您好,登录后才能下订单哦!
今天就跟大家聊聊有关layui中美化后保留change事件的方法,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
很多小伙伴遇到美化了之后里面的change事件不触发了这个问题,以前的建议就是既然使用layui的组件,就充分利用他,他对应的也提供了表单的select事件,但是如果这些节点以前就存在了后来用了layui岂不是都要去把对应的事件搬过来。
有没有一个什么方式既可以用美化,又保留事件的,这个答案是肯定的,而且可能方式有很多种,这里提供一种我觉得算是最简洁方便的改法提供参考。
效果图:

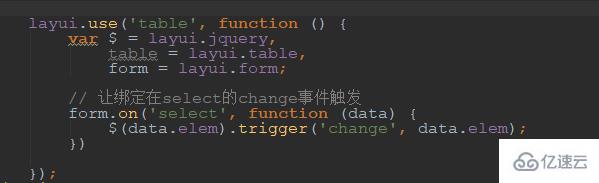
可能看图看不出啥玩意,看关键代码吧,图里面的弹出信息实际上是绑定在select的事件弹出来的


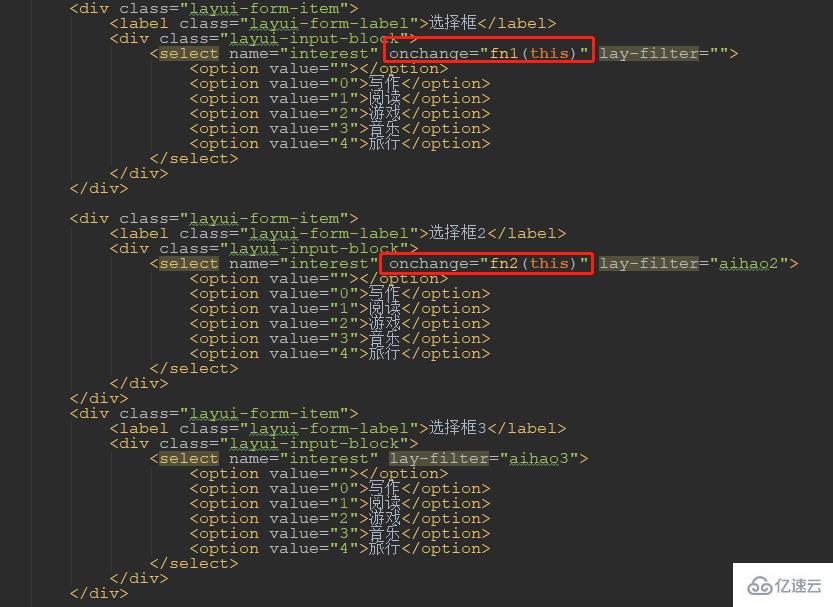
关键的处理

测试代码: https://pan.baidu.com/s/1aZj6MnfL5w4FNFryprPqxw
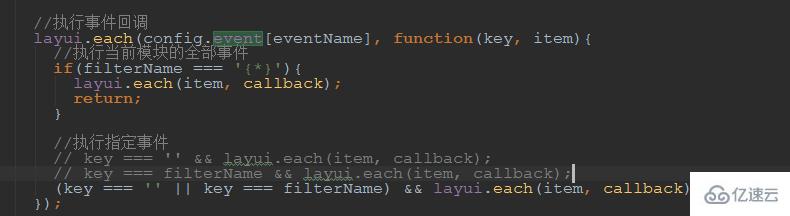
然后如果有小伙伴发现改了之后没有加lay-filter的节点选择之后会触发两次原来绑定的事件,这个也请移步到我刚才提到的那个帖子里面有介绍,这个应该是layui本身存在的一个bug。我的最新修改如下。

被注释的两行是原来的代码,换成下面的一行,修改了对会不会有不良影响?这个可以放心,不会有任何不良的影响。
看完上述内容,你们对layui中美化后保留change事件的方法有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。