您好,登录后才能下订单哦!
这篇文章给大家分享的是有关css中的四种伪元素分别是什么的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
首先我们先来看看本文介绍的css样式中的四种伪元素:
:before 该伪元素定义在元素之前添加内容
:after 该伪元素定义在元素之后添加内容
:first-line 该伪元素向文本的首行添加特殊样式
:first-letter 该伪元素向文本的第一个字母添加特殊样式
这四种伪元素都是在平常写代码的时候比较常用的元素。
现在我们来看第一个:
:before,该元素是在元素之前添加内容的。
我们来看个完整的实例了解一下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>亿速云</title> </head> <body> <P>我是一个段落,这一段只有我这一句话</P> </body> </html>
这是一个普通的文本文档,显示的也是正常的,先看看图,然后在对比:

这是一段很正常的文本,接下来我们来插入css样式的伪元素看看效果:
在head里面加入css样式:
<style type="text/css">
p:before{content: "这里是亿速云"}
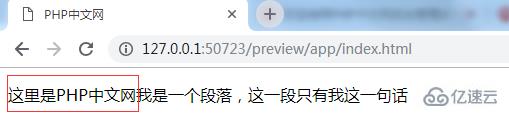
</style>这样结果就出来了,p标签里面的文本还是那些文字,看看在浏览器中显示的效果:

效果是不是很明显,在before里面的文字是不是到了p标签的前面去了。
说了第一个before伪元素,现在说说第二个伪元素:
:after:在元素的后面添加内容,也很简单吧,把上个代码里面的before换成after就行了。
我们来看看代码:
<title>亿速云</title>
<style type="text/css">
p:after{content: "这里是亿速云"}
</style>
</head>
<body>
<P>我是一个段落,这一段只有我这一句话</P>
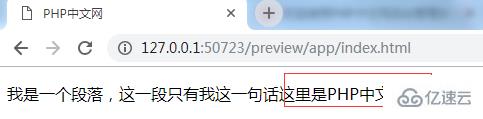
</body>好了,代码出来了,大家一起来看看在浏览器中显示的效果是不是和上面说的一样吧:

和上面说的完全一样,就是在后面添加了内容,看的很明显吧。
现在来说说第三个伪元素的用法:
:first-line:设置了第一行的变化,第二行就不变了。
我们来进个实例:
<title>亿速云</title>
<style type="text/css">
p:first-line{color:red}
</style>
</head>
<body>
<P>我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话</P>
</body>因为是要首行显示,所以我把文字复制了几份,我们来看看浏览器显示的效果:

是不是第一行全变了,第二三行都没变,这样就容易让大家知道这些伪元素的用法了。(想看更多就到亿速云CSS学习手册中学习)
最后一个是:first-letter伪元素:
:first-letter:是定义文本第一个字母的变化。
我们把上文的文字第一句变成英文,现在来看看代码:
<style type="text/css">
p:first-letter{color:red}
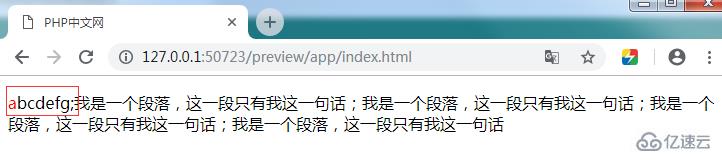
</style>看效果图:

文本的第一个字母变了,这样是不是就成功了,一般我们都是用它来做放大之类的效果。
感谢各位的阅读!关于“css中的四种伪元素分别是什么”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。