您好,登录后才能下订单哦!
这篇文章主要介绍了在react中如何使用svg的各种方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
这篇文章给大家介绍的内容是关于在react中使用svg的各种方法总结(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
优势

SVG可被非常多的工具读取和修改(比如vscode)
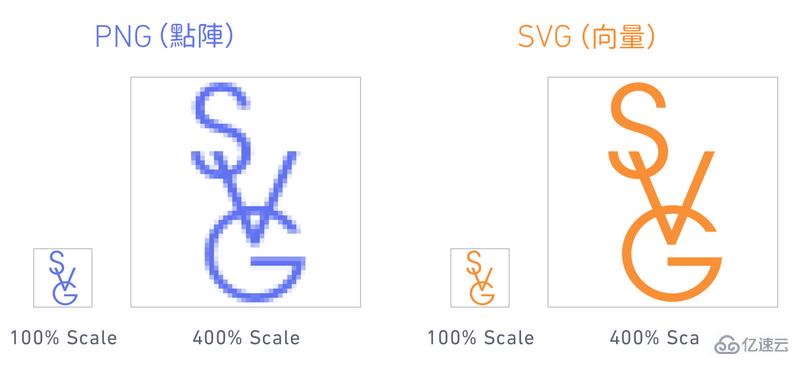
不失真, 放大缩小图像都很清晰
SVG文件是纯粹的XML, 也是一种DOM结构
使用方便, 设计软件可以直接导出
兼容性
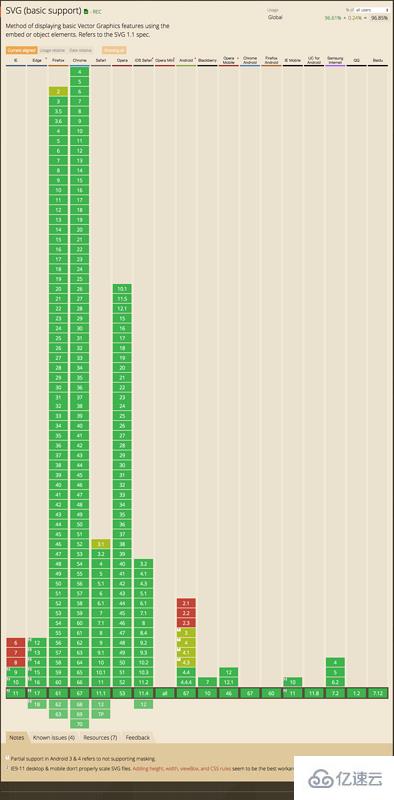
上一张兼容性图表, 或到caniuse.com查看

兼容性也不是什么大问题. 当然, 如果你的网站还是需要兼容这些旧式的浏览器, 社区上也有对应的方案, 比如张鑫旭的一些SVG向下兼容优雅降级技术
使用方式
方案多种多样, 适合你的需求的才是最优的
直接在模板中使用
const Home = () => (
<div>
<svg width={300} height={300}>
<rect width="100%" height="100%" style={{ fill: 'purple', strokeWidth: 1, stroke: 'rgb(0,0,0)' }} />
</svg>
</div>
)如果每个svg要前端画, 对前端要求较高.
如果每个图标从设计师给的svg代码里面拷, 要改各种标签不说, 改错了还报错
这样的方式并不友好
把svg转成字体
iconfont
直接把代码复制到项目css中, 定制你的标签样式, 参考阿里官方的文章, 使用起来简单粗暴, 而且浏览器兼容性高. 但是需要手动上传(有其他方案欢迎补充), 另外如果要部署到阿里的cdn以外的环境需要先下载下来, 再上传到目标环境. 略显麻烦.
此外还有icomoon等等都有提供类似的解决方案
把svg转成react component
请注意: 以下会包含typescript相关的配置
项目构建前转换
例:
typescript-react-svg-icon-generator, 需要我们有一条前置命令去把svg做转换.
// svg-generator.js
const generator = require('typescript-react-svg-icon-generator')
const config = {
svgDir: './svg/',
destination: './Icon/index.tsx'
}
generator(config)$ node ./svg-generator.js
使用:
import Icon from './Icon'
export default class App extends Component {
render() {
return <Icon kind='close' color='#748' width={500} height={100} />
}
}此外, svgr(下面提到的)同样提供这种方案, 请自行查阅
项目构建时转换
例:
@svgr/webpack
嗯. 没错, 这是一个webpack loader.
// webpack rules config
{
test: /\.svg$/,
loader: '@svgr/webpack'
}// 全局声明svg component定义
declare interface SvgrComponent extends React.StatelessComponent<React.SVGAttributes<SVGElement>> {}
declare module '*.svg' {
const content: SvgrComponent
export default content
}import IconReact from '@assets/svg/react.svg'
const Home = () => (
<p>
<IconReact width={180} height={180} color="purple" />
</p>
)这个方案好处不仅体现在构建时转换, 更重要的是它完全继承了SVGAttributes, 不需要额外的学习成本! 可参考项目ts-react-webpack4, 或脚手架steamer-react-ts
此外, 还有react-svg, svg-react-loader等同样是以类似的方式实现的.
感谢你能够认真阅读完这篇文章,希望小编分享的“在react中如何使用svg的各种方法”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。