您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关html5中如何使用oncanplay,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
实例
在视频(video)准备开始播放时执行 JavaScript:
<video oncanplay="myFunction()">
定义和用法
oncanplay 事件在用户可以开始播放视频/音频(audio/video)时触发。
在视频/音频(audio/video)加载过程中,事件的触发顺序如下:
onloadstart
ondurationchange
onloadedmetadata
onloadeddata
onprogress
oncanplay
oncanplaythrough
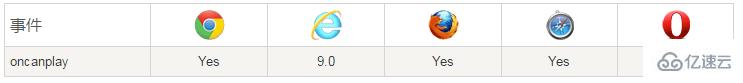
浏览器支持
表格中的数字表示支持该事件的第一个浏览器的版本号。

语法
HTML 中:
<element oncanplay="myScript">
JavaScript 中:
object.oncanplay=function(){myScript};JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("canplay", myScript);注意: Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
技术细节
| 是否支持冒泡: | No |
| 是否可以取消: | No |
| 事件类型: | Event |
| 支持的 HTML 标签: | <audio>, <video> |
实例
当音频准备播放时执行 JavaScript :
<audio oncanplay="myFunction()">
关于“html5中如何使用oncanplay”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。