您好,登录后才能下订单哦!
小编给大家分享一下history如何解决ajax出现的问题,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
H5增加了一个事件window.onpopstate,当用户点击那两个按钮就会触 发这个事件。但是光检测到这个事件是不够的,还得能够传些参数,也就是说返回到之前那个页面的时候得知道那个页面的pageIndex。通过 history的pushState方法可以做到,pushState(pageIndex)将当前页的pageIndex存起来,再返回到这个 页面时获取到这个pageIndex。
window.history.pushState描述:
window.history.pushState(state, title, url);
state对象:是一个JavaScript对象,它关系到由pushState()方法创建出来的新的history实体。用以存储关于你所要插入到历史 记录的条目的相关信息。State对象可以是任何Json字符串。因为firefox会使用用户的硬盘来存取state对象,这个对象的最大存储空间为640k。如果大于这个数 值,则pushState()方法会抛出一个异常。
title:firefox现在回忽略这个参数,虽然它可能将来会被使用上。而现在最安全的使用方式是传一个空字符串,以防止将来的修改。
url:用来传递新的history实体的URL,浏览器将不会在调用pushState()方法后加载这个URL。也许会过一会尝试加载这个URL。比如在用户重启了浏览器后,新的url可以不是绝对路径。如果是相对路径,那么它会相对于现有的url。新的url必须和现有的url同域,否则pushState()将抛出异常。这个参数是选填的,如果为空,则会被置为document当前的url。
直接贴代码:
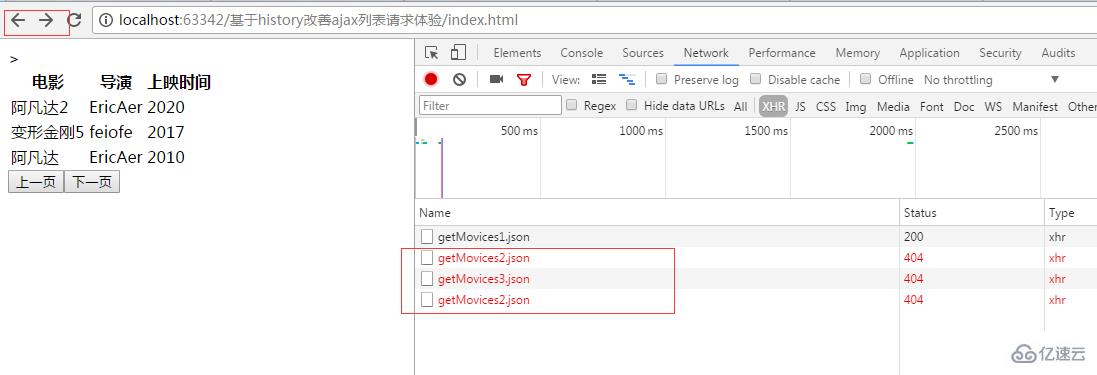
( loadData= pageIndex:window.history.state===?1 init: .getData( getData: that= type:'post' url:'./data/getMovices'+pageIndex+'.json' dataType:'json' async: success: renderDom: bookHtml= "<table>"+ "<tr>"+ "<th>电影</th>>"+ "<th>导演</th>"+ "<th>上映时间</th>"+ "</tr>" ( i=0;i<movies.length;i++ bookHtml += "<tr>" + " <td>" + movies[i].moviesName + "</td>" + " <td><a>" + movies[i].moviesEditor + "</a></td>" + " <td>" + movies[i].times + "</td>" + "</tr>" bookHtml+="</table>" bookHtml += "<button>上一页</button>" + "<button class='nextPage'>下一页</button>" $('body' nextPage: that= $(document).on("click",".nextPage", that.pageIndex++ window.history.pushState({page:that.pageIndex}, window.addEventListener("popstate", page=0 (event.state!== page= console.log('page:'+ console.log('page:'+ loadData.pageIndex= })(jQuery,window,undefined);通过直接在html页面调用js文件就可看到运行结果。

这样就可以达到通过ajax进行交互也能实现监听前进/后台/刷新的功能了。
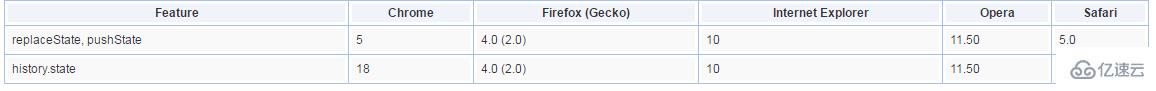
附浏览器兼容性:

看完了这篇文章,相信你对history如何解决ajax出现的问题有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。