жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іJSдёӯеӣҫзүҮеӨ„зҗҶдёҺеҗҲжҲҗзҡ„зӨәдҫӢеҲҶжһҗзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
еј•иЁҖ
еӣҫзүҮеӨ„зҗҶзҺ°еңЁе·Із»ҸжҲҗдёәдәҶжҲ‘们з”ҹжҙ»дёӯзҡ„еҲҡйңҖпјҢжғіеҝ…еӨ§е®¶д№ҹз»Ҹеёёжңүиҝҷж–№йқўзҡ„йңҖжұӮгҖӮе®һйҷ…еүҚз«ҜдёҡеҠЎдёӯпјҢд№ҹз»ҸеёёдјҡжңүеҫҲеӨҡзҡ„йЎ№зӣ®йңҖиҰҒз”ЁеҲ°еӣҫзүҮеҠ е·Ҙе’ҢеӨ„зҗҶгҖӮз”ұдәҺиҝҮеҺ»дёҖж®өж—¶й—ҙе…¬еҸёзҡ„дёҡеҠЎйңҖжұӮпјҢи®©жҲ‘еңЁиҝҷж–№йқўз§ҜзҙҜдәҶдёҖдәӣе№Іиҙ§пјҢи¶ҒзқҖе№ҙеҗҺиҝҷж®өж—¶й—ҙжҖ»з»“жҲҗдёҖзі»еҲ—ж–Үз« дёҺеӨ§е®¶еҲҶдә«пјҢеёҢжңӣиғҪеҜ№еҗ„дҪҚеҠӘеҠӣдёӯзҡ„еүҚз«Ҝз«ҘйһӢеёҰжқҘеҗҜеҸ‘е’Ңеё®еҠ©
жң¬зі»еҲ—еҲҶжҲҗд»ҘдёӢ4дёӘйғЁеҲҶ:
еҹәзЎҖзұ»еһӢеӣҫзүҮеӨ„зҗҶжҠҖжңҜд№Ӣзј©ж”ҫдёҺиЈҒеүӘпјӣ
еҹәзЎҖзұ»еһӢеӣҫзүҮеӨ„зҗҶжҠҖжңҜд№ӢеӣҫзүҮеҗҲжҲҗпјӣ
еҹәзЎҖзұ»еһӢеӣҫзүҮеӨ„зҗҶжҠҖжңҜд№Ӣж–Үеӯ—еҗҲжҲҗпјӣ
з®—жі•зұ»еһӢеӣҫзүҮеӨ„зҗҶжҠҖжңҜпјӣ
йҖҡиҝҮиҝҷдәӣз§ҜзҙҜпјҢжҲ‘е°ҒиЈ…дәҶеҮ дёӘйЎ№зӣ®дёӯеёёз”Ёзҡ„еҠҹиғҪпјҡ
еӣҫзүҮеҗҲжҲҗ: Example Git еӣҫзүҮиЈҒеүӘ: Example Git дәәеғҸжҠ йҷӨ: Example Git
е” еҸЁе®ҢиҝҷдәӣиҖҒеҘ—и·ҜеҗҺпјҢжҲ‘们ејҖе§Ӣиө·йЈһпјҒ
йҰ–е…ҲпјҢжҲ‘иҝҷйҮҢе°ҶеүҚз«ҜеӣҫзүҮеӨ„зҗҶжҡӮдё”еҲҶжҲҗдёӨз§Қзұ»еһӢпјҡеҹәзЎҖзұ»еһӢ дёҺ з®—жі•зұ»еһӢпјӣ
еҹәзЎҖзұ»еһӢзҡ„еӣҫзүҮеӨ„зҗҶжҠҖжңҜ: еӣҫзүҮзј©ж”ҫпјҢж—ӢиҪ¬пјҢж·»еҠ иҫ№жЎҶпјҢеӣҫзүҮеҗҲжҲҗпјҢжӢјеӣҫзӯүдёҡеҠЎйғҪеұһдәҺеҹәзЎҖзұ»еһӢзҡ„еӣҫзүҮеӨ„зҗҶпјҢе…¶еҢәеҲҶзӮ№еңЁдәҺж— йңҖдҪҝз”ЁеғҸзҙ зә§еҲ«зҡ„з®—жі•пјҢиҖҢжҳҜйҖҡиҝҮи®Ўз®—ж”№еҸҳеӣҫзүҮзҡ„е°әеҜёеҸҠдҪҚзҪ®зӯүжқҘж”№йҖ еӣҫзүҮгҖӮдҫӢеҰӮеёёз”Ёзҡ„иҙҙзәёеҠҹиғҪ:

