您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍使用CSS和混色模式实现loader动画效果的案例,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

https://github.com/comehope/front-end-daily-challenges
定义 dom,只有 1 个元素:
<div class="loader"></div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightyellow;
}定义容器尺寸:
.loader {
width: 30em;
height: 3em;
font-size: 10px;
}用伪元素画出2个圆角矩形,各占容器的一半宽,放置在容器的左右两端,分别上色:
.loader {
position: relative;
}
.loader::before,
.loader::after {
content: '';
position: absolute;
width: 50%;
height: inherit;
border-radius: 1em;
}
.loader::before {
left: 0;
background-color: dodgerblue;
}
.loader::after {
right: 0;
background-color: hotpink;
}为圆角矩形增加 'loading' 文本:
.loader::before,
.loader::after {
content: 'loading';
font-size: 2.5em;
color: white;
text-align: center;
line-height: 1em;
}增加动画效果:
.loader::before,
.loader::after {
animation: 5s move ease-in-out infinite;
}
@keyframes move {
50% {
transform: translateX(100%);
}
}为两个圆角矩形分别设置运动方向变量,使它们相对移动:
.loader::before {
--direction: 1;
}
.loader::after {
--direction: -1;
}
@keyframes move {
50% {
transform: translateX(calc(100% * var(--direction)));
}
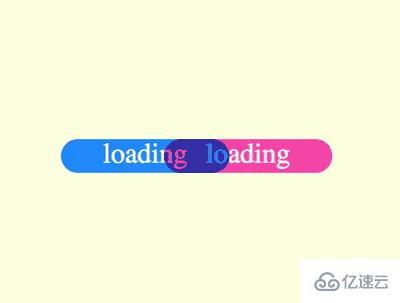
}最后,设置混色模式,使两个矩形相交的部分不是覆盖而是使颜色重叠:
.loader::before,
.loader::after {
mix-blend-mode: multiply;
}大功告成!
以上是使用CSS和混色模式实现loader动画效果的案例的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。