您好,登录后才能下订单哦!
小编给大家分享一下web开发中如何优化页面重绘及回流,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
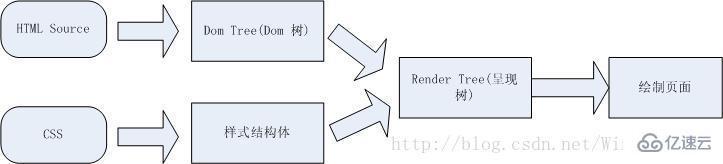
在讨论页面重绘、回流之前。需要对页面的呈现流程有些了解,页面是怎么把 html 结合 css 等显示到浏览器上的,下面的流程图显示了浏览器对页面的呈现的处理流程。可能不同的浏览器略微会有些不同。但基本上都是类似的。 
浏览器把获取到的 HTML 代码解析成1个 DOM树,HTML 中的每个 tag 都是 DOM树中的1个节点,根节点就是我们常用的 document 对象。DOM 树里包含了所有 HTML标签,包括 display:none隐藏,还有用 JS动态添加的元素等。
浏览器把所有样式(用户定义的CSS和用户代理)解析成样式结构体,在解析的过程中会去掉浏览器不能识别的样式,比如IE会去掉-moz开头的样式,而FF会去掉_开头的样式。
3、DOM Tree 和样式结构体组合后构建 render tree, render tree 类似于DOM tree,但区别很大,render tree 能识别样式,render tree 中每个NODE都有自己的 style,而且 render tree不包含隐藏的节点 (比如display:none 的节点,还有 head 节点),因为这些节点不会用于呈现,而且不会影响呈现的,所以就不会包含到 render tree中。注意 visibility:hidden 隐藏的元素还是会包含到 render tree中的,因为 visibility:hidden 会影响布局(layout),会占有空间。根据CSS2的标准,render tree 中的每个节点都称为Box (Box dimensions),理解页面元素为一个具有填充、边距、边框和位置的盒子。
一旦 render tree 构建完毕后,浏览器就可以根据 render tree 来绘制页面了。
回流与重绘
当 render tree 中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建。这就称为回流(reflow)。每个页面至少需要一次回流,就是在页面第一次加载的时候。在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程成为重绘。
当 render tree 中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如 background-color。则就叫称为重绘。
注意:回流必将引起重绘,而重绘不一定会引起回流。
回流何时发生:
当页面布局和几何属性改变时就需要回流。下述情况会发生浏览器回流:
1、添加或者删除可见的DOM元素;
2、元素位置改变;
3、元素尺寸改变——边距、填充、边框、宽度和高度
4、内容改变——比如文本改变或者图片大小改变而引起的计算值宽度和高度改变;
5、页面渲染初始化;
6、浏览器窗口尺寸改变——resize事件发生时;
让我们看看下面的代码是如何影响回流和重绘的:
var s = document.body.style;
s.padding = "2px"; // 回流+重绘
s.border = "1px solid red"; // 再一次 回流+重绘
s.color = "blue"; // 再一次重绘
s.backgroundColor = "#ccc"; // 再一次 重绘
