您好,登录后才能下订单哦!
今天就跟大家聊聊有关Web Storage概述和本地数据库是什么意思,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
在HTML5中,除了Canvas元素之外,另一个新增的非常重要的功能是可以再客户端本地保存数据的Web Storage功能,之前可以使用Cookies在客户端
保存诸如用户名等简单用户信息,但通过长期使用,人们发现使用Cookies存储永久数据存在几个问题。
大小:Cookies的大小被限制在4KB
带宽:Cookies是随HTTP失误一起被发送的,因此会浪费一部分发送Cookies时使用的带宽
复杂性:要正确的操纵Cookies是很困难的。
针对以上问题,HTML5中,重新提供了一中在客户端本地保存数据的功能,他就是Web Storage。
顾名思义,Web Storage功能就是在Web上存储数据的功能,这里的存储是针对客户端本地而言的。具体分为两种:
sessionStorage:将数据保存在session对象中。session是指用户在浏览某个网站时,从进入网站到浏览器关闭所经过的这段时间,也就是用户浏
览这个网站所花费的时间。session对象可以用来保存在这段时间内所要保存的任何数据。
localStorage:将数据保存在客户端本地的硬件设备(硬盘)中,即使浏览器被关闭了,该数据仍然存在,下一次打开浏览器访问网站时仍然可以
继续使用。localstorage 是通过键值对来存储的。
开发工具我使用HBuilder.exe
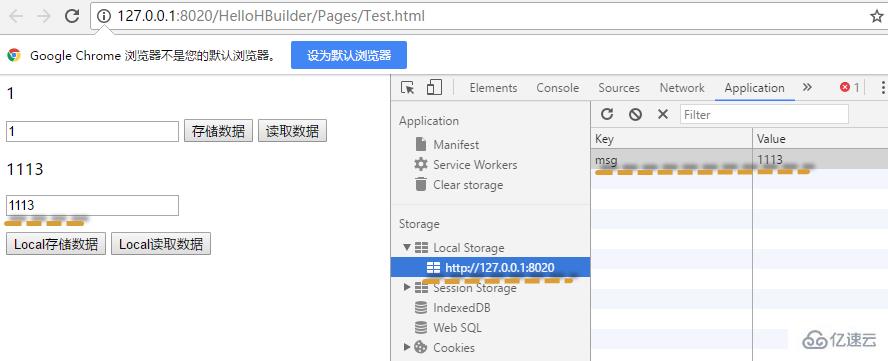
新建Test.html页面,代码如下:


<html><head><title></title><meta charset="UTF-8" /><script type="text/javascript">function saveSessiontorage(id) {var targat = document.getElementById(id);var str = targat.value;
sessionStorage.setItem("msg", str);
}function getSessionStorage(id) {var targat = document.getElementById(id);var msg = sessionStorage.getItem("msg");
targat.innerHTML = msg;
}function saveLocalStorage(id) {var targat = document.getElementById(id);var str = targat.value;
localStorage.setItem("msg", str);
}function getLocalStorage(id) {var targat = document.getElementById(id);var msg = localStorage.getItem("msg");
targat.innerHTML = msg;
}</script></head><body><p id="msg"></p><input type="text" id="txt" /><input type="button" value="存储数据" onclick="saveSessiontorage('txt')" /><input type="button" value="读取数据" onclick="getSessionStorage('msg')" /><p id="msg1"></p><p> <input type="text" id="txt1" /></p><input type="button" value="Local存储数据" onclick="saveLocalStorage('txt1')" /><input type="button" value="Local读取数据" onclick="getLocalStorage('msg1')" /></body></html>
localStorage关闭浏览器之后再打开,读取数据依旧存在,而sessionStorage关闭浏览器之后再打开读取数据就不见了。
将Web Storage作为简易数据库,如果能解决数据检索,对列进行管理,就可以将Web Storage作为数据库来利用了。
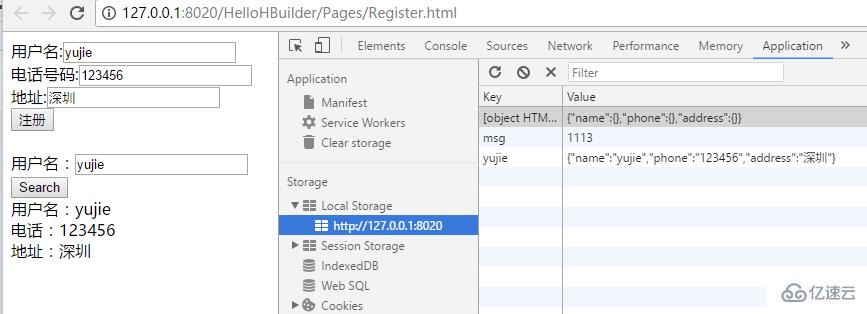
新建Register.html页面,代码如下:


