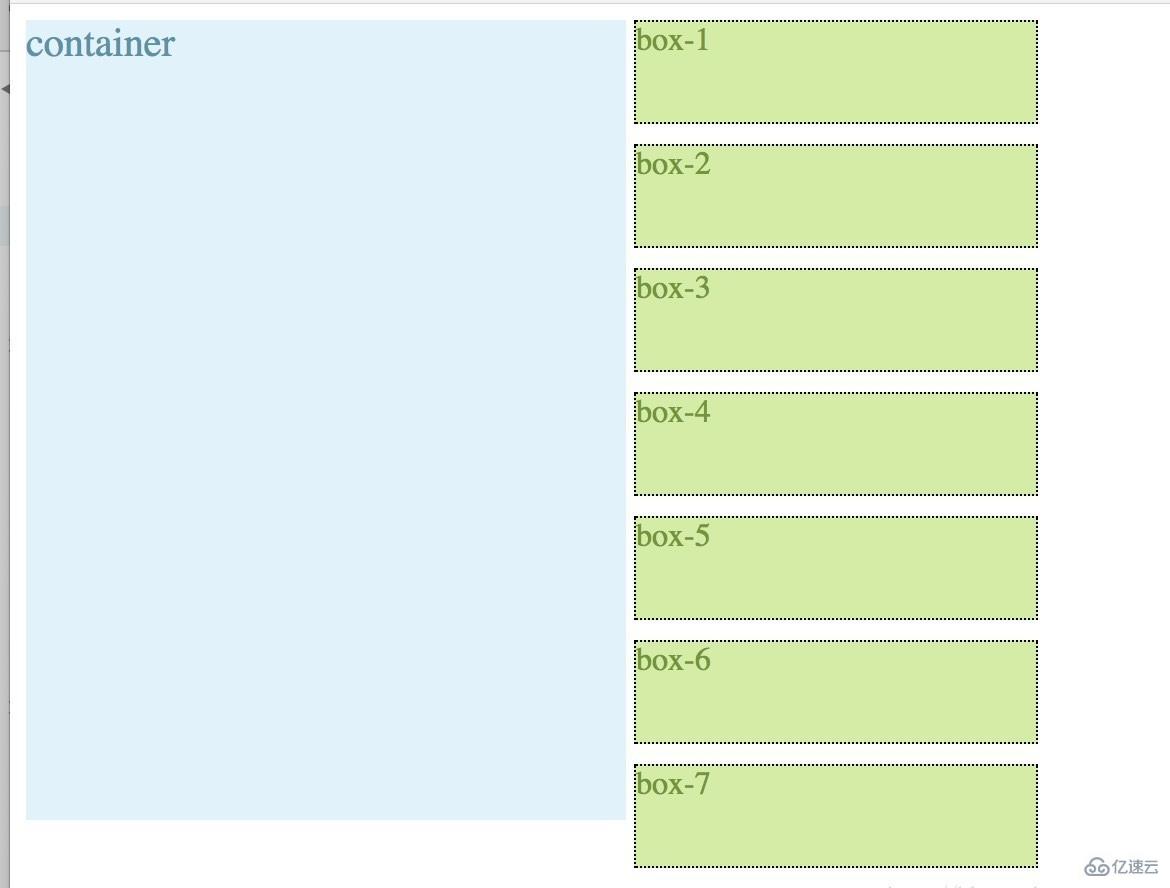
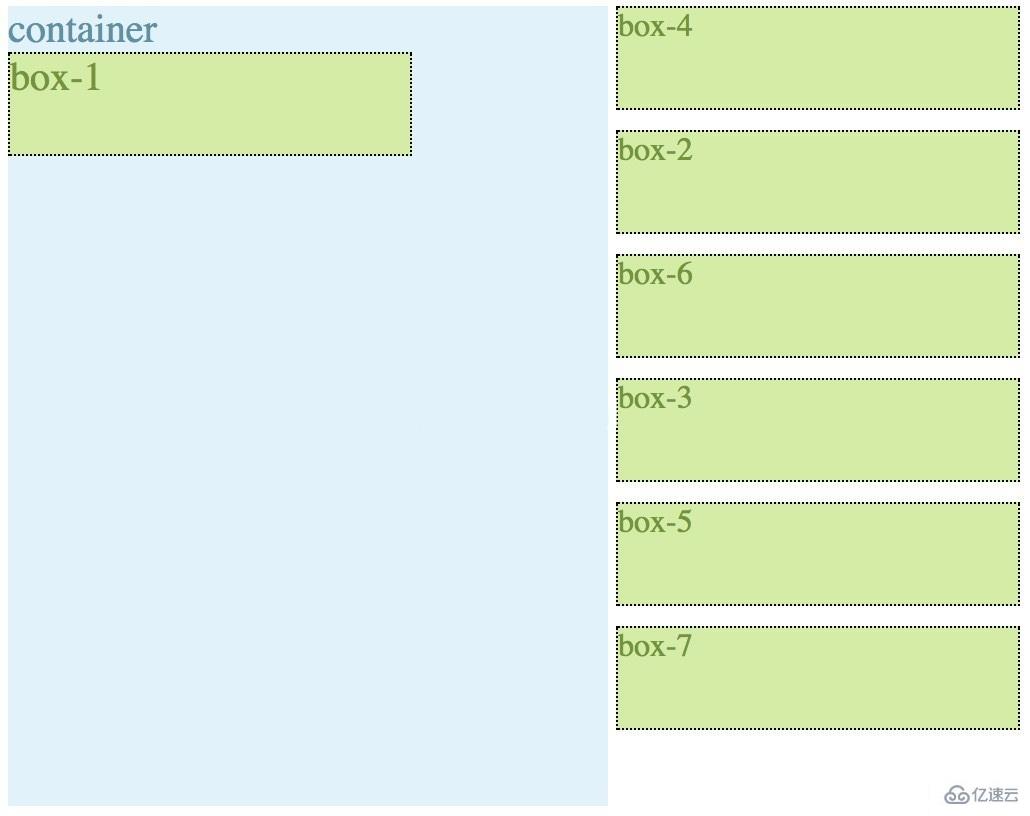
box从右边拖到container中后,box在右边消失,container中添加了被拖拽的box。
右边的box是可排序的。


代码
<body> <p class="container"> container </p> <p class="boxList"> <p class="box" draggable="true">box-1</p> <p class="box" draggable="true">box-2</p> <p class="box" draggable="true">box-3</p> <p class="box" draggable="true">box-4</p> <p class="box" draggable="true">box-5</p> <p class="box" draggable="true">box-6</p> <p class="box" draggable="true">box-7</p> </p> <p class="alert"/> </body>
<script>
var container = document.getElementsByClassName('container')[0];
var boxList = document.getElementsByClassName('boxList')[0];
var boxes = document.getElementsByClassName('box');
var listLength = boxes.length;
var targetDropEle=null;
(function () {
for(let i=0;i<listLength;i++){
boxes[i].ondragstart = function (ev) {
ev.dataTransfer.effectAllowed = "move";
ev.dataTransfer.setDragImage(ev.target, 0, 0);
ev.dataTransfer.setData("Text",i+1);
// dataTransfer.setData() 方法设置被拖数据的数据类型和值
// 数据类型是text,值是可拖动元素的innerHTML
targetDropEle = ev.target;
showAlter("ondragstart")
}
boxes[i].ondragend = function(ev) {
/*拖拽结束*/
ev.dataTransfer.clearData("Text");
targetDropEle = null;
showAlter("ondragend");
return false
};
boxes[i].ondragover = function () {
/*拖拽元素进入目标元素上移动*/
showAlter("ondragover");
event.preventDefault();
// 默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式;
}
boxes[i].ondragenter = function (ev) {
showAlter("ondragenter");
/*拖拽元素进入目标元素*/
}
boxes[i].ondrop = function (ev) {
/*拖拽元素进入目标元素头上,同时鼠标松开的时候*/
if(targetDropEle){
ev.preventDefault();
// 调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