з®—жі•зұ»еһӢзҡ„еӣҫзүҮеӨ„зҗҶ: иҝҷзұ»еһӢзҡ„еӣҫзүҮеӨ„зҗҶеӨҚжқӮеәҰиҫғй«ҳпјҢзү№зӮ№жҳҜйҖҡиҝҮеғҸзҙ зә§еҲ«з®—жі•еҜ№еӣҫзүҮзҡ„еғҸзҙ зӮ№иҝӣиЎҢRGBAйҖҡйҒ“еҖјзӯүиҝӣиЎҢж”№йҖ пјҢдҫӢеҰӮжҲ‘们дҪҝз”ЁphotshopжҲ–иҖ…зҫҺеӣҫз§Җз§Җзӯүе·Ҙе…·еҜ№еӣҫзүҮиҝӣиЎҢзҡ„ зҫҺйўң / ж»Өй•ң / й»‘зҷҪ / жҠ еӣҫ / жЁЎзіҠзӯүж“ҚдҪңпјҢиҝҷзұ»еһӢзҡ„йҮҚзӮ№дё»иҰҒеңЁдәҺз®—жі•е’ҢжҖ§иғҪеұӮйқўгҖӮдҫӢеҰӮеёёз”Ёзҡ„еҰҶе®№еҠҹиғҪ:

жң¬зі»еҲ—йҰ–е…Ҳд»ҺеҹәзЎҖзұ»еһӢеӨ„зҗҶејҖеҗҜжҲ‘们зҡ„ж—…зЁӢгҖӮеҹәзЎҖзұ»еһӢзҡ„еӣҫзүҮеӨ„зҗҶеңЁе®һйҷ…йЎ№зӣ®дёӯжңүзқҖеӨ§йҮҸзҡ„дҪҝз”ЁеңәжҷҜпјҢдё»иҰҒжҳҜиҝҗз”Ёcanvasзҡ„иғҪеҠӣжқҘе®ҢжҲҗпјҢдёҚеӯҳеңЁжҖ§иғҪе’Ңе…је®№жҖ§й—®йўҳпјҢиғҪеӨҹиҫҫеҲ°зәҝдёҠиҝҗиЎҢж ҮеҮҶгҖӮжҲ‘иҝҷйҮҢе°ҶеҹәзЎҖзұ»еһӢзҡ„еӣҫзүҮеӨ„зҗҶеӨ§иҮҙзҡ„еҲҶжҲҗд»ҘдёӢеҮ з§Қзұ»еһӢпјҢиҝҷдәӣзұ»еһӢеҹәжң¬иғҪиҰҶзӣ–ж—ҘеёёжүҖжңүдёҡеҠЎеңәжҷҜпјҡ
еӣҫзүҮзҡ„зј©ж”ҫпјӣ
еӣҫзүҮзҡ„иЈҒеүӘпјӣ
еӣҫзүҮзҡ„еҗҲжҲҗпјӣ
еӣҫзүҮдёҺеӣҫзүҮзҡ„еҗҲжҲҗпјҢдҫӢеҰӮиҙҙзәёпјҢиҫ№жЎҶпјҢж°ҙеҚ°зӯүпјӣдёәеӣҫзүҮж·»еҠ ж–Үеӯ—пјӣдёәеӣҫзүҮж·»еҠ еҹәзЎҖеҮ дҪ•еӣҫеҪўпјӣ
Tips: жҲ‘е·Іе°ҶиҜҘзұ»еһӢзҡ„еӣҫзүҮеӨ„зҗҶеңәжҷҜе°ҒиЈ…жҲҗдәҶдёҖдёӘжҸ’件пјҢеҹәжң¬дёҠиғҪеә”д»ҳжүҖжңүиҝҷзұ»еһӢеӣҫзүҮеӨ„зҗҶзҡ„йңҖжұӮпјҢGITең°еқҖ (ж¬ўиҝҺжҺўи®Ё);
еңЁд»Ӣз»Қе…·дҪ“зҡ„еҠҹиғҪеүҚпјҢз”ұдәҺеӣҫзүҮзҡ„з»ҳеҲ¶е®Ңе…Ёзҡ„дҫқиө–дәҺеӣҫзүҮзҡ„еҠ иҪҪпјҢеӣ жӯӨе…ҲжқҘдәҶи§ЈдёҖдәӣеүҚзҪ®зҹҘиҜҶгҖӮ
1гҖҒеӣҫзүҮзҡ„и·Ёеҹҹ
йҰ–е…ҲпјҢеӣҫзүҮеҠ иҪҪ并з»ҳеҲ¶ж¶үеҸҠдәҶеӣҫзүҮзҡ„и·Ёеҹҹй—®йўҳпјҢеӣ жӯӨеҰӮжһңжҳҜдёҖеј еңЁзәҝзҡ„еӣҫзүҮпјҢйңҖиҰҒеңЁеӣҫзүҮжңҚеҠЎеҷЁдёҠи®ҫзҪ®и·ЁеҹҹеӨҙпјҢ并且еңЁеүҚз«ҜеҠ иҪҪеӣҫзүҮд№ӢеүҚе°Ҷ<img>ж Үзӯҫзҡ„crossOriginи®ҫзҪ®дёә*пјҢеҗҰеҲҷз»ҳеҲ¶еҲ°з”»еёғзҡ„ж—¶еҖҷдјҡжҠҘи·Ёеҹҹзҡ„й”ҷиҜҜгҖӮ