s.fontSize = "14px"; // 再一次 回流+重绘// 添加node,再一次 回流+重绘
document.body.appendChild(document.createTextNode('abc!'));说到这里大家都知道回流比重绘的代价要更高,回流的花销跟 render tree 有多少节点需要重新构建有关系,假设你直接操作 body,比如在 body 最前面插入1个元素,会导致整个 render tree 回流,这样代价当然会比较高,但如果是指 body 后面插入1个元素,则不会影响前面元素的回流
聪明的浏览器
从上个实例代码中可以看到几行简单的JS代码就引起了6次左右的回流、重绘。而且我们也知道回流的花销也不小,如果每句JS操作都去回流重绘的话,浏览器可能就会受不了。所以很多浏览器都会优化这些操作,浏览器会维护1个队列,把所有会引起回流、重绘的操作放入这个队列,等队列中的操作到了一定的数量或者到了一定的时间间隔,浏览器就会 flush 队列,进行一个批处理。这样就会让多次的回流、重绘变成一次回流重绘。
虽然有了浏览器的优化,但有时候我们写的一些代码可能会强制浏览器提前 flush 队列,这样浏览器的优化可能就起不到作用了。当你请求向浏览器请求一些 style 信息的时候,就会让浏览器flush队列,比如:
offsetTop, offsetLeft, offsetWidth, offsetHeight scrollTop/Left/Width/Height clientTop/Left/Width/Height width,height 请求了getComputedStyle(), 或者 IE的 currentStyle
当你请求上面的一些属性的时候,浏览器为了给你最精确的值,需要flush队列,因为队列中可能会有影响到这些值的操作。即使你获取元素的布局和样式信息跟最近发生或改变的布局信息无关,浏览器都会强行刷新渲染队列。
如何减少回流、重绘
减少回流、重绘 其实就是需要减少对 render tree 的操作(合并多次多DOM和样式的修改),并减少对一些style信息的请求,尽量利用好浏览器的优化策略。具体方法有:
直接改变className,如果动态改变样式,则使用cssText(考虑没有优化的浏览器)
// 不好的写法var left = 1;var top = 1; el.style.left = left + "px"; el.style.top = top + "px";// 比较好的写法el.className += " className1";// 比较好的写法el.style.cssText += "; left: " + left + "px; top: " + top + "px;";
让要操作的元素进行”离线处理”,处理完后一起更新
a) 使用 DocumentFragment 进行缓存操作,引发一次回流和重绘;
b) 使用 display:none 技术,只引发两次回流和重绘;
c) 使用 cloneNode(true or false) 和 replaceChild 技术,引发一次回流和重绘;
3.不要经常访问会引起浏览器 flush 队列的属性,如果你确实要访问,利用缓存
// 别这样写,大哥
for(循环) {
el.style.left = el.offsetLeft + 5 + "px";el.style.top = el.offsetTop + 5 + "px";}
// 这样写好点
var left = el.offsetLeft,
top = el.offsetTop,
s = el.style; for (循环) {
