жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢHTML5дёӯWebGLжү“еҚ°3DжңәжҲҝзҡ„зӨәдҫӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
еүҚиЁҖ
з”Ё WebGL жёІжҹ“зҡ„ 3D жңәжҲҝзҺ°еңЁд№ҹдёҚжҳҜд»Җд№Ҳж–°йІңдәӢе„ҝдәҶпјҢиҝҷзҜҮж–Үз« зҡ„дё»иҰҒзӣ®зҡ„жҳҜиҜҙжҳҺдёҖдёӢпјҢ3D жңәжҲҝдёӯзҡ„ eye е’Ң center зҡ„й—®йўҳпјҢеҲҡеҘҪеңЁйЎ№зӣ®дёӯз”ЁдёҠдәҶпјҢеҘҪз”ҹжҖқиҖғдәҶдёҖз•ӘпјҢжңҖз»Ҳи§үеҫ—иҝҷдёӘдҫӢеӯҗжңҖз¬ҰеҗҲжҲ‘зҡ„иҰҒжұӮпјҢе°ұжӢҝжқҘдҪңдёәи®°еҪ•гҖӮ
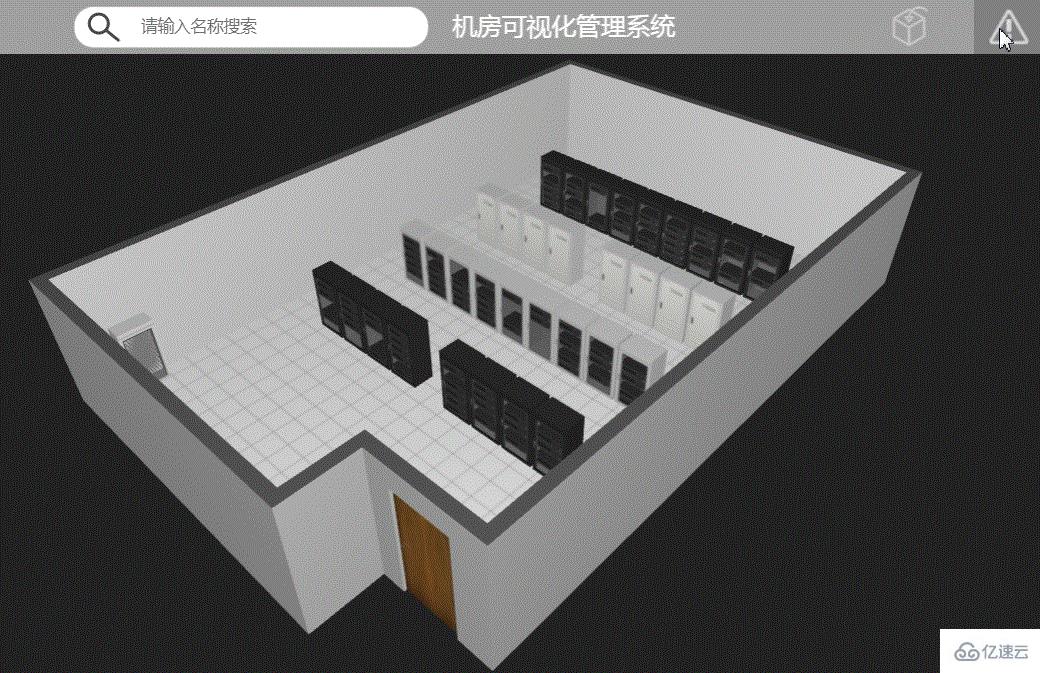
ж•Ҳжһңеӣҫ

иҝҷдёӘ 3D жңәжҲҝзҡ„ Demo еҒҡзҡ„иҝҳдёҚй”ҷпјҢжҜ”иҫғзҫҺи§ӮпјҢеҹәзЎҖзҡ„дәӨдә’д№ҹйғҪж»Ўи¶іпјҢжҺҘдёӢжқҘзңӢзңӢжҖҺд№Ҳе®һзҺ°гҖӮ
д»Јз Ғз”ҹжҲҗ
е®ҡд№үзұ»
йҰ–е…Ҳд»Һ index.html дёӯи°ғз”Ёзҡ„ js и·Ҝеҫ„йЎәеәҸдёҖдёӘдёҖдёӘжү“ејҖеҜ№еә”зҡ„ jsпјҢserver.js дёӯиҮӘе®ҡд№үдәҶдёҖдёӘ Editor.Server зұ»з”ұ HT е°ҒиЈ…зҡ„ ht.Default.def еҮҪж•°еҲӣе»әзҡ„пјҲжіЁж„ҸпјҢеҲӣе»әзҡ„зұ»еҗҚ Editor.Server еүҚйқўзҡ„ Editor дёҚиғҪз”Ё E жқҘжӣҝд»Јпјүпјҡ
ht.Default.def('Editor.Server', Object, {//第дёҖдёӘеҸӮж•°дёәзұ»еҗҚпјҢеҰӮжһңдёәеӯ—з¬ҰдёІпјҢиҮӘеҠЁжіЁеҶҢеҲ°HTзҡ„classMapдёӯпјӣ第дәҢдёӘеҸӮж•°дёәжӯӨзұ»иҰҒ继жүҝзҡ„зҲ¶зұ»пјӣ第дёүдёӘеҸӮж•°дёәж–№жі•е’ҢеҸҳйҮҸзҡ„еЈ°жҳҺ
addToDataModel: function(dm) { //е°ҶиҠӮзӮ№ж·»еҠ иҝӣж•°жҚ®е®№еҷЁ
dm.add(this._node);// ht дёӯзҡ„йў„е®ҡд№үеҮҪж•°пјҢе°ҶиҠӮзӮ№йҖҡиҝҮ add ж–№жі•ж·»еҠ иҝӣж•°жҚ®е®№еҷЁдёӯ
},
setHost: function() { //и®ҫзҪ®еҗёйҷ„
this._node.setHost.apply(this._node, arguments);
},
s3: function() {//и®ҫзҪ®иҠӮзӮ№зҡ„еӨ§е°Ҹ
this._node.s3.apply(this._node, arguments);
},
setElevation: function() {//жҺ§еҲ¶Nodeеӣҫе…ғдёӯеҝғдҪҚзҪ®жүҖеңЁ3Dеқҗж Үзі»зҡ„yиҪҙдҪҚзҪ®
this._node.setElevation.apply(this._node, arguments);