Tips: иҝҷйҮҢз§ҜзҙҜдәҶдёҖдәӣе°Ҹеқ‘пјҢеҸҜд»Ҙи·ҹеӨ§е®¶еҲҶдә«дёӢпјҡ
crossOriginйңҖиҰҒдёҘж ји®ҫзҪ®пјҢж—ўеҸӘжңүжҳҜзәҝдёҠеӣҫзүҮж—¶пјҢжүҚи®ҫзҪ®пјҢиҖҢжң¬ең°и·Ҝеҫ„жҲ–иҖ…base64ж—¶пјҢеҲҷдёҖе®ҡдёҚиғҪи®ҫзҪ®пјҢеҗҰеҲҷеңЁжҹҗдәӣзі»з»ҹдёӢдјҡжҠҘй”ҷпјҢеҜјиҮҙеӣҫзүҮеҠ иҪҪеӨұиҙҘпјӣ
еҪ“йЎ№зӣ®дёәжң¬ең°еҢ…зҺҜеўғж—¶пјҢдҫӢеҰӮеҶ…зҪ®дәҺ Appдёӯж—¶пјҢcrossOriginеҖјж— ж•ҲпјҢwebviewзҡ„е®үе…ЁжңәеҲ¶дјҡеҜјиҮҙж— и®әиҜҘеҖји®ҫзҪ®дёҺеҗҰпјҢйғҪдјҡжҠҘи·Ёеҹҹзҡ„й”ҷиҜҜгҖӮи§ЈеҶіеҠһжі•жҳҜпјҡйңҖиҰҒе°ҶжүҖжңүеӣҫзүҮиҪ¬жҚўжҲҗbase64жүҚиғҪжӯЈзЎ®з»ҳеҲ¶пјӣ
crossOriginеҖјдёҖе®ҡиҰҒеңЁеӣҫзүҮеҠ иҪҪд№ӢеүҚи®ҫзҪ®пјҢеҚідёә<img>иөӢеҖјsrcд№ӢеүҚиҝӣиЎҢи®ҫзҪ®пјҢеҗҰеҲҷж— ж•Ҳпјӣ
2гҖҒеӣҫзүҮзҡ„еҠ иҪҪ
з”ұдәҺcanvasзҡ„з»ҳеҲ¶йңҖиҰҒзҡ„жҳҜе·Із»ҸеҠ иҪҪе®ҢжҲҗзҡ„еӣҫзүҮпјҢжҲ‘们йңҖиҰҒзЎ®дҝқз»ҳеҲ¶зҡ„зҙ жқҗеӣҫзүҮжҳҜе·Із»ҸеҠ иҪҪе®ҢжҲҗзҡ„пјҢеӣ жӯӨжҲ‘们йңҖиҰҒдҪҝз”Ё<img>зҡ„onloadдәӢ件пјҢеҸҜд»ҘдҪҝз”Ёhtmlдёӯе·ІеӯҳеңЁзҡ„еӣҫзүҮпјҢжҲ–иҖ…з”ЁjsеҲӣе»әдёҖдёӘеӣҫзүҮеҜ№иұЎ:
function loadImage(image, loader, error){
// еҲӣе»ә image еҜ№иұЎеҠ иҪҪеӣҫзүҮпјӣ
let img = new Image();
// еҪ“дёәзәҝдёҠеӣҫзүҮж—¶пјҢйңҖиҰҒи®ҫзҪ® crossOrigin еұһжҖ§пјӣ
if(image.indexOf('http') == 0)img.crossOrigin = '*';
img.onload = () => {
loaded(img);
// дҪҝз”Ёе®ҢеҗҺжё…з©әиҜҘеҜ№иұЎпјҢйҮҠж”ҫеҶ…еӯҳпјӣ
setTimeout(()=>{
img = null;
},1000);
};
img.onerror = () => {
error('img load error');
};
img.src = image;
