您好,登录后才能下订单哦!
php怎么实现页面不刷新更新数据?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
php页面不刷新更新数据实现起来很简单,我们可以使用前端的ajax技术。
ajax作用:ajax技术的目的是让javascript发送http请求,与后台通信,获取数据和信息。实现前后端分离。ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信。ajax通信的过程不会影响后续javascript的执行,从而实现异步。
在js里面ajax主要解决的问题就是:不刷新当前页面,把某些数据传递给服务器,把某些数据从服务器拿回客户端。
一、在html里的五步走策略:
1.建立AJAX核心对象
ar xhr=new XMLHttpRequest();
2.添加预加载;指如果xhr对象的预备好的状态发生了变化时,触发函数。
xhr.addEventListener("load",loadHandler);3.建立连接
xhr.open("GET","http://localhost/index.php?user=zhangsan");建立连接里参数问题,语法:
xhr.open("get", url, true);备注:open() 方法中
第1个参数指请求的发送方式,值为get或post。
第2个参数指请求的url路径就是你写的php文件 的路径,?后面是所携带get所要获得的相关信息。
第3个参数指请求是异步还是同步,如果写true表示异步(默认true), 写false表示同步。
4.向服务器发起请求
xhr.send();
语法:
xhr.send();
备注:如果是get方式发送请求,send()命令中不用写任何参数
传递的数据可以写在url中,服务器用$_GET[“参数名”]接收。
如果是post方式发送请求,需要设置请求头才能正确把数据传递给后端页面。 我们这里采用的是get方式,所以不用写任何参数。
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.send(“数据名1=数据值&数据名2=数据值”);服务器用$_POST[“参数名”]接收。
5.声明预加载函数;接收响应
function loadHandler(){
// 获取并使用服务器的响应
console.log(xhr.response);
}二· 在php文件里面
三步骤:
header("content-type:text/html;charset=utf-8");设置字符编码
header("Access-Control-Allow-Origin:*");设置Access-Control-Allow-Origin来实现跨域访问(因为不同的域名默认不允许之间不可以相互通信)
echo $_GET["user"]."今天心情很好";
所要交给前台的数据
四.实现访问:
将写好的php文件放入到phpStydy 的www的文件夹内,如下图:
1.找到phpStyle的安装目录

2.打开找到www文件夹

3.将你写好的PHP文件复制到www文件夹里面去,如我刚写的index.php文件;

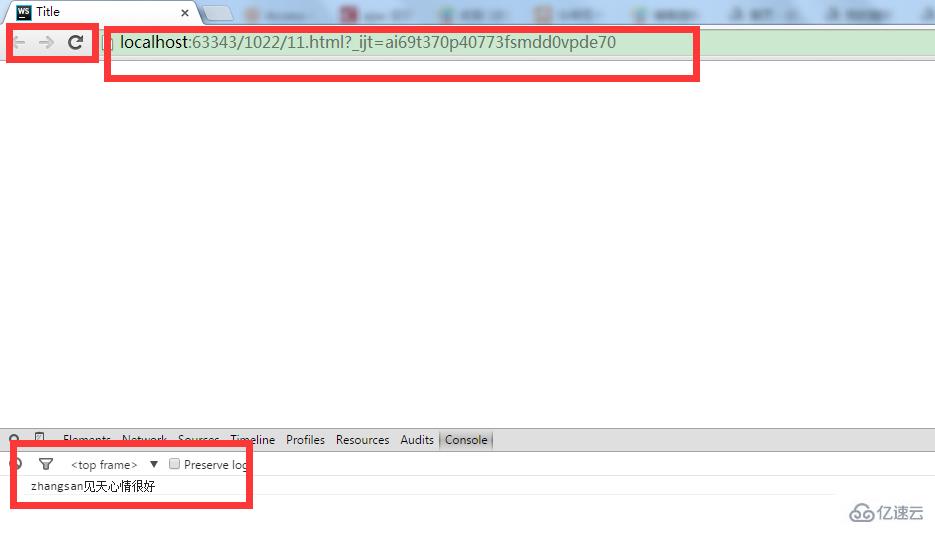
4.现在实现简单的ajax的访问;
现在运行你的html代码:

此时就会实现页面不刷新,就可以访问php的数据了
关于php怎么实现页面不刷新更新数据问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。