您好,登录后才能下订单哦!
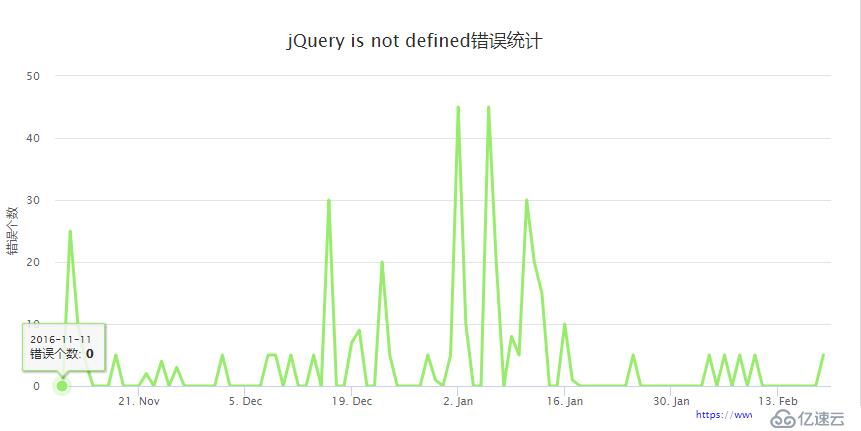
KiwenLau同学在他的个人博客使用了Fundebug的JavaScript错误监控插件,然后偶尔会收到jQuery is not defined这样的错误报警: 
他的博客使用了Staticfile CDN提供的的jQuery:
<script src="https://cdn.staticfile.org/jquery/3.1.1/jquery.min.js"></script>由出错的代码块可知,博客中的『返回顶部』的功能是使用了jQuery实现,如果jQuery出错,意味着该功能失效,那么读者就不得不手动滑动到博客顶部,这样用户体验是非常糟糕的。根据统计,3个月时间内,这个错误已经累计出现了399次,已经相当严重了。
而根据最新统计数据显示,jQuery依然是前端用得最多的JavaScript库,因此一旦jQuery出错,必定会影响很多功能,jQuery的重要性不言而喻。另一方面,不少Fundebug的用户都收到过"jQuery is not defined"的错误报警,许多前端开发者应该都遇到(也许只是你没有发现),我们通过这篇博客帮助大家解决问题。
当提供jQuery的CDN出问题导致jQuery加载失败,或者由于网络问题浏览器加载jQuery文件超时,会出现jQuery未定义的错误。
解决方案: 将jQuery文件挂载在自己的网站上作为备用,如果CDN加载jQuery失败,则使用自己网站存托管的jQuery。这样的话,大部分用户依然可以通过CDN加快访问速度,而一旦CDN出问题时也可以避免出错。
<script src="https://cdn.staticfile.org/jquery/3.1.1/jquery.min.js"></script>
<script>
window.jQuery || document.write('<script src="http://kiwenlau.com/js/jquery.min.js"><\/script>'))
</script>KiwenLau的博客读者绝大部分来自国内,然而分析错误的IP地址后,他发现高达26.1%出错用户的来自国外。根据幸存者偏差,我们不能认定国内用户出错概率更高,而应该认定国外用户出错概率更高。那么这就不难理解了,国外用户请求国内CDN时速度太慢,导致jQuery出错。
因此,他将jQuery挂载在http://kiwenlau.com/js/jquery.min.js作为备用,解决了问题。
依赖于jQuery的其它JavaScript脚本先于jQuery加载完成并执行。这时jQuery尚未加载,因此依赖于jQuery的代码调用jQuery的话就会出错。
解决方案: 将jQuery库放在依赖于jQuery的JavaScript脚本之前,并且将这些代码放入document.ready来确保DOM加载完毕。
<script type="text/javascript" src="path/to/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//依赖于jQuery的代码
});
</script>The State of Front-End Tooling 2016 - Results
幸存者偏差是什么意思?- 知乎
{% raw %}
<script src="/js/highcharts.js"></script>
{% endraw %}
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了7亿+错误事件,得到了Google、360、金山软件、百姓网等众多知名用户的认可。欢迎免费试用!

转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2017/03/06/jquery-is-not-defined/
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。