}д»Ӣз»ҚеӣҫзүҮеҠ иҪҪзҡ„еүҚзҪ®зҹҘиҜҶеҗҺпјҢжҲ‘们е…ҲжқҘзңӢжңҖз®ҖеҚ•зҡ„еӣҫзүҮеӨ„зҗҶ---зј©ж”ҫдёҺиЈҒеүӘпјҒ
Tips: зӣёдҝЎеӨ§е®¶йҳ…иҜ»жң¬ж–Үж—¶пјҢеҰӮжһңеҜ№canvasдёҚеӨӘдәҶи§ЈпјҢеҸҜд»ҘжҹҘиҜўдёӢеҜ№еә”зҡ„APIж–ҮжЎЈеҚіеҸҜпјҢжң¬ж–ҮдёҚеҶҚеҜ№canvasеҹәзЎҖAPIеҒҡиҜҰз»Ҷи®Іи§ЈгҖӮ
дёҖгҖҒеӣҫзүҮзҡ„зј©ж”ҫ
еӣҫзүҮзҡ„зј©ж”ҫжңҖеёёи§Ғзҡ„еңәжҷҜжҳҜеҒҡеӣҫзүҮзҡ„еҺӢзј©гҖӮеңЁдҝқиҜҒеӣҫзүҮжё…жҷ°зҡ„еүҚжҸҗдёӢйҖҡиҝҮеҗҲзҗҶең°зј©е°ҸеӣҫзүҮе°әеҜёпјҢиғҪеӨ§еӨ§зҡ„йҷҚдҪҺеӣҫзүҮзҡ„еӨ§е°ҸгҖӮеңЁе®һйҷ…еә”з”ЁеңәжҷҜдёӯпјҢжңүзқҖе№ҝжіӣзҡ„з”ЁйҖ”гҖӮдҫӢеҰӮеӣҫзүҮдёҠдј ж—¶пјҢз”ЁжҲ·иҮӘдё»дёҠдј зҡ„еӣҫзүҮеҸҜиғҪжҳҜдёҖеј йқһеёёеӨ§зҡ„е°әеҜёпјҢдҫӢеҰӮзҺ°еңЁжүӢжңәжүҖжӢҚж‘„зҡ„з…§зүҮе°әеҜёз»ҸеёёиғҪиҫҫеҲ°1920*2560зҡ„е°әеҜё,еӨ§е°ҸеҸҜиғҪи¶…иҝҮ5MгҖӮиҖҢеңЁйЎ№зӣ®дёӯпјҢжҲ‘们еҸҜиғҪ并дёҚйңҖиҰҒз”ЁеҲ°иҝҷд№ҲеӨ§зҡ„е°әеҜёпјҢжӯӨж—¶еҜ№еӣҫзүҮзҡ„еҺӢзј©иғҪеӨ§еӨ§зҡ„дјҳеҢ–еҠ иҪҪйҖҹеәҰе’ҢиҠӮзңҒеёҰе®Ҫпјӣ
1гҖҒж–°е»әдёҖдёӘcanvasз”»еёғпјҢе°Ҷе®Ҫй«ҳи®ҫзҪ®дёәйңҖиҰҒеҺӢзј©еҲ°зҡ„е°әеҜё;
иҜҘз”»еёғж—ўдёәеӣҫзүҮзј©ж”ҫеҗҺзҡ„е°әеҜёпјҢжӯӨеӨ„жңүдёӘзӮ№жҳҜйңҖиҰҒдҝқиҜҒеӣҫзүҮзҡ„жҜ”дҫӢдёҚеҸҳ, еӣ жӯӨйңҖиҰҒйҖҡиҝҮи®Ўз®—еҫ—еҮәз”»еёғзҡ„е®ҪдёҺй«ҳпјҡ
let imgRatio = img.naturalWidth / img.naturalHeight;
// еҲӣе»әдёҖдёӘз”»еёғе®№еҷЁпјӣ
let cvs = document.createElement('canvas');
// иҺ·еҸ–е®№еҷЁдёӯзҡ„з”»жқҝпјӣ
let ctx = cvs.getContext('2d');
cvs.width = 1000;
cvs.height = cvs.width / imgRatio;2гҖҒе°ҶеӣҫзүҮз”»е…ҘеҗҺеҶҚеҜјеҮәжҲҗbase64;
иҝҷйҮҢдҪҝз”Ё2дёӘжңҖеёёз”Ёзҡ„ж–№жі•:
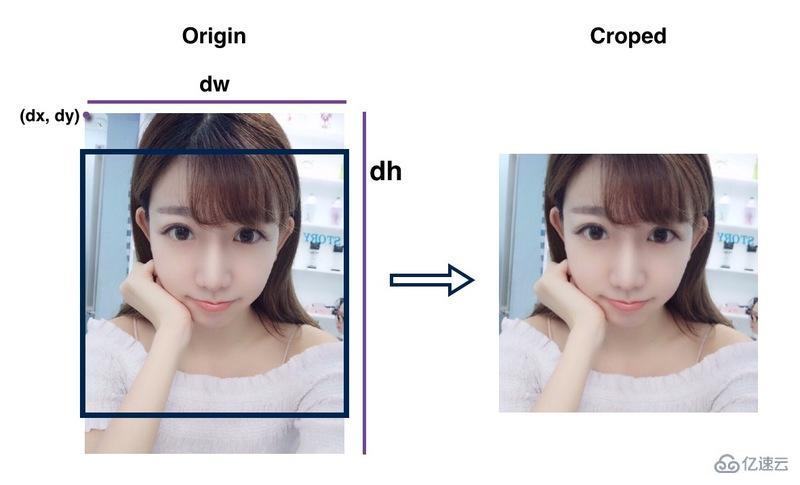