}
});еҲӣе»ә Editor.Server зұ»

иҝҷдёӘзұ»еҸҜд»ҘеҲӣе»әдёҖдёӘ ht.Node иҠӮзӮ№пјҢ并и®ҫзҪ®иҠӮзӮ№зҡ„йўңиүІе’ҢеүҚйқўиҙҙеӣҫпјҡ
var S = E.Server = function(obj) {//жңҚеҠЎеҷЁз»„件
var color = obj.color,
frontImg = obj.frontImg;
var node = this._node = new ht.Node();//еҲӣе»әиҠӮзӮ№
node.s({//и®ҫзҪ®иҠӮзӮ№зҡ„ж ·ејҸ s дёә setStyle зҡ„зј©еҶҷ
'all.color': color,//и®ҫзҪ®иҠӮзӮ№е…ӯйқўзҡ„йўңиүІ
'front.image': frontImg //и®ҫзҪ®иҠӮзӮ№жӯЈйқўзҡ„еӣҫзүҮ
});
};иҝҷж ·жҲ‘еңЁйңҖиҰҒеҲӣе»әжңҚеҠЎеҷЁз»„件зҡ„дҪҚзҪ®зӣҙжҺҘ new дёҖдёӘж–°зҡ„жңҚеҠЎеҷЁз»„件еҜ№иұЎеҚіеҸҜпјҢ并且иғҪеӨҹзӣҙжҺҘи°ғз”ЁжҲ‘们дёҠйқўеЈ°жҳҺзҡ„ setHost зӯүеҮҪж•°пјҢеҫҲеҝ«жҲ‘们е°ұдјҡз”ЁдёҠгҖӮ
жҺҘдёӢжқҘеҲӣе»ә Editor.Cabinet жңәжҹңзұ» пјҢж–№жі•и·ҹдёҠйқў Editor.Server зұ»зҡ„е®ҡд№үж–№жі•е·®дёҚеӨҡпјҡ
ht.Default.def('Editor.Cabinet', Object, {
addToDataModel: function(dm) {
dm.add(this._door);
dm.add(this._node);
this._serverList.forEach(function(s) {
s.addToDataModel(dm);
});
},
p3: function() {
this._node.p3.apply(this._node, arguments);//и®ҫзҪ®иҠӮзӮ№зҡ„ 3d еқҗж Ү
}
});еҲӣе»ә Editor.Cabinet зұ»

иҝҷдёӘзұ»зӣёеҜ№дәҺеүҚйқўзҡ„ Editor.Server жңҚеҠЎеҷЁз»„件зұ»иҰҒзӣёеҜ№еӨҚжқӮдёҖзӮ№пјҢиҝҷдёӘзұ»дёӯеҲӣе»әдәҶдёҖдёӘжҹңиә«гҖҒжҹңй—Ёд»ҘеҸҠжңәжҹңеҶ…йғЁзҡ„жңҚеҠЎеҷЁз»„件пјҡ
var C = E.Cabinet = function(obj) {
var color = obj.color,
doorFrontImg = obj.doorFrontImg,
doorBackImg = obj.doorBackImg,
s3 = obj.s3;
var node = this._node = new ht.Node(); // жҹңиә«
node.s3(s3);//и®ҫзҪ®иҠӮзӮ№зҡ„еӨ§е°Ҹ дёә setSize3d
node.a('cabinet', this);//иҮӘе®ҡд№ү cabinet еұһжҖ§
node.s({//и®ҫзҪ®иҠӮзӮ№зҡ„ж ·ејҸ дёә setStyle
'all.color': color,//и®ҫзҪ®иҠӮзӮ№е…ӯйқўзҡ„йўңиүІ