showAlter("ondrop");
ev.target.parentNode.insertBefore(targetDropEle,ev.target);
}
}
}
container.ondragover = function () {
/*拖拽元素进入目标元素上移动*/
showAlter("ondragover");
event.preventDefault();
// 默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式;
}
container.ondragenter = function (ev) {
showAlter("ondragenter");
/*拖拽元素进入目标元素*/
ev.target.style.opacity=0.5
}
container.ondrop = function (ev) {
/*拖拽元素进入目标元素头上,同时鼠标松开的时候*/
if(targetDropEle){
ev.preventDefault();
// 调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
showAlter("ondrop");
// let number=ev.dataTransfer.getData("Text");
// if(number%2==0){
// return false;
// }
targetDropEle.parentNode.removeChild(targetDropEle);
container.appendChild(targetDropEle);
ev.target.style.opacity=1;
}
}
})();
function showAlter(content) {
setTimeout(function () {
document.getElementsByClassName('alert')[0].style.display="none"
},1000)
document.getElementsByClassName('alert')[0].innerHTML=content;
document.getElementsByClassName('alert')[0].style.display="block"
console.log(content);
}
</script>还看到了一些html5的新属性就写在文章末尾吧
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.userInfo{
color: red;
}
.userInfo :hover{
color: transparent;
}
.userInfo:hover:after{
content: attr(data-hover-response);
color: black;
}
</style>
</head>
<body>
<!--data-***-->
<!--符合html5的规范-->
<!--js提供dataset方法-->
<!--css提供attr()方法-->
<!--<div userid = "6666" name="hugo"></div>-->
<div id ="user" data-userid="6666" data-hover-response="see I am changed" data-name="hugo" data-date-of-birthday>Fiona</div>
<!--datalist-->
browsers:<input list="browsers">
<datalist id="browsers">