ctx.drawImage(image, dx, dy, dw, dh): иҝҷдёӘж–№жі•е…¶е®һжңҖеӨҡеҸҜд»ҘжҺҘ收9дёӘеҸӮж•°, е®һзҺ°еҺӢзј©пјҢеҸӘйңҖиҰҒдҪҝз”Ёе…¶дёӯзҡ„5дёӘеҸӮж•°еҚіеҸҜ, е…¶дҪҷеҸӮж•°еңЁе…¶е®ғйғЁеҲҶдҪҝз”ЁеҲ°ж—¶еҶҚеҒҡиҜҰи§Јпјӣ
image : йңҖиҰҒз»ҳеҲ¶зҡ„еӣҫзүҮжәҗпјҢйңҖиҰҒжҺҘ收已з»Ҹ еҠ иҪҪе®ҢжҲҗ зҡ„HTMLImageElementпјҢHTMLCanvasElementжҲ–иҖ…HTMLVideoElementпјӣ dx / dy : зӣёеҜ№дәҺз”»еёғе·ҰдёҠи§’зҡ„з»ҳеҲ¶иө·е§ӢзӮ№еқҗж Үпјӣ dw / dh : з»ҳеҲ¶зҡ„е®ҪеәҰе’Ңй«ҳеәҰпјҢе®Ҫй«ҳжҜ”дҫӢ并дёҚй”Ғе®ҡпјҢеҸҜдҪҝеӣҫзүҮеҸҳеҪўпјӣ
cvs.toDataURL(type, quality): иҜҘж–№жі•з”ЁдәҺе°Ҷз”»еёғдёҠзҡ„еҶ…е®№еҜјеҮәжҲҗ base64 ж јејҸзҡ„еӣҫзүҮпјҢеҸҜй…ҚзҪ®2дёӘеҸӮж•°пјӣ
type: еӣҫзүҮж јејҸ, дёҖиҲ¬еҸҜд»ҘдҪҝз”Ё image/png жҲ–иҖ… image/jpeg, еҪ“еӣҫзүҮдёҚеҢ…еҗ«йҖҸжҳҺж—¶пјҢе»әи®®дҪҝз”ЁjpegпјҢеҸҜдҪҝеҜјеҮәзҡ„еӣҫзүҮеӨ§е°ҸеҮҸе°ҸеҫҲеӨҡпјӣ quality: еӣҫзүҮиҙЁйҮҸпјҢеҸҜдҪҝз”Ё0~1д№Ӣй—ҙзҡ„д»»ж„ҸеҖјпјӣз»ҸиҝҮжөӢиҜ•пјҢиҜҘеҖји®ҫзҪ®жҲҗ0.9ж—¶иҫғдёәеҗҲйҖӮпјҢеҸҜд»Ҙжңүж•ҲеҮҸе°ҸеӣҫзүҮж–Ү件еӨ§е°Ҹдё”еҹәжң¬дёҚеҪұе“ҚеӣҫзүҮжё…жҷ°еәҰпјҢеҜјеҮәеҗҺзҡ„ base64 ж—ўдёәеҺӢзј©еҗҺзҡ„еӣҫзүҮпјӣ
Tips: жӯӨеӨ„жңүдёӘеқ‘, жғіеҜјеҮәjpgж јејҸзҡ„еӣҫзүҮеҝ…йЎ»з”Ёimage/jpegпјҢдёҚиғҪдҪҝз”Ёimage/jpgпјӣ
// е°ҶеҺҹеӣҫзӯүжҜ”дҫӢз»ҳеҲ¶еҲ°зј©ж”ҫеҗҺзҡ„з”»еёғдёҠпјӣ
ctx.drawImage(image, 0, 0, cvs.width, cvs.height);
// е°Ҷз»ҳеҲ¶еҗҺзҡ„еӣҫеҜјеҮәжҲҗ base64 зҡ„ж јејҸпјӣ
let b64 = cvs.toDataURL('image/jpeg', 0.9);3.еӨҡз§Қж јејҸзҡ„еӣҫзүҮиҪ¬жҚўжҲҗbase64;
жҲ‘们常用зҡ„еӣҫзүҮдёҠдј еҠҹиғҪпјҢжҲ‘们дҪҝз”Ёзҡ„жҳҜеҺҹз”ҹзҡ„<input type="file">ж ҮзӯҫпјҢжӯӨж—¶иҺ·еҸ–еҲ°зҡ„жҳҜFileж јејҸзҡ„еӣҫзүҮпјҢеӣҫзүҮзҡ„ж јејҸеҗ„ејӮдё”е°әеҜёеҫҲеӨ§пјҢжҲ‘们еә”иҜҘеҺӢзј©еӨ„зҗҶеҗҺеҶҚдҪҝз”ЁгҖӮ