'front.visible': false//и®ҫзҪ®иҠӮзӮ№еүҚйқўжҳҜеҗҰеҸҜи§Ғ
});
if (Math.random() > 0.5) {
node.addStyleIcon('alarm', {//еҗ‘иҠӮзӮ№дёҠж·»еҠ icon еӣҫж Ү
names: ['icon жё©еәҰи®Ў'],//еҢ…еҗ«еӨҡдёӘеӯ—з¬ҰдёІзҡ„ж•°з»„пјҢжҜҸдёӘеӯ—з¬ҰдёІеҜ№еә”дёҖеј еӣҫзүҮжҲ–зҹўйҮҸ(йҖҡиҝҮht.Default.setImageжіЁеҶҢ)
face: 'top',//й»ҳи®ӨеҖјдёәfrontпјҢеӣҫж ҮеңЁ3DдёӢзҡ„жңқеҗ‘пјҢеҸҜеҸ–еҖјleft|right|top|bottom|front|back|center
position: 17,//жҢҮе®ҡiconsзҡ„дҪҚзҪ®
autorotate: 'y',//й»ҳи®ӨеҖјдёәfalseпјҢеӣҫж ҮеңЁ3DдёӢжҳҜеҗҰиҮӘеҠЁжңқеҗ‘зңјзқӣзҡ„ж–№еҗ‘
t3: [0, 16, 0],//й»ҳи®ӨеҖјдёәundefinedпјҢеӣҫж ҮеңЁ3DдёӢзҡ„еҒҸ移пјҢж јејҸдёә[x,y,z]
width: 37,//жҢҮе®ҡжҜҸдёӘiconзҡ„е®ҪеәҰпјҢй»ҳи®Өж №жҚ®жіЁеҶҢеӣҫзүҮж—¶зҡ„е®ҪеәҰ
height: 32,//жҢҮе®ҡжҜҸдёӘiconзҡ„й«ҳеәҰпјҢй»ҳи®Өж №жҚ®жіЁеҶҢеӣҫзүҮж—¶зҡ„й«ҳеәҰ
textureScale: 4,//й»ҳи®ӨеҖјдёә2пјҢиҜҘеҖјд»ЈиЎЁеҶ…еӯҳе®һйҷ…з”ҹжҲҗиҙҙеӣҫзҡ„еҖҚж•°пјҢдёҚе®ңи®ҫзҪ®иҝҮеӨ§еҗҰеҲҷеҪұе“ҚжҖ§иғҪ
visible: { func: function() { return !!E.alarmVisible; }}//иЎЁзӨәиҜҘз»„еӣҫзүҮжҳҜеҗҰжҳҫзӨә
});
}
var door = this._door = new ht.DoorWindow();//жҹңй—Ё
door.setWidth(s3[0]);//зҪ®еӣҫе…ғеңЁ3DжӢ“жү‘дёӯзҡ„xиҪҙж–№еҗ‘зҡ„й•ҝеәҰ
door.setHeight(1);//и®ҫзҪ®еӣҫе…ғеңЁ3DжӢ“жү‘дёӯзҡ„zиҪҙй•ҝеәҰ
door.setTall(s3[1]);//жҺ§еҲ¶Nodeеӣҫе…ғеңЁyиҪҙзҡ„й•ҝеәҰ
door.setElevation(0);//и®ҫзҪ®еӣҫе…ғдёӯеҝғеңЁ3Dеқҗж Үзі»дёӯзҡ„yеқҗж Ү
door.setY(s3[2] * 0.5);//и®ҫзҪ®иҠӮзӮ№еңЁ y иҪҙзҡ„дҪҚзҪ®
door.setHost(node);//и®ҫзҪ®еҗёйҷ„
door.s({//и®ҫзҪ®иҠӮзӮ№ж ·ејҸ setStyle
'all.color': color,//и®ҫзҪ®иҠӮзӮ№е…ӯйқўйўңиүІ
'front.image': doorFrontImg,//и®ҫзҪ®иҠӮзӮ№жӯЈйқўеӣҫзүҮ
'front.transparent': true,//и®ҫзҪ®иҠӮзӮ№жӯЈйқўжҳҜеҗҰйҖҸжҳҺ
'back.image': doorBackImg,//и®ҫзҪ®иҠӮзӮ№иғҢйқўзҡ„еӣҫзүҮ
