您好,登录后才能下订单哦!
小编给大家分享一下css怎么自定义字体的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
一、首先呢,我们介绍的是如何用css样式来自定义字体,一起来看看吧:
在这里我们介绍一个css样式中的属性:
font-family:定义文本的字体系列。也叫字体家族,通用的有五种:serif,sans-serif,monospace,cursive,fantasy.
当然还可以找特定的字体。我们在自己的电脑上找自己电脑上有的字体,然后把名字复制进来也能设置,当然如果用户端没有安装这字体,那这字体就没用了。显示的是用户端的默认的字体了。(想看更多就来亿速云 css视频教程)
我们来看个文本字体的实例:
<style>
.you_1{font-family:serif}
.you_2{font-family:sans-serif}
.you_3{font-family:monospace}
.you_4{font-family:cursive}
.you_5{font-family:fantasy}
</style>
</head>
<body>
<p class="you_1">这是亿速云,里面有很多你要的视频教程,网址是www.php.cn,这里是亿速云;</p>
<p class="you_2">这是亿速云,里面有很多你要的视频教程,网址是www.php.cn,这里是亿速云;</p>
<p class="you_3">这是亿速云,里面有很多你要的视频教程,网址是www.php.cn,这里是亿速云;</p>
<p class="you_4">这是亿速云,里面有很多你要的视频教程,网址是www.php.cn,这里是亿速云;</p>
<p class="you_5">这是亿速云,里面有很多你要的视频教程,网址是www.php.cn,这里是亿速云;</p>
<p>这是亿速云,里面有很多你要的视频教程,网址是www.php.cn,这里是亿速云;</p>
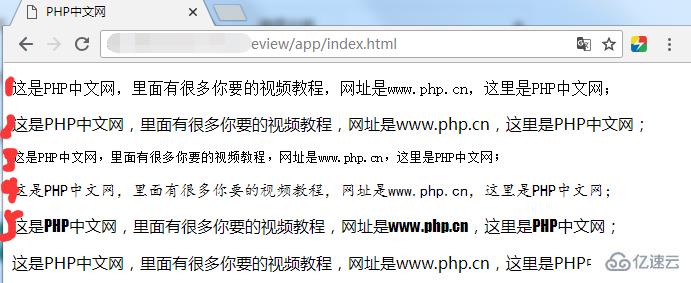
</body>这里给上述的五个段落都给了不一样的字体样式,我们现在来看看浏览器中显示的结果:

如图,最后一个没有任何的设置,就是设置了前面五个字体,看上去是不是很明显,这是font-family中的五种常用字体,基本上所有的电脑都有这些字体,不需要大家担心在别人的电脑中显示不出来。我们自定义的字体说完了。
二、现在说说我们的文本字体样式,比如改变大小啊,字体加粗的介绍。让我们一起来看下吧:
font-weight:用来设置文本粗细,有三种:normal,bold粗体,参数100~900,定义文本大小的
font-size:属性用来设置文本的大小的。有px,em,%.默认1em等于16像素点。
这又是css样式中两种字体的介绍了,现在我们让它们在一个实例中出现
来看看关于字体样式设置的实例吧:
<style>
.you_1{font-weight:600}
.you_2{font-size:40px}
</style>
</head>
<body>
<p class="you_1">这是亿速云,里面有很多你要的视频教程,网址是www.php.cn,这里是亿速云;</p>
<p class="you_2">这是亿速云,里面有很多你要的视频教程,网址是www.php.cn,这里是亿速云;</p>
<p>这是亿速云,里面有很多你要的视频教程,网址是www.php.cn,这里是亿速云;</p>
</body>看完了这篇文章,相信你对css怎么自定义字体的方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。