left += 10; top += 10; s.left = left + "px"; s.top = top + "px"; }让元素脱离动画流,减少回流的Render Tree的规模
$("#block1").animate({left:50});
$("#block2").animate({marginLeft:50});实例测试
最后用2个工具对上面的理论进行一些测试,分别是:dynaTrace(测试ie),Speed Tracer(测试Chrome)。
第一个测试代码不改变元素的规则,大小,位置。只改变颜色,所以不存在回流,仅测试重绘,代码如下:
<body>
<script type="text/javascript">
var s = document.body.style; var computed; if (document.body.currentStyle) {
computed = document.body.currentStyle;
} else {
computed = document.defaultView.getComputedStyle(document.body, '');
} function testOneByOne(){
s.color = 'red';;
tmp = computed.backgroundColor;
s.color = 'white';
tmp = computed.backgroundImage;
s.color = 'green';
tmp = computed.backgroundAttachment;
} function testAll() {
s.color = 'yellow';
s.color = 'pink';
s.color = 'blue';
tmp = computed.backgroundColor;
tmp = computed.backgroundImage;
tmp = computed.backgroundAttachment;
} </script>
color test <br />
<button onclick="testOneByOne()">Test One by One</button>
<button onclick="testAll()">Test All</button></body>testOneByOne 函数改变3次color,其中每次改变后调用getComputedStyle,读取属性值(按我们上面的讨论,这里会引起队列的 flush),testAll 同样是改变3次color,但是每次改变后并不马上调用getComputedStyle。
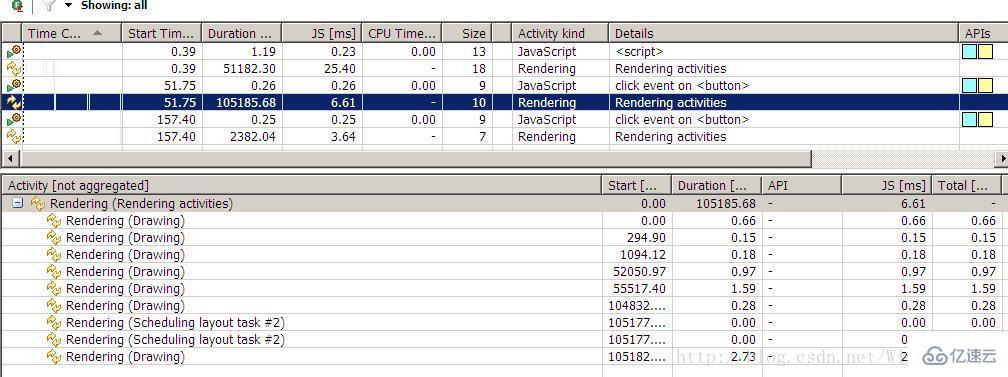
我们先点击Test One by One按钮,然后点击 Test All,用dynaTrace监控如下: 
上图可以看到我们执行了2次button的click事件,每次click后都跟一次rendering,2次click函数执行的时间都差不多, 0.25ms,0.26ms,但其后的rendering时间就相差一倍多。(其实很多时候,前端的性能瓶颈并不在于JS的执行,而是在于页面的呈现,这种情况在富客户端中更为突出)。我们再看图的下面部分,这是第一次rendering的详细信息,可以看到里面有2行是 Scheduleing layout task,这个就是我们前面讨论过的浏览器优化过的队列,可以看出我们引发2次的flush。

再看第二次rendering的详细信息,可以看出并没有Scheduleing layout task,所以这次rendering的时间也比较短。