'back.uv': [1,0, 1,1, 0,1, 0,0],//иҮӘе®ҡд№үиҠӮзӮ№еҗҺйқўuvиҙҙеӣҫпјҢдёәз©әйҮҮз”Ёй»ҳи®ӨеҖј[0,0, 0,1, 1,1, 1,0]
'dw.axis': 'right'//и®ҫзҪ®DoorWindowеӣҫе…ғеұ•ејҖе’Ңе…ій—ӯж“ҚдҪңзҡ„ж—ӢиҪ¬иҪҙпјҢеҸҜеҸ–еҖјleft|right|top|bottom|v|h
});
var serverList = this._serverList = [];
var max = 6,
list = E.randomList(max, Math.floor(Math.random() * (max - 2)) + 2); //global.js дёӯеЈ°жҳҺзҡ„иҺ·еҸ–йҡҸжңәж•°зҡ„еҮҪж•°
var server, h = s3[0] / 4;
list.forEach(function(r) {
var server = new E.Server({ //жңҚеҠЎеҷЁз»„件
color: 'rgb(51,49,49)',
frontImg: 'жңҚеҠЎеҷЁ 组件зІҫз»Ҷ'
});
server.s3(s3[0] - 2, h, s3[2] - 4);//и®ҫзҪ®иҠӮзӮ№еӨ§е°Ҹ
server.setElevation((r - max * 0.5) * (h + 2));//и®ҫзҪ®иҠӮзӮ№дёӯеҝғзӮ№еңЁ y иҪҙзҡ„еқҗж Ү
server.setHost(node);//и®ҫзҪ®иҠӮзӮ№зҡ„еҗёйҷ„
serverList.push(server);//еҗ‘ serverList дёӯж·»еҠ server иҠӮзӮ№
});
};дёҠйқўд»Јз Ғдёӯе”ҜдёҖжІЎжҸҗеҲ°зҡ„жҳҜ Editor.randomList еҮҪж•°пјҢиҝҷдёӘеҮҪж•°жҳҜеңЁ global.js ж–Ү件дёӯеЈ°жҳҺзҡ„пјҢеЈ°жҳҺеҰӮдёӢпјҡ
var E = window.Editor = {
leftWidth: 0,
topHeight: 40,
randomList: function(max, size) {
var list = [], ran;
while (list.length < size) {
ran = Math.floor(Math.random() * max);
if (list.indexOf(ran) >= 0)
continue;
list.push(ran);
}
return list;
}
};еҘҪдәҶпјҢеңәжҷҜдёӯзҡ„еҗ„дёӘйғЁеҲҶзҡ„зұ»йғҪеҲӣе»әе®ҢжҲҗпјҢйӮЈжҲ‘们е°ұиҜҘе°ҶеңәжҷҜеҲӣе»әиө·жқҘпјҢ然еҗҺе°Ҷиҝҷдәӣеӣҫе…ғйғҪе ҶиҝӣеҺ»пјҒ
еңәжҷҜеҲӣе»ә
еҰӮжһңзҶҹжӮүзҡ„еҗҢеӯҰеә”иҜҘзҹҘйҒ“пјҢз”Ё HT еҲӣе»әдёҖдёӘ 3D еңәжҷҜеҸӘйңҖиҰҒ new дёҖдёӘ 3D 组件пјҢеҶҚе°ҶйҖҡиҝҮ addToDOM еҮҪж•°е°ҶиҝҷдёӘеңәжҷҜж·»еҠ иҝӣ body дёӯеҚіеҸҜпјҡ
var g3d = E.main = new ht.graph4d.Graph4dView(); //3d еңәжҷҜ
