您好,登录后才能下订单哦!
这篇文章给大家分享的是有关如何解决html5中video标签无法播放mp4的问题的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
前言
最近发现了一个问题,在手机录制了一个1.mp4文件,主流浏览器都能正常播放。但使用格式工厂将rmvb文件转码为2.mp4却不能播放。通过查找相关的资料终于解决了,下面分享出来供大家参考学习,下面来看看详细的介绍:
问题分析
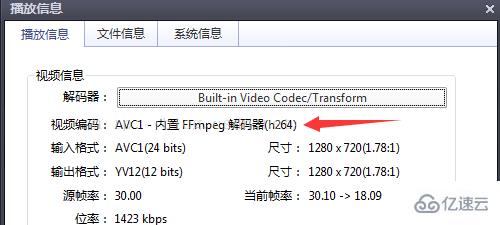
手机录制的视频属性:

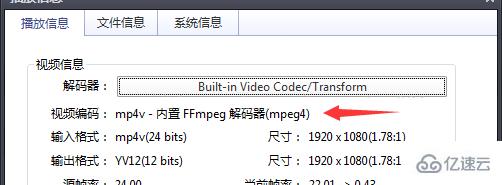
格式化工厂转码的视频属性:

首先排除代码问题,路径问题,浏览器不支持等问题。转码后的视频编码是mp4v,这是不能播放的原因,转换为AVC(H264)编码即可。
查阅文档,关于video标签所支持的视频格式和编码:
MPEG4 = 带有H.264视频编码和AAC音频编码的MPEG4文件
WebM = 带有VP8视频编码和Vorbis音频编码的 WebM文件
Ogg = 带有Theora视频编码和Vorbis音频编码的Ogg文件
通过上面的信息我们发现只有h364编码的MP4视频(MPEG-LA公司)、VP8编码的webm格式的视频(Google公司)和Theora编码的ogg格式的视频(iTouch开发)可以支持html5的<video>标签。
解决方法
video标签允许多个source元素,source元素可以链接不同的视频文件,浏览器将使用第一个可识别的格式,这样可用来解决浏览器兼容问题。
<video controls="controls" width="100%"> <source src="1.mp4" type="video/mp4"> <source src="1.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
感谢各位的阅读!关于如何解决html5中video标签无法播放mp4的问题就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。