<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">function addUser () {var data=new Object;
data.name=document.getElementById("txtName").value;
data.phone=document.getElementById("txtPhone").value;
data.address=document.getElementById("txtAddress").value;var str=JSON.stringify(data);
localStorage.setItem(data.name,str);
alert("注册成功");
}function search (txt) {var filed=document.getElementById(txt).value;var str=localStorage.getItem(filed);var data=JSON.parse(str);var result="用户名:"+data.name+"</br>"+"电话:"+data.phone+"</br>"+"地址:"+data.address
document.getElementById("txtMsg").innerHTML=result;
}</script></head><body><div>用户名:<input type="text" id="txtName" /></div><div>电话号码:<input type="text" id="txtPhone" /></div><div>地址:<input type="text" id="txtAddress" /></div><div><input type="button" value="注册" onclick="addUser()"></div><br /><div>用户名:<input type="text" id="txtSearch"><input type="button" value="Search" onclick="search('txtSearch')"/></div><div id="txtMsg"></div></body></html>
在HTML5中,大大丰富了客户端本地可以存储的内容,添加了很多功能将原本必须要保存在服务器上的数据转为保存在客户端本地,从而大大提高了Web应用程序性能,减轻了服务器的负担,使用Web时代重新回到了“客户端为重、服务器端为轻”的时代。在HTML5中内置了两种本地数据库,一种为SQLLite,一种为indexedDB。
用executeSql来执行查询
1.transaction.executeSql(sqlquery,[],dataHandler,errorHandler);
2.function dataHandler(transaction,results);
3.function errorHandler(transaction,errmsg);
4.rows.length获取记录的条数
新建SqlTest.html,代码如下:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><script type="application/javascript">var db=openDatabase("mydb","1.0","test db",1024*100); //参数分别为:(数据库名称,版本号,描述,大小) 如果数据库不存在则创建// db.transaction(function(tx) {// tx.executeSql("")// }) transaction.executeSql("CREATE TABLE IF NOT EXISTS MsgData(name TEXT,msg,TEXT,createtime INTERGER)",[],function(){},function(){});//参数:(sql语句,sql参数数组,执行成功的回调函数,执行失败的回调函数)</script></body></html>在HTML5中,新增了一种被称为“indexedDB”的数据库,该数据库是一种存储在客户端本地的NoSQL数据库。
新建IndexedDBTest.html,代码如下:


<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">//统一IndexedDB在不同浏览器的实现 window.indexedDB = window.indexedDB ||window.mozIndexedDB ||window.webkitIndexedDB ||window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||window.webkitIDBTransaction ||window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||window.webkitIDBKeyRange ||window.msIDBKeyRange; function connDB () {var dbName="indexedDBTest";var dbVersion=1;var idb;var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("数据库连接成功!")
}
dbConnect.onerror=function(e){
alert("数据库连接失败!");
}
}</script></head><body><input type="button" value="连接数据库" onclick="connDB()"/></body></html>
只是成功链接数据库,我们还不能执行任何数据操作,我们还应该创建相当于关系型数据库中数据表的对象仓库与用于检索数据的索引。
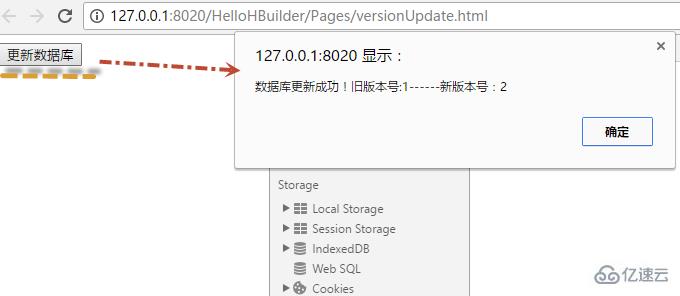
新建versionUpdate.html,代码如下:


<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">//统一IndexedDB在不同浏览器的实现 window.indexedDB = window.indexedDB ||window.mozIndexedDB ||window.webkitIndexedDB ||window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||window.webkitIDBTransaction ||window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||window.webkitIDBKeyRange ||window.msIDBKeyRange; function VersionUpdate () {var dbName="indexedDBTest";var dbVersion=2;var idb;var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("数据库连接成功!")
}
dbConnect.onerror=function(e){
alert("数据库连接失败!");
}
dbConnect.onupgradeneeded=function(e){
idb=e.target.result;var ts=e.target.transaction;var oldVersion=e.oldVersion;var newVersion=e.newVersion;
alert("数据库更新成功!旧版本号:"+oldVersion+"------新版本号:"+newVersion);
}
}</script></head><body><input type="button" value="更新数据库" onclick="VersionUpdate()" /></body></html>

对于创建对象仓库与索引的操作,我们只能在版本更新事务内部进行,因为在indexedDB API中不允许数据库中的对象仓库在同一个版本中发生改变。
新建createStorge.html,代码如下:


<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">//统一IndexedDB在不同浏览器的实现 window.indexedDB = window.indexedDB ||window.mozIndexedDB ||window.webkitIndexedDB ||window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||window.webkitIDBTransaction ||window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||window.webkitIDBKeyRange ||window.msIDBKeyRange; function CreateStorge () {var dbName="indexedDBTest";var dbVersion=2;var idb;var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("数据库连接成功!")
}
dbConnect.onerror=function(e){
alert("数据库连接失败!");
}
dbConnect.onupgradeneeded=function(e){
idb=e.target.result;var name="user";var optionParams={keyPath:"userid",autoIncrement:false};var store=idb.createObjectStore(name,optionParams);
alert("对象仓库创建成功!");
}
}</script></head><body><input type="button" value="创建对象仓库" onclick="CreateStorge()" /></body></html>看完上述内容,你们对Web Storage概述和本地数据库是什么意思有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。