main.js ж–Ү件дёӯдё»иҰҒеҒҡзҡ„жҳҜеңЁ 3D еңәжҷҜдёӯдёҖдәӣеҝ…иҰҒзҡ„е…ғзҙ пјҢжҜ”еҰӮеўҷйқўпјҢең°жқҝпјҢй—ЁпјҢз©әи°ғд»ҘеҸҠжүҖжңүзҡ„жңәжҹңзҡ„з”ҹжҲҗе’ҢжҺ’ж”ҫдҪҚзҪ®пјҢиҝҳжңүйқһеёёйҮҚиҰҒзҡ„дәӨдә’йғЁеҲҶгҖӮ
еўҷдҪ“пјҢең°жқҝпјҢй—ЁпјҢз©әи°ғе’Ңжңәжҹңзҡ„еҲӣе»әжҲ‘е°ұдёҚиҙҙд»Јз ҒеҮәжқҘдәҶпјҢжңүе…ҙи¶Јзҡ„иҜ·иҮӘиЎҢжҹҘзңӢд»Јз ҒпјҢиҝҷйҮҢдё»иҰҒиҜҙдёҖдёӢеҸҢеҮ»жңәжҹңд»ҘеҸҠдёҺжңәжҹңжңүе…ізҡ„д»»дҪ•зү©дҪ“пјҲжҹңй—ЁпјҢжңҚеҠЎеҷЁи®ҫеӨҮпјүеҲҷ 3D дёӯ camera зҡ„и§Ҷзәҝе°ұдјҡ移еҠЁеҲ°еҸҢеҮ»зҡ„жңәжҹңзҡ„еүҚж–№жҹҗдёӘдҪҚзҪ®пјҢиҖҢдё”иҝҷдёӘ移еҠЁжҳҜйқһеёёйЎәж»‘зҡ„пјҢд№ӢеүҚжҠҖиүәдёҚзІҫпјҢеҜјиҮҙиҝҷдёӘйғЁеҲҶжғідәҶеҫҲд№…пјҢжңҖеҗҺеҸӮиҖғдәҶиҝҷдёӘ Demo зҡ„е®һзҺ°ж–№жі•гҖӮ
дёәдәҶиғҪеӨҹйҮҚеӨҚең°и®ҫзҪ® eye е’Ң centerпјҢе°Ҷи®ҫзҪ®иҝҷдёӨдёӘеҸӮж•°еҜ№еә”зҡ„еҶ…е®№е°ҒиЈ…дёә setEye е’Ң setCenter ж–№жі•пјҢsetCenter ж–№жі•дёҺ setEye ж–№жі•зұ»дјјпјҢиҝҷйҮҢдёҚйҮҚеӨҚиөҳиҝ°пјҡ
// и®ҫзҪ®зңјзқӣдҪҚзҪ®
var setEye = function(eye, finish) {
if (!eye) return;
var e = g3d.getEye().slice(0),//иҺ·еҸ–еҪ“еүҚ eye зҡ„еҖј
dx = eye[0] - e[0],
dy = eye[1] - e[1],
dz = eye[2] - e[2];
// еҗҜеҠЁ 500 жҜ«з§’зҡ„еҠЁз”»иҝҮеәҰ
ht.Default.startAnim({
duration: 500,
easing: easing,//еҠЁз”»зј“еҠЁеҮҪж•°
finishFunc: finish || function() {}, //еҠЁз”»з»“жқҹеҗҺи°ғз”Ёзҡ„еҮҪж•°
action: function(v, t) {//и®ҫзҪ®еҠЁз”»vд»ЈиЎЁйҖҡиҝҮeasing(t)еҮҪж•°иҝҗз®—еҗҺзҡ„еҖјпјҢtд»ЈиЎЁеҪ“еүҚеҠЁз”»иҝӣиЎҢзҡ„иҝӣеәҰ[0~1]пјҢдёҖиҲ¬еұһжҖ§еҸҳеҢ–ж №жҚ®vеҸӮж•°иҝӣиЎҢ
g3d.setEye([ //и®ҫзҪ® 3D еңәжҷҜдёӯзҡ„ eye зңјзқӣзҡ„еҖјпјҢдёәдёҖдёӘж•°з»„пјҢеҲҶеҲ«еҜ№еә” xпјҢyпјҢz иҪҙзҡ„еҖј
e[0] + dx * v,
e[1] + dy * v,
e[2] + dz * v
]);
}
});
