您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关怎么使用layuiadmin 的tab,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
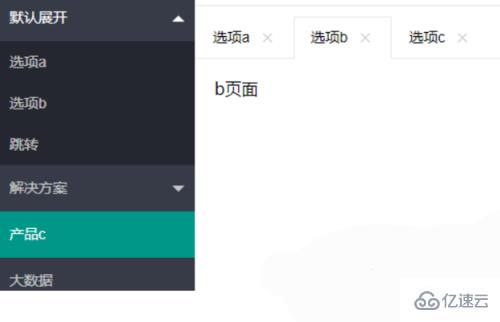
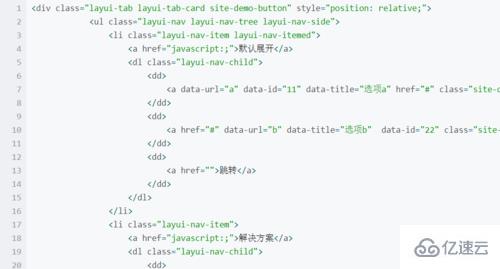
1、首先说一下左侧菜单栏,这是一个最基本的左侧菜单栏,实现的过程很简单,官方的说明文档就有,但是我在导入layer.js之后,直接复制这段官方代码到我的编辑器上。

2、绑定属性的菜单并没有下拉选项,这个问题在我导入layer.all.js之后解决了,而且发现如果是在页面的最上方导入的话也没有下拉选项,只有在html代码下面导入,才可以显示。

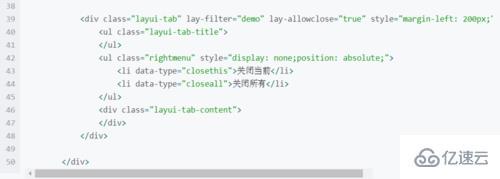
3、tab项右键菜单:这里右键菜单的样式并没有做太多的美化。Tab的切换功能,切换事件监听等,需要依赖element模块。

4、新增一个Tab项 传入三个参数,分别对应其标题,tab页面的地址,还有一个规定的id,是标签中data-id的属性值。

5、根据传入的id传入到指定的tab项,ids是一个数组,里面存放了多个id,调用tabDelete方法分别删除。

6、左侧菜单栏中内容 ,触发点击事件属性下的有lay-id属性的li的数目,即已经打开的tab项数目,初始化一个标志,为false说明未打开该tab项 为true则说明已有。

上述就是小编为大家分享的怎么使用layuiadmin 的tab了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。