дҪҝз”ЁFileReader:
let file = e.files[0];
if(window.FileReader) {
let fr = new FileReader();
fr.onloadend = e => {
let b64 = e.target.result;
// b64еҚідёәbase64ж јејҸзҡ„з”ЁжҲ·дёҠдј еӣҫ;
};
fr.readAsDataURL(file);
}еҜ№base64зҡ„еӣҫзүҮдҪҝз”ЁеҲҡжүҚзҡ„canvasж–№ејҸиҝӣиЎҢеҺӢзј©зҡ„еӨ„зҗҶпјӣ
Tips: иҝҷйҮҢжңүдёӘе°Ҹеқ‘жҳҜпјҢеӣҫзүҮзҡ„EXIFдҝЎжҒҜдёӯзҡ„ж–№еҗ‘еҖјдјҡеҪұе“ҚеӣҫзүҮзҡ„еұ•зӨәпјҢеңЁIOSдјҡеҮәзҺ°еӣҫзүҮзҡ„е®Ҫй«ҳдёҺеӣҫзүҮзҡ„ж–№еҗ‘дёҚеҢ№й…Қзҡ„й—®йўҳпјҢеӣ жӯӨйңҖиҰҒиҝӣиЎҢзү№ж®ҠеӨ„зҗҶпјҢзҹ«жӯЈеӣҫзүҮзҡ„ж–№еҗ‘гҖӮж–№жЎҲ:
1гҖҒеҸҜд»ҘдҪҝз”Ё exif.js жқҘиҺ·еҸ–еӣҫзүҮдҝЎжҒҜдёӯзҡ„OrientationеұһжҖ§пјҢеҲ©з”Ёcanvasзҡ„ж—ӢиҪ¬з»ҳеҲ¶жқҘзҹ«жӯЈпјӣ
2гҖҒиҝҷйҮҢжңүдёӘ canvasResize.js жҸ’件пјҢеҸҜд»Ҙи§ЈеҶід»Һ File еҲ° base64 зҡ„жүҖжңүй—®йўҳгҖӮ
дәҢгҖҒеӣҫзүҮзҡ„иЈҒеүӘ
еңЁе®һйҷ…йЎ№зӣ®дёӯпјҢз”ұдәҺеӣҫзүҮзҡ„е®Ҫй«ҳжҜ”дҫӢеҗ„ејҸеҗ„ж ·пјҢиҖҢеұ•зӨәе’ҢдҪҝз”ЁдёҖиҲ¬йңҖиҰҒдёҖдёӘиҫғдёәеӣәе®ҡзҡ„жҜ”дҫӢпјҢжӯӨж—¶дҫҝйңҖиҰҒе°ҶеӣҫзүҮиЈҒеүӘжҲҗжҲ‘们йңҖиҰҒзҡ„е®Ҫй«ҳжҜ”дҫӢпјҢдҪҝз”ЁеҲ°зҡ„ж–№ејҸе…¶е®һе’ҢеӣҫзүҮзҡ„зј©ж”ҫеҹәжң¬дёҖиҮҙпјҢдё»иҰҒжҳҜйҖҡиҝҮи°ғж•ҙ drawImage зҡ„dx, dyеҸӮж•°жқҘе®һзҺ°гҖӮеҺҹзҗҶе…¶е®һжҳҜпјҢе°ҶdrawImageзҡ„з»ҳеҲ¶иө·е§ӢзӮ№(dx, dy)еҗ‘дёҠеҒҸ移пјҢжӯӨж—¶з”ұдәҺcanvasе·Іиў«жҲ‘们и®ҫзҪ®жҲҗжңҹжңӣиЈҒеүӘеҗҺзҡ„е°әеҜёпјҢиҖҢи¶…еҮәз”»еёғзҡ„йғЁеҲҶдёҚдјҡз»ҳеҲ¶пјҢд»ҺиҖҢиҫҫеҲ°иЈҒеүӘзҡ„зӣ®зҡ„пјӣйҖҡиҝҮзҒөжҙ»зҡ„и®ҫзҪ®еҖјпјҢеҹәжң¬еҸҜд»Ҙе®ҢжҲҗеҗ„з§ҚеӣҫзүҮиЈҒеүӘйңҖжұӮпјҢз®ҖеҚ•зӨәдҫӢеӣҫ(й»‘иүІжЎҶд»ЈиЎЁеҲӣе»әзҡ„з”»еёғзҡ„е°әеҜё):

