您好,登录后才能下订单哦!
怎么设置H5的表单验证失败提示语?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
前端的童鞋在写页面时, 都不可避免的总会踩到 表单验证 这个坑. 这时候, 我们就要跪了, 因为要写一堆 js 来检查. 但是自从 H5 出现后, 很多常见的 表达验证 , 它都已经帮我们实现了, 让我们减轻了很多负担, 就好像下面的:
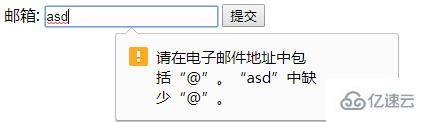
邮箱地址验证:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>
邮箱验证是 H5 自身支持的, 但是我们要验证的场景和情况是多种多样的, 那该怎么办? 用回 Js 吗? 很明显没这么蛋疼, 因为 H5 提供了 pattern 属性, 让我们自食其力! 我们可以在 pattern 指定正则表达式, 只要正则写的好, 验证就没烦恼!
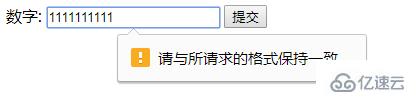
正则限定11位数字:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
问题
大家可以尝试下, 在输入非11位的数字, 都会报错, 这就是 pattern 的功劳. 但是不知道大家发现了一个蛋疼的现象没? 就是如果咱们使用 pattern 的方式去验证表单, 在验证失败时, 它的提示都是 请与所请求的格式保持一致 , 我的天, 我们的用户怎么知道所请求的格式是什么鬼, 总不能让他们去看源码吧, 要真这样, 我们连页面都不用写了, 直接让他们把钱给我们得了, 开个玩笑~
解决方案
有问题, 咱们就得解决, 在面向谷歌编程许久, 终于觅得一良方:
oninvalid:提交的input元素的值为无效值时(这里是正则验证失败),触发
oninvalid事件。oninvalid属于Form 事件。
setCustomValidity():这个是HTML5内置的JS方法,用来自定义提示信息
原来可以通过 oninvalid 和 setCustomValidity 来自定义提示, 那这就好办了, 修改源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
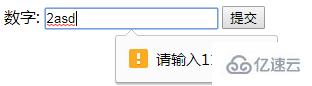
</html>结果:

终于不是那个蛋疼的"格式"了, 现在表单验证提示已经很明确的告诉我们, 这里应该输入的是什么样的数据, 这样用户就能更好的修改自己的输入了!
感谢各位的阅读!看完上述内容,你们对怎么设置H5的表单验证失败提示语大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。