};жҲ‘жІЎжңүйҮҚеӨҚеЈ°жҳҺ setCenter еҮҪж•°дёҚд»ЈиЎЁиҝҷдёӘеҮҪж•°дёҚйҮҚиҰҒпјҢжҒ°жҒ°зӣёеҸҚпјҢиҝҷдёӘеҮҪж•°еңЁвҖңи§ҶзәҝвҖқ移еҠЁзҡ„иҝҮзЁӢдёӯиө·еҲ°дәҶеҶіе®ҡжҖ§зҡ„дҪңз”ЁпјҢдёҠйқўзҡ„ setEye еҮҪж•°зӣёеҪ“дәҺжҲ‘жғіиө°еҲ°жҲ‘зҡ„зӣ®ж ҮдҪҚзҪ®зҡ„еүҚйқўпјҲиҮіе°‘жҲ‘е®ҡд№үзҡ„ж—¶еҖҷжҳҜиҝҷз§Қз”ЁйҖ”пјүпјҢиҖҢ sCenter зҡ„е®ҡд№үеҲҷжҳҜе°ҶжҲ‘зҡ„и§Ҷзәҝ移еҲ°дәҶзӣ®ж Үзҡ„дҪҚзҪ®пјҲжҜ”еҰӮжҲ‘еҸҜд»Ҙз«ҷеңЁжҲ‘зҺ°еңЁзҡ„дҪҚзҪ®зңӢжҲ‘еҸіеҗҺж–№зҡ„зү©дҪ“пјҢд№ҹеҸҜд»Ҙиө°еҲ°жҲ‘еҸіеҗҺж–№еҺ»пјҢз«ҷеңЁйӮЈдёӘзү©дҪ“еүҚйқўзңӢе®ғпјүпјҢиҝҷзӮ№йқһеёёйҮҚиҰҒпјҢиҜ·еӨ§е®¶еҘҪеҘҪе“Ғе‘ідёҖдёӢгҖӮ
еҸҢеҮ»дәӢ件еҖ’жҳҜз®ҖеҚ•пјҢеҸӘиҰҒзӣ‘еҗ¬ HT е°ҒиЈ…еҘҪзҡ„дәӢ件пјҢеҲӨж–ӯдәӢ件зұ»еһӢпјҢ并дҪңеҮәзӣёеә”зҡ„еҠЁдҪңеҚіеҸҜпјҡ
g3d.mi(function(e) {//addInteractorListener дәӢ件зӣ‘еҗ¬еҮҪж•°
if (e.kind !== 'doubleClickData') //еҲӨж–ӯдәӢ件зұ»еһӢдёәеҸҢеҮ»иҠӮзӮ№
return;
var data = e.data, p3;
if (data.a('cabinet')) //жңәиә«
p3 = data.p3();
else {
host = data.getHost(); //иҺ·еҸ–зӮ№еҮ»иҠӮзӮ№зҡ„еҗёйҷ„еҜ№иұЎ
if (host && host.a('cabinet')) {//еҰӮжһңеҗёйҷ„еҜ№иұЎдёә cabinet
p3 = host.p3();
}
}
if (!p3) return;
setCenter(p3); //и®ҫзҪ® center зӣ®ж Үзҡ„иҰҒ移еҗ‘дҪҚзҪ®дёә cabinet зҡ„дҪҚзҪ®
setEye([p3[0], 211, p3[2] + 247]); //и®ҫзҪ® eye зңјзқӣиҰҒ移еҗ‘зҡ„дҪҚзҪ®
});йЎ¶йғЁеҜјиҲӘж Ҹ

дёҖејҖе§ӢзңӢеҲ°иҝҷдёӘдҫӢеӯҗзҡ„ж—¶еҖҷжҲ‘еңЁжғіпјҢиҝҷдәәеҘҪеҺүе®іпјҢжҲ‘з”Ё HT иҝҷд№Ҳд№…пјҢз”Ё HT зҡ„ ht.widget.Toolbar иҝҳжІЎиғҪеҒҡеҮәиҝҷд№ҲжјӮдә®зҡ„ж•ҲжһңпјҢзңӢзқҖзңӢзқҖеҸ‘зҺ°иҝҷеҺҹжқҘжҳҜз”Ё form иЎЁеҚ•еҒҡзҡ„пјҢеҺүе®іеҺүе®іпјҢжҲ‘зңҹжҳҜеӨӘж„ҡй’қдәҶгҖӮ
var form = E.top = new ht.widget.FormPane(); //йЎ¶йғЁ иЎЁеҚ•з»„件
form.setRowHeight(E.topHeight);//и®ҫзҪ®иЎҢй«ҳ
form.setVGap(-E.topHeight);//и®ҫзҪ®иЎЁеҚ•з»„件ж°ҙе№ій—ҙи·қ и®ҫзҪ®дёәиЎҢй«ҳзҡ„иҙҹеҖјеҲҷеҸҜд»ҘдҪҝеӨҡиЎҢеӨ„дәҺеҗҢдёҖиЎҢ
