жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶcssе®һзҺ°3dеҠЁз”»зү№ж•Ҳзҡ„д»Јз Ғе®һдҫӢпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢйңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢгҖӮеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·гҖӮдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
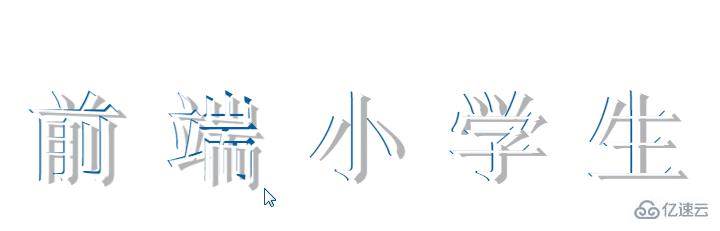
йҰ–е…Ҳи®©жҲ‘们жқҘзңӢдёҖеј ж•Ҳжһңеӣҫ

perspective пјҡйҖҸи·қзҰ»пјҢеҚ•дҪҚеғҸзҙ пјҲеҖји¶Ҡе°ҸпјҢйҖҸи§Ҷи·қзҰ»и¶Ҡиҝ‘пјҢж•Ҳжһңи¶ҠжҳҺжҳҫпјүпјҡи®ҫзҪ®зҲ¶е…ғзҙ дёҠ
perspective-origin: и®ҫзҪ®йҖҸи§ҶзӮ№зҡ„дҪҚзҪ®
transform-style :жҢҮе®ҡжҹҗе…ғзҙ зҡ„еӯҗе…ғзҙ жҳҜдҪҚдәҺдёүз»ҙз©әй—ҙеҶ…пјҢеҸ–еҖјпјҡflat | preserve-3d
<p class="container">
<p class="cube">
<p class="mian mian1"></p>
<p class="mian mian2"></p>
<p class="mian mian3"></p>
</p>
</p>.cube{
width: 200px;
height: 300px;
transform-style: preserve-3d;
margin:100px auto;
position: relative;
transform: rotateX(30deg);
border-radius: 50%;
padding: 60px;
} .mian{
width: 200px;
height: 300px;
background-image: url(1.jpg);
background-position:400px 0;
position: absolute;
background: url(aka.jpg);
border: 1px solid #ccc;
transition: 2s;
}
/* .mian1:hover{
transform-origin: right;
transform: rotateY(-60deg);
} */
.mian1{
transform-origin: right;
transform: translateX(-200px) rotateY(45deg);
background-position:0 0;
}
.mian2{
background-position: 400px 0;
}
.mian3{
transform-origin: left;
transform: translateX(200px) rotateY(45deg);
background-position: 200px 0;
} .mian3:hover{
transform: translateX(200px) rotateY(0deg);
}
.mian1:hover{
transform: translateX(-200px) rotateY(0deg);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>д№ҰйЎө</title>
<style>
.container{
width: 1000px;
height: 650px;
perspective: 2000px;
border: 1px solid transparent;
overflow: hidden;
margin: 0 auto;
perspective-origin: 10% 20%;
}
.cube{
width: 200px;
height: 300px;
transform-style: preserve-3d;
margin:100px auto;
position: relative;
transform: rotateX(30deg);
border-radius: 50%;
padding: 60px;
}
.mian{
width: 200px;
height: 300px;
background-image: url(1.jpg);
background-position:400px 0;
position: absolute;
background: url(aka.jpg);
border: 1px solid #ccc;
transition: 2s;
}
/* .mian1:hover{
transform-origin: right;
transform: rotateY(-60deg);
} */
.mian1{
transform-origin: right;
transform: translateX(-200px) rotateY(45deg);
background-position:0 0;
}
.mian2{
background-position: 400px 0;
}
.mian3{
transform-origin: left;
transform: translateX(200px) rotateY(45deg);
background-position: 200px 0;
}
.mian3:hover{
transform: translateX(200px) rotateY(0deg);
}
.mian1:hover{
transform: translateX(-200px) rotateY(0deg);
}
</style>
</head>
<body>
<p class="container">
<p class="cube">
<p class="mian mian1"></p>
<p class="mian mian2"></p>
<p class="mian mian3"></p>
</p>
</p>
</body>
</html>
<p id="box">
<p class="ze1">еүҚ</p>
<p class="ze2">з«Ҝ</p>
<p class="ze3">е°Ҹ</p>
<p class="ze4">еӯҰ</p>
<p class="ze5">з”ҹ</p>
</p> #box{
margin: 100px auto;
font-size: 100px;
color:#005aa0;
text-align: center;
}
.ze1,.ze2,.ze3,.ze4,.ze5{
display: inline-block;