жӯӨеӨ„д»ҘйңҖиҰҒе°ҶдёҖеј 600*800зҡ„й•ҝж–№еҪўеӣҫз«–зӣҙеұ…дёӯиЈҒеүӘдёә600*600зҡ„жӯЈж–№еҪўеӣҫдёәдҫӢ, з®ҖеҚ•е°ҒиЈ…жҲҗдёҖдёӘеҠҹиғҪеҮҪж•°:
// дҪҝз”Ёж–№ејҸпјҡ
let b64 = cropImage(img, {
width : 600,
height : 600,
});
// еұ…дёӯиЈҒеүӘ
function cropImage(img, ops){
// еӣҫзүҮеҺҹе§Ӣе°әеҜёпјӣ
let imgOriginWidth = img.naturalWidth,
imgOriginHeight = img.naturalHeight;
// еӣҫзүҮй•ҝе®ҪжҜ”пјҢдҝқиҜҒеӣҫзүҮдёҚеҸҳеҪўпјӣ
let imgRatio = imgOriginWidth / imgOriginHeight;
// еӣҫзүҮиЈҒеүӘеҗҺзҡ„е®Ҫй«ҳпјҢ й»ҳи®ӨеҖјдёәеҺҹеӣҫе®Ҫй«ҳпјӣ
let imgCropedWidth = ops.width || imgOriginWidth,
imgCropedHeight = ops.height || imgOriginHeight;
// и®Ўз®—еҫ—еҮәиө·е§Ӣеқҗж ҮзӮ№зҡ„еҒҸ移йҮҸ, з”ұдәҺжҳҜеұ…дёӯиЈҒеүӘпјҢеӣ жӯӨзӯүдәҺ еүҚеҗҺе·®еҖј / 2пјӣ
let dx = (imgCropedWidth - imgOriginWidth) / 2,
dy = (imgCropedHeight - imgOriginHeight) / 2;
// еҲӣе»әз”»еёғпјҢ并е°Ҷз”»еёғи®ҫзҪ®дёәиЈҒеүӘеҗҺзҡ„е®Ҫй«ҳпјӣ
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
cvs.width = imgCropedWidth;
cvs.height = imgCropedHeight;
// з»ҳеҲ¶е№¶еҜјеҮәеӣҫзүҮпјӣ
ctx.drawImage(img, dx, dy, imgCropedWidth, imgCropedWidth / imgRatio);
return cvs.toDataURL('image/jpeg', 0.9);
}дёүгҖҒеӣҫзүҮзҡ„ж—ӢиҪ¬
еӣҫзүҮзҡ„ж—ӢиҪ¬зҡ„еҺҹзҗҶеҗҢж ·д№ҹжҳҜе°ҶеӣҫзүҮз»ҳеҲ¶еҲ°з”»еёғдёҠиҝӣиЎҢж—ӢиҪ¬еҗҺеҶҚеҜјеҮәгҖӮе…¶е®һдҪҝз”ЁеҲ°зҡ„жҳҜcanvasзҡ„rotateж–№жі•пјӣ
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