form.setVPadding(0);//и®ҫзҪ®иЎЁеҚ•йЎ¶йғЁе’ҢйЎ¶йғЁдёҺ组件еҶ…е®№зҡ„й—ҙи·қ
form.addRow([null, {//еҗ‘иЎЁеҚ•дёӯж·»еҠ дёҖиЎҢ组件пјҢ第дёҖдёӘеҸӮж•°дёәе…ғзҙ ж•°з»„пјҢе…ғзҙ еҸҜдёәеӯ—з¬ҰдёІгҖҒjsonж јејҸжҸҸиҝ°зҡ„组件еҸӮж•°дҝЎжҒҜгҖҒhtmlе…ғзҙ жҲ–иҖ…дёәnull
image: {
icon: './symbols/inputBG.json',
stretch: 'centerUniform'
}
}], [40, 260]);//第дәҢдёӘеҸӮж•°дёәжҜҸдёӘе…ғзҙ е®ҪеәҰдҝЎжҒҜж•°з»„пјҢе®ҪеәҰеҖјеӨ§дәҺ1д»ЈиЎЁеӣәе®ҡз»қеҜ№еҖјпјҢе°ҸдәҺзӯүдәҺ1д»ЈиЎЁзӣёеҜ№еҖјпјҢд№ҹеҸҜдёә80+0.3зҡ„з»„еҗҲ
form.addRow([null, null, {
id: 'searchInput',
textField: {}
}, {
element: 'жңәжҲҝеҸҜи§ҶеҢ–з®ЎзҗҶзі»з»ҹ',
color: 'white',
font: '18px arial, sans-serif'
}, null, {
button: {
// label: 'и§ҶеӣҫеҲҮжҚў',
icon: './symbols/viewChange.json',
background: null,
selectBackground: 'rgb(128,128,128)',
borderColor: 'rgba(0, 0, 0, 0)',
onClicked: function() {
E.focusTo();
}
}
}, null, {
button: {
// label: 'е‘ҠиӯҰ',
icon: './symbols/alarm.json',
togglable: true,
selected: false,
background: null,
selectBackground: 'rgb(128,128,128)',
borderColor: 'rgba(0, 0, 0, 0)',
onClicked: function(e) {
E.setAlarmVisible(this.isSelected());
}
}
}, null], [40, 42, 218, 300, 0.1, 50, 10, 50, 10]);д»ҘдёҠйғҪеҸӘжҳҜиғҪе®һзҺ°пјҢдҪҶжҳҜ并没жңүзңҹжӯЈең°ж·»еҠ иҝӣ html ж ҮзӯҫдёӯпјҢд№ҹе°ұж„Ҹе‘ізқҖпјҢзҺ°еңЁз•ҢйқўдёҠд»Җд№ҲйғҪжІЎжңүпјҒеҲ«еҝҳдәҶеңЁйЎөйқўеҠ иҪҪзҡ„ж—¶еҖҷе°Ҷ 3D еңәжҷҜж·»еҠ иҝӣ body дёӯпјҢеҗҢж—¶д№ҹеҲ«еҝҳдәҶе°Ҷ form иЎЁеҚ•ж·»еҠ иҝӣ body дёӯпјҢ并且и®ҫзҪ®зӘ—еҸЈеӨ§е°ҸеҸҳеҢ–дәӢ件时пјҢform иЎЁеҚ•д№ҹйңҖиҰҒе®һж—¶жӣҙж–°пјҡ
window.addEventListener('load', function() {
g3d.addToDOM(); //е°Ҷ 3D еңәжҷҜж·»еҠ иҝӣ body дёӯ