width: 90px;
height: 100%;
position: relative;
} .ze1:before,.ze2:before,.ze3:before,.ze4:before,.ze5:before{
content:attr(data);
position: absolute;
color: #ffffff;
top:0;
left: 2px;
transform-origin: left;
transition: transform .5s;
}
.ze1:before{
content: "еүҚ";
}
.ze2:before{
content: "з«Ҝ";
}
.ze3:before{
content: "е°Ҹ";
}
.ze4:before{
content: "еӯҰ";
}
.ze5:before{
content: "з”ҹ";
}
.ze1:after,.ze2:after,.ze3:after,.ze4:after,.ze5:after {
position: absolute;
color: #b3b3b3;
top:3px;
left: 10px;
z-index: -1;
transform-origin: left;
transition: transform .5s;
}
.ze1:after{
content: "еүҚ";
}
.ze2:after{
content: "з«Ҝ";
}
.ze3:after{
content: "е°Ҹ";
}
.ze4:after{
content: "еӯҰ";
}
.ze5:after{
content: "з”ҹ";
}.ze1:hover:before,.ze2:hover:before,.ze3:hover:before,.ze4:hover:before,.ze5:hover:before{
transform: rotateY(-40deg) skewY(10deg);
}
.ze1:hover:after,.ze2:hover:after,.ze3:hover:after,.ze4:hover:after,.ze5:hover:after{
transform: rotateY(40deg) skewY(10deg);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>еҠЁжҖҒеӯ—</title>
<style>
#box{
margin: 100px auto;
font-size: 100px;
color:#005aa0;
text-align: center;
}
.ze1,.ze2,.ze3,.ze4,.ze5{
display: inline-block;
width: 90px;
height: 100%;
position: relative;
}
.ze1:before,.ze2:before,.ze3:before,.ze4:before,.ze5:before{
content:attr(data);
position: absolute;
color: #ffffff;
top:0;
left: 2px;
transform-origin: left;
transition: transform .5s;
}
.ze1:before{
content: "еүҚ";
}
.ze2:before{
content: "з«Ҝ";
}
.ze3:before{
content: "е°Ҹ";
}
.ze4:before{
content: "еӯҰ";
}
.ze5:before{
content: "з”ҹ";
}
.ze1:after,.ze2:after,.ze3:after,.ze4:after,.ze5:after {
position: absolute;
color: #b3b3b3;
top:3px;
left: 10px;
z-index: -1;
transform-origin: left;
transition: transform .5s;
}
.ze1:after{
content: "еүҚ";
}
.ze2:after{
content: "з«Ҝ";
}
.ze3:after{
content: "е°Ҹ";
}
.ze4:after{
content: "еӯҰ";
}
.ze5:after{
content: "з”ҹ";
}
.ze1:hover:before,.ze2:hover:before,.ze3:hover:before,.ze4:hover:before,.ze5:hover:before{
transform: rotateY(-40deg) skewY(10deg);
}
.ze1:hover:after,.ze2:hover:after,.ze3:hover:after,.ze4:hover:after,.ze5:hover:after{
transform: rotateY(40deg) skewY(10deg);
}
</style>
</head>
<body>
<p id="box">
<p class="ze1">еүҚ</p>
<p class="ze2">з«Ҝ</p>
<p class="ze3">е°Ҹ</p>
<p class="ze4">еӯҰ</p>
<p class="ze5">з”ҹ</p>
</p>
</body>
</html> <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>3dеҠЁз”»</title>
<style>
body{
margin: 0;
background:url(iom.jpg) ;
background-size:100%;
position: relative;
}
.box{
width:430px;
height: 430px;
position: absolute;;
top:100px;
left: 480px;
border: 1px solid #ccc;
border-radius: 215px;
text-align: center;
animation: dong 20s infinite linear;
}
.ai{
width:10px;
height: 10px;
background: #0c0;
border-radius: 5px;
position: absolute;
right:38px;
top: 340px;
}
@keyframes dong{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.mrin{
width:320px;
height: 320px;
border:1px solid #ccc;
border-radius: 180px;
position: absolute;
top:155px;
left: 535px;
animation: mi 15s infinite linear;
}
.ak{
width:50px;