// е°ҶеҸӮз…§зӮ№з§»еҠЁеҲ°з”»жқҝзҡ„дёӯеҝғзӮ№пјӣ
ctx.translate(ctx.width/2, ctx.height/2);
// ж—ӢиҪ¬з”»жқҝпјӣ
ctx.rotate = 90;
// з»ҳеҲ¶еӣҫзүҮпјӣ
ctx.drawImage(img);
// еҜјеҮәеҫ—еҲ°ж—ӢиҪ¬еҗҺзҡ„еӣҫзүҮпјӣ
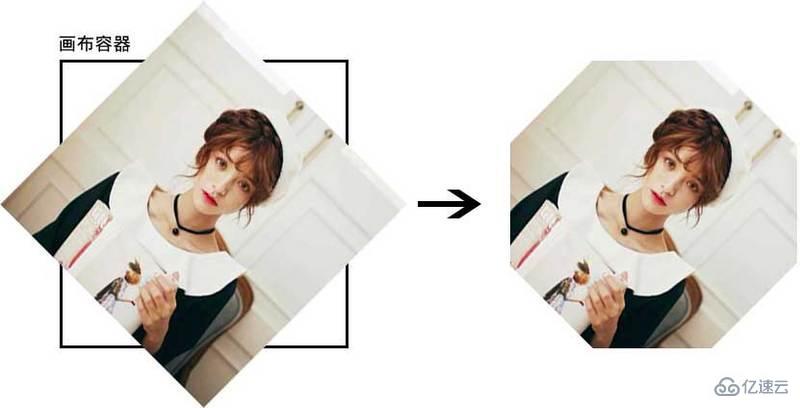
cvs.toDataURL();иҝҷйҮҢжңүдёӘжҜ”иҫғзү№еҲ«зҡ„йғЁеҲҶпјҢе°ұжҳҜиҝҷйҮҢж—ӢиҪ¬зҡ„жҳҜз”»еёғзҡ„з”»жқҝйғЁеҲҶпјҢ并дёҚжҳҜж•ҙдёӘз”»еёғе®№еҷЁпјҢиҖҢз”»еёғе®№еҷЁеӨ–йқўдёҚдјҡиў«з»ҳеҲ¶пјҢеӣ жӯӨиҝҷйҮҢе°ұдјҡеҮәзҺ°дёҖдёӘеӣҫеғҸеӣӣдёӘи§’иў«иЈҒеүӘжҺүзҡ„й—®йўҳ:

и§ЈеҶізҡ„ж–№ејҸе°ұжҳҜ:
е°Ҷз”»еёғе®№еҷЁж”ҫеӨ§пјҢеҸҳжҲҗ:

дёҠйқўиҝҷдёӘдҫӢеӯҗдёӯпјҢз”ұдәҺеӣҫзүҮжҳҜжӯЈж–№еҪўпјҢеӣ жӯӨе°Ҷе®№еҷЁзҡ„е®Ҫй«ҳж”ҫеӨ§1.5еҖҚдҫҝеҸҜдҝқиҜҒеӣҫзүҮдёҚдјҡиў«иЈҒеүӘпјҢиҖҢзҺ°е®һдёӯзҡ„еӣҫзүҮз”ұдәҺе®Ҫй«ҳжҜ”дҫӢдёҚе®ҡпјҢеӣ жӯӨиҝҷдёӘж”ҫеӨ§зі»ж•°жҳҜдёҖдёӘеҠЁжҖҒзҡ„еҖј:
Tips: з”ұдәҺжҲ‘们е°Ҷз”»жқҝеҹәзӮ№з§»еҠЁеҲ°з”»еёғдёӯеҝғдәҶпјҢеӣ жӯӨеңЁз»ҳеҲ¶зҡ„ж—¶еҖҷпјҢиҰҒзӣёеҜ№дәҺеҹәзӮ№и°ғж•ҙdxдёҺdy;
// еҲӣе»әз”»еёғпјҢиҺ·еҸ–з”»жқҝпјӣ ... // ж”ҫеӨ§зі»ж•°дёә let iw = img.width, ih = img.height; let ir = iw > ih ? iw / ih : ih / iw; cvs.width = iw * ir * 1.5; cvs.height = ih * ir * 1.5; // е°ҶеҸӮз…§зӮ№з§»еҠЁеҲ°з”»жқҝзҡ„дёӯеҝғзӮ№пјӣ ctx.translate(cvs.width/2, cvs.height/2); // ж—ӢиҪ¬з”»жқҝпјӣ ctx.rotate = 90; // з»ҳеҲ¶еӣҫзүҮпјӣ ctx.drawImage(img, -cvs.width/2, -cvs.height/2); // еҜјеҮәеӣҫзүҮпјӣ ...
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңJSдёӯеӣҫзүҮеӨ„зҗҶдёҺеҗҲжҲҗзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