document.body.appendChild(E.top.getView()); //е°Ҷ form иЎЁеҚ•з»„件еә•еұӮ p ж·»еҠ иҝӣ body дёӯ
window.addEventListener('resize', function() {//зӘ—еҸЈеӨ§е°ҸеҸҳеҢ–дәӢ件зӣ‘еҗ¬
E.top.iv();//жӣҙж–° form иЎЁеҚ•зҡ„еә•еұӮ p
});
});иҝҷйҮҢиҜҙжҳҺдёҖдёӢ addToDOM еҮҪж•°пјҢеҜ№дәҺдәҶи§Ј HT зҡ„жңәеҲ¶йқһеёёйҮҚиҰҒгҖӮHT зҡ„组件дёҖиҲ¬йғҪдјҡеөҢе…Ҙ BorderPaneгҖҒSplitView е’Ң TabView зӯүе®№еҷЁдёӯдҪҝз”ЁпјҢиҖҢжңҖеӨ–еұӮзҡ„ HT 组件еҲҷйңҖиҰҒз”ЁжҲ·жүӢе·Ҙе°Ҷ getView() иҝ”еӣһзҡ„еә•еұӮ p е…ғзҙ ж·»еҠ еҲ°йЎөйқўзҡ„ DOM е…ғзҙ дёӯпјҢиҝҷйҮҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢеҪ“зҲ¶е®№еҷЁеӨ§е°ҸеҸҳеҢ–ж—¶пјҢеҰӮжһңзҲ¶е®№еҷЁжҳҜ BorderPane е’Ң SplitView зӯүиҝҷдәӣ HT йў„е®ҡд№үзҡ„е®№еҷЁз»„件пјҢеҲҷ HT зҡ„е®№еҷЁдјҡиҮӘеҠЁйҖ’еҪ’и°ғз”Ёеӯ©еӯҗ组件invalidate еҮҪж•°йҖҡзҹҘжӣҙж–°гҖӮдҪҶеҰӮжһңзҲ¶е®№еҷЁжҳҜеҺҹз”ҹзҡ„ html е…ғзҙ пјҢ еҲҷ HT з»„д»¶ж— жі•иҺ·зҹҘйңҖиҰҒжӣҙж–°пјҢеӣ жӯӨжңҖеӨ–еұӮзҡ„ HT 组件дёҖиҲ¬йңҖиҰҒзӣ‘еҗ¬ window зҡ„зӘ—еҸЈеӨ§е°ҸеҸҳеҢ–дәӢ件пјҢи°ғз”ЁжңҖеӨ–еұӮ组件 invalidate еҮҪж•°иҝӣиЎҢжӣҙж–°гҖӮ
дёәдәҶжңҖеӨ–еұӮ组件еҠ иҪҪеЎ«е……ж»ЎзӘ—еҸЈзҡ„ж–№дҫҝжҖ§пјҢHT зҡ„жүҖжңү组件йғҪжңү addToDOM еҮҪж•°пјҢе…¶е®һзҺ°йҖ»иҫ‘еҰӮдёӢпјҢе…¶дёӯ iv жҳҜ invalidate зҡ„з®ҖеҶҷпјҡ
addToDOM = function(){
var self = this,
view = self.getView(),
style = view.style;
document.body.appendChild(view); //е°ҶеңәжҷҜзҡ„еә•еұӮ p ж·»еҠ иҝӣ body дёӯ
style.left = '0';//HT й»ҳи®Өе°ҶжүҖжңүзҡ„组件еә•еұӮpзҡ„positionи®ҫзҪ®дёәabsolute
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false); //зӘ—еҸЈеӨ§е°ҸеҸҳеҢ–зӣ‘еҗ¬дәӢ件пјҢйҖҡзҹҘ组件еҸҳеҢ–жӣҙж–°
}зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңHTML5дёӯWebGLжү“еҚ°3DжңәжҲҝзҡ„зӨәдҫӢвҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