测试代码2:这个测试跟第一次测试的代码很类似,但加上了对layout的改变,为的是测试回流。
<script type="text/javascript">
var s = document.body.style; var computed; if (document.body.currentStyle) {
computed = document.body.currentStyle;
} else {
computed = document.defaultView.getComputedStyle(document.body, '');
} function testOneByOne(){
s.color = 'red';
s.padding = '1px';
tmp = computed.backgroundColor;
s.color = 'white';
s.padding = '2px';
tmp = computed.backgroundImage;
s.color = 'green';
s.padding = '3px';
tmp = computed.backgroundAttachment;
} function testAll() {
s.color = 'yellow';
s.padding = '4px';
s.color = 'pink';
s.padding = '5px';
s.color = 'blue';
s.padding = '6px';
tmp = computed.backgroundColor;
tmp = computed.backgroundImage;
tmp = computed.backgroundAttachment;
} </script>
color test <br />
<button onclick="testOneByOne()">Test One by One</button>
<button onclick="testAll()">Test All</button>
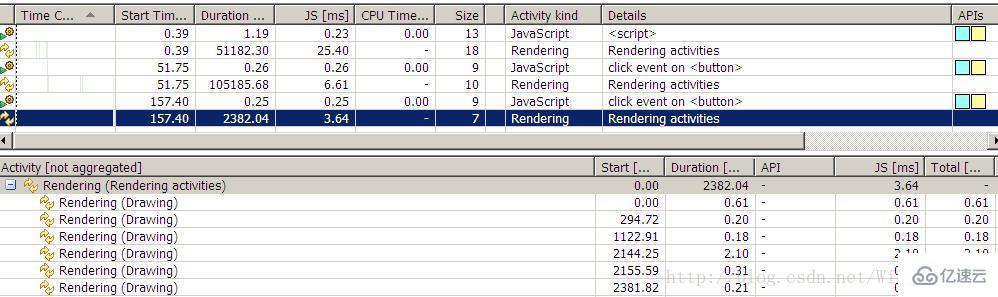
这图可以看出,有了回流后,rendering的时间相比之前的只重绘,时间翻了3倍了,可见回流的高成本性啊。
大家看到时候注意明细处相比之前的多了个 Calcalating flow layout。
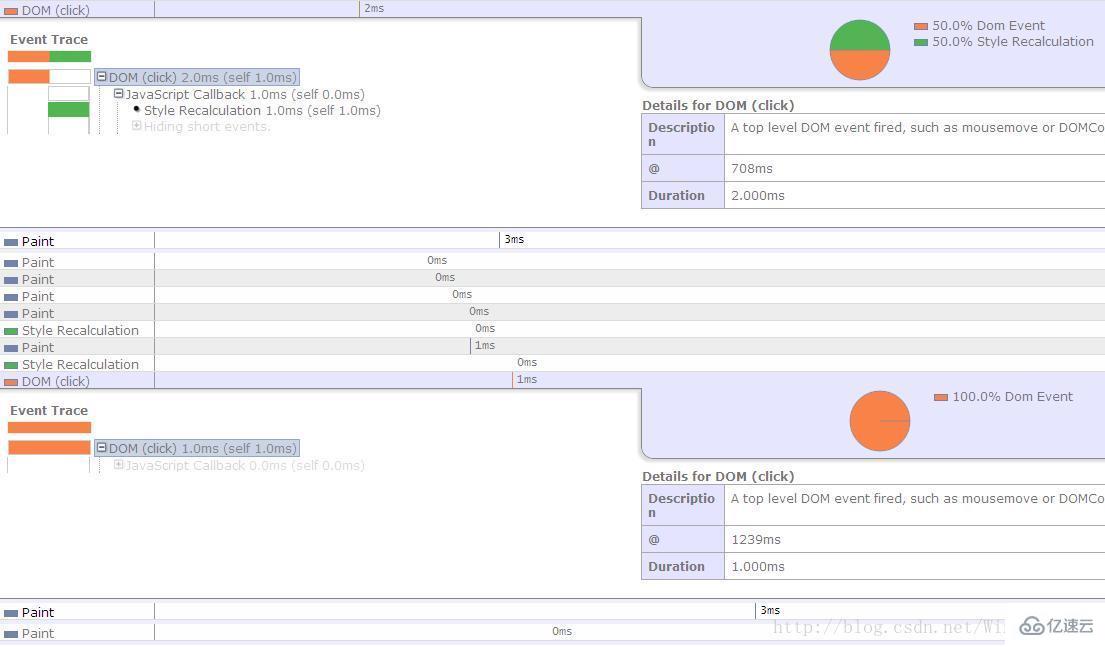
最后再使用Speed Tracer测试一下,其实结果是一样的,只是让大家了解下2个测试工具:
测试1: 
图上第一次点击执行2ms (其中有50% 用于style Recalculation), 第二次1ms,而且第一次click后面也跟了2次style Recalculation,而第二次点击却没有style Recalculation。
但是这次测试发现paint重绘的时间竟然是一样的,都是3ms,这可能就是chrome比IE强的地方吧。
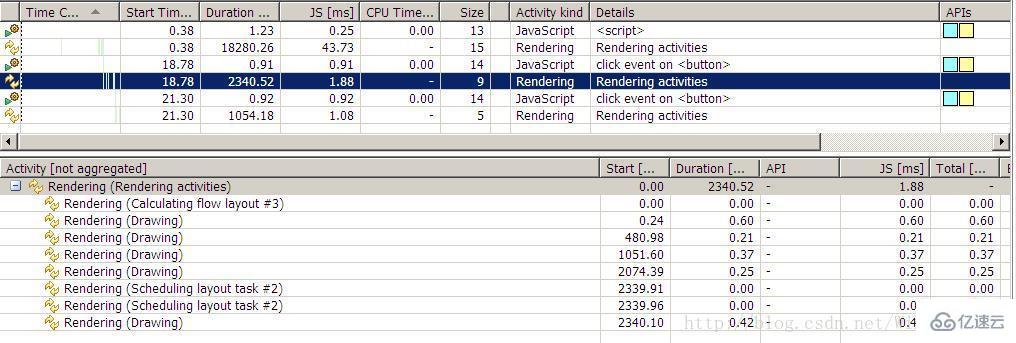
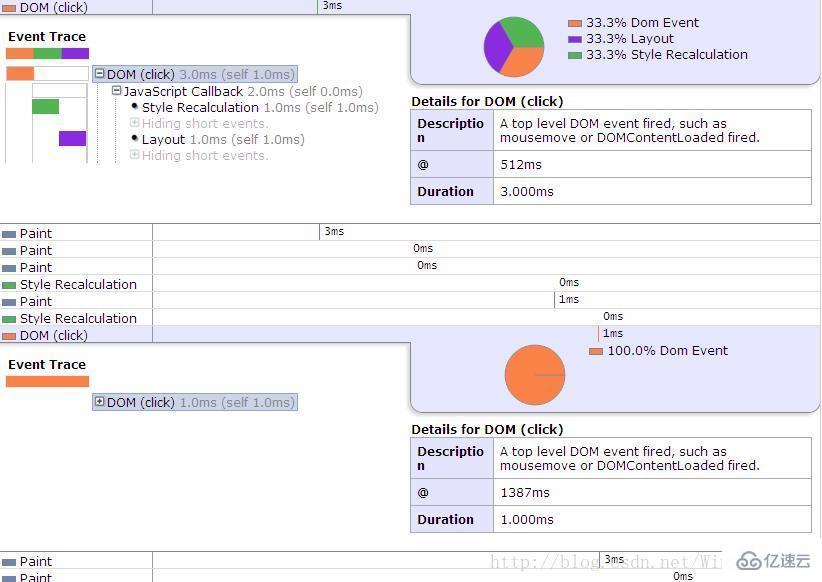
测试2: 
从图中竟然发现第二次的测试结果在时间上跟第一次的完全一样,这可能是因为操作太少,而chrome又比较强大,所以没能测试明显结果出来。
但注意图中多了1个紫色部分,就是layout的部分。也就是我们说的回流。
以上是“web开发中如何优化页面重绘及回流”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。