height: 50px;
border: 1px solid #ccc;
margin: 20px 0 0 20px;
border-radius: 25px;
display: inline-block;
animation: ol 5s infinite linear;
}
.ak .sj1{
width:10px;
height:10px;
border-radius: 5px;
margin:20px 0 0 20px;
background: blue;
}
.ak .sj2{
width: 10px;
height: 10px;
margin-top:5px;
background: #fff;
border-radius: 5px;
}
@keyframes mi{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
@keyframes ol{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.mian{
width: 240px;
height: 240px;
border:1px solid #ccc;
position: absolute;
border-radius: 120px;
top:195px;
left:575px;
animation: af 5s infinite linear;
}
.mian .ap{
width: 10px;
height: 10px;
border-radius: 5px;
background: #f0f;
margin:30px 0 0 30px;
}
@keyframes af{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.chen{
width: 160px;
height: 160px;
border: 1px solid #ccc;
position: absolute;
border-radius: 80px;
top:235px;
left:615px;
animation: oa 4s infinite linear;
}
.ze{
width: 10px;
height: 10px;
border-radius: 5px;
background: #0c0;
margin: 20px 0 0 15px;
}
@keyframes oa{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.yu{
width: 80px;
height: 80px;
background-color:darkorange;
border-radius: 40px;
position: absolute;
top:275px;
left:655px;
opacity: .7;
}
</style>
</head>
<body>
<p class="box">
<p class="ai"></p>
</p>
<p class="mrin">
<p class="ak">
<p class="sj1"></p>
<p class="sj2"></p>
</p>
</p>
<p class="mian">
<p class="ap"></p>
</p>
<p class="chen">
<p class="ze"></p>
</p>
<p class="yu"></p>
</body>
</html>.ak .sj2{
width: 10px;
height: 10px;
margin-top:5px;
background: #fff;
border-radius: 5px;
}
@keyframes mi{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
@keyframes ol{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.mian{
width: 240px;
height: 240px;
border:1px solid #ccc;
position: absolute;
border-radius: 120px;
top:195px;
left:575px;
animation: af 5s infinite linear;
}
.mian .ap{
width: 10px;
height: 10px;
border-radius: 5px;
background: #f0f;
margin:30px 0 0 30px;
}
@keyframes af{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.chen{
width: 160px;
height: 160px;
border: 1px solid #ccc;
position: absolute;
border-radius: 80px;
top:235px;
left:615px;
animation: oa 4s infinite linear;
}
.ze{
width: 10px;
height: 10px;
border-radius: 5px;
background: #0c0;
margin: 20px 0 0 15px;
}
@keyframes oa{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.yu{
width: 80px;
height: 80px;
background-color:darkorange;
border-radius: 40px;
position: absolute;
top:275px;
left:655px;
opacity: .7;
}
</style>
</head>
<body>
<p class="box">
<p class="ai"></p>
</p>
<p class="mrin">
<p class="ak">
<p class="sj1"></p>
<p class="sj2"></p>
</p>
</p>
<p class="mian">
<p class="ap"></p>
</p>
<p class="chen">
<p class="ze"></p>
</p>
<p class="yu"></p>
</body>
</html>ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«cssе®һзҺ°3dеҠЁз”»зү№ж•Ҳзҡ„д»Јз Ғе®һдҫӢеҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢйҒҮеҲ°й—®йўҳе°ұжүҫдәҝйҖҹдә‘пјҢиҜҰз»Ҷзҡ„и§ЈеҶіж–№жі•зӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