<option value="chrome"></option>
<option value="fireFox"></option>
<option value="IE"></option>
<option value="Opera"></option>
<option value="Safari"></option>
</datalist>
<!--download属性:表明资源是让用户下载的而不是立即显示的。download的值就是文件名-->
<div style="margin-top: 20px">
<a href="1-160F6160T7.jpg" download="kitty.jpg"> download with download </a>
<a href="1-160F6160T7.jpg" style="margin-left: 20px"> download without download </a>
</div>
<!--下载动态生成的文件,通bob创建二进制文件,然后用这个属性下载到本地-->
<!--autofocus 页面加载时自动获得焦点,仅对于input, button, textarea等表单元素有效,多个autofocus存在时候,作用与第一个-->
<div style="margin-top: 20px">
<input>
<button autofocus="autofocus">click me</button>
<textarea autofocus="autofocus"></textarea>
<input autofocus="autofocus">
</div>
<!--placeholder-->
<div style="margin-top: 20px">
<input placeholder="use rname">
</div>
<!--menu目前chrome safari不支持-->
<div>
<menu type="context" id="mymenu">
<menuitem label="fresh post"></menuitem>
<menuitem label="skip to moment"></menuitem>
<menuitem label="share to...">
<menuitem label="facebook"></menuitem>
<menuitem label="twitter"></menuitem>
</menuitem>
</menu>
</div>
</body>
<script>
var user = document.getElementById("user");
//驼峰的写法
user.dataset.dateOfBirthday = "1992-04-04"
user.dataset.englishName = "Fiona"
// <!--下载动态生成的文件,通bob创建二进制文件,然后用这个属性下载到本地-->
var blob = new Blob(["hello world I am content "]);//文本内容
var a = document.createElement("a");
a.href = window.URL.createObjectURL(blob);
a.download = "hello world.txt";
a.textContent = "download hello world"
document.body.appendChild(a)
</script>
</html>感谢你的阅读,希望你对“HTML5新增属性之拖拽属性的示例”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。