您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍h5头像图片旋转css3如何精确控制每个图片的位置 ,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
h6头像图片旋转css3精确控制每个图片的位置:
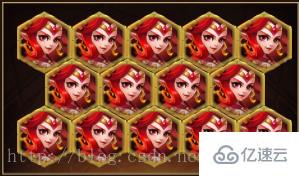
1.下面是需要的效果图: 
2.用到的图片有: 


<p id="box1Kuang1">
<p class="con-show01 mar-top1 mar-left1">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="clearfix"></p>
<p class="con-show01 mar-top2 mar-left2">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="clearfix"></p>
<p class="con-show01 mar-top3 mar-left3">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p></p>$REM: 24;//rem unit
@function REM($n){
@return $n/$REM*1rem;
}
#box1Kuang1 {
width: REM(517);
height: REM(305);
margin: 0 auto;
background: url(../ossweb-img/box1_kuang1.png) 0 0 no-repeat;
background-size: 100% 100%;
margin-top: REM(30);
.con-show01 {
width: REM(94);
height: REM(108);
float: left;
margin-left: REM(0);
overflow: hidden;
transform: rotate(120deg);
.con-show02 {
width: REM(94);
height: REM(108);
overflow: hidden;
transform: rotate(-60deg);
.con-show03 {
width: REM(94);
height: REM(108);
overflow: hidden;
transform: rotate(-60deg);
background: url(../ossweb-img/prize_libao2.png) no-repeat 50% center;
background-size: auto 100%;
&>img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}
}
&.mar-top1 {
margin-top: REM(15);
}
&.mar-top2 {
margin-top: REM(-58);
}
&.mar-top3 {
margin-top: REM(-58);
}
&.mar-left1 {
margin-left: REM(30);
}
&.mar-left2 {
margin-left: REM(78);
}
&.mar-left3 {
margin-left: REM(30);
}
}
}以上是“h5头像图片旋转css3如何精确控制每个图片的位置 ”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。