жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іHTML5еҶ…иҒ”жЎҶжһ¶iFrameжҖҺд№Ҳз”ЁпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
з”ұдәҺзҺ°еңЁframeе’ҢframesetеҫҲе°‘дҪҝз”ЁпјҢе·Із»ҸиҝҮж—¶дәҶпјҢе·Із»Ҹиў«p+CSSд»ЈжӣҝдәҶпјҢжүҖд»ҘпјҢиҝҷйҮҢеҸӘжҳҜдёҫдҫӢиҜҙжҳҺдёҖдёӢпјҢеҪ“дёӢиҝҳеңЁдҪҝз”Ёзҡ„еҶ…иҒ”жЎҶжһ¶iFrame
жүҖи°“зҡ„iFrameеҶ…иҒ”жЎҶжһ¶пјҢжҲ‘зҡ„зҗҶи§Је°ұжҳҜеңЁзҪ‘йЎөеҶ…йғЁеөҢеҘ—дёҖдёӘзҪ‘йЎөпјҢ并且еҸҜд»ҘдёҖзә§дёҖзә§ең°еөҢеҘ—дёӢеҺ»гҖӮ
зӨәдҫӢеҰӮдёӢпјҡ
/*
зӨәдҫӢз”ұindex.htmlе’Ңiframe1.htmlгҖҒiframe2.htmlгҖҒiframe3.htmlз»„жҲҗ
*/
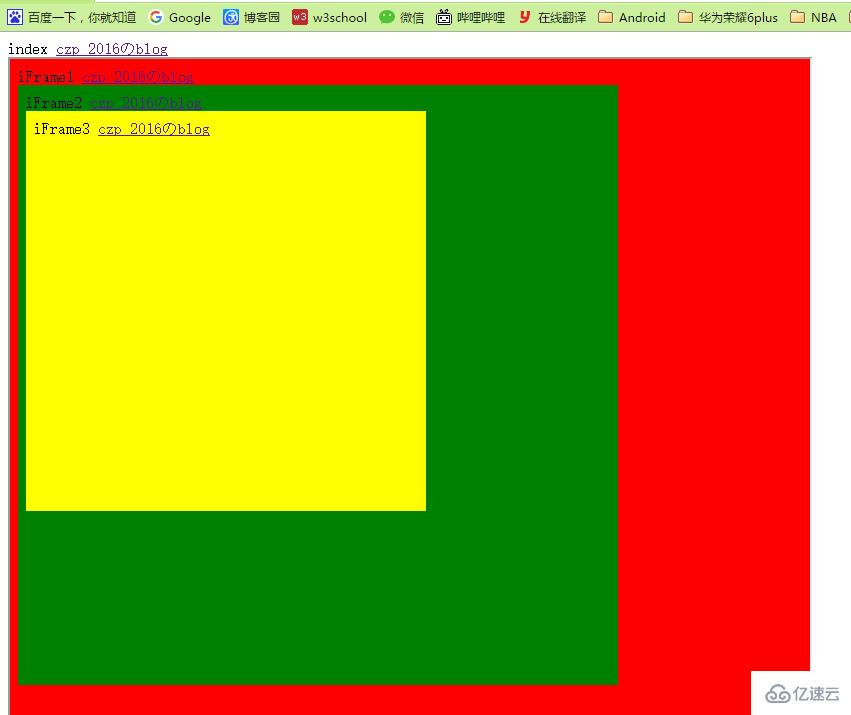
е…ҲдёҠдёҖеј ж•ҲжһңеӣҫпјҢеӣҫзүҮеҗҺйқўжҳҜе®Ңж•ҙд»Јз ҒгҖӮ

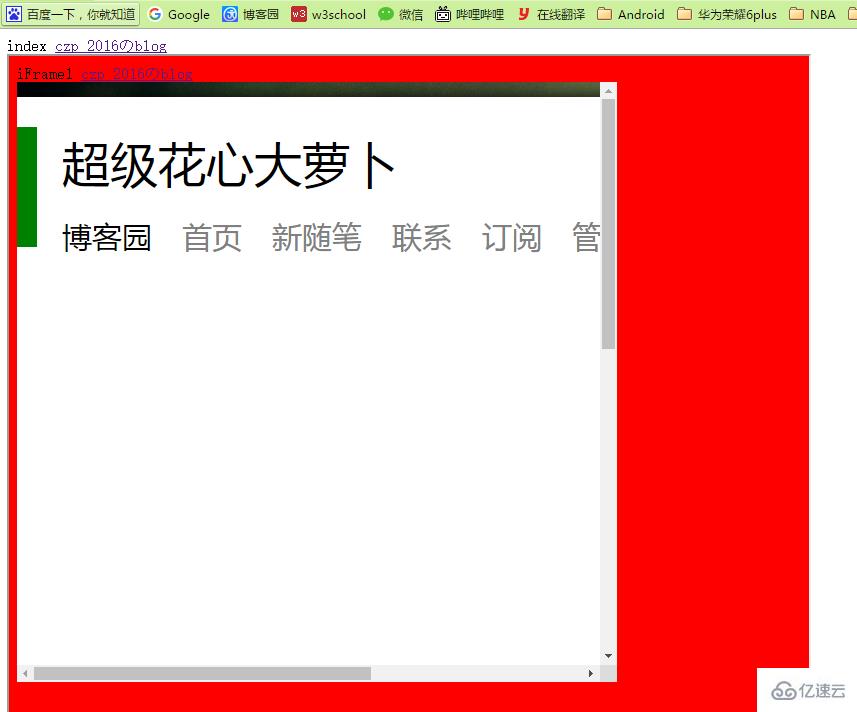
зӮ№еҮ»еҗҺ

е®Ңж•ҙд»Јз ҒеҰӮдёӢ
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <!--жіЁж„ҸпјҢиҝҷйҮҢжІЎжңүbodyе…ғзҙ --> index <a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016гҒ®blog</a> <br/> <iframe src="iframe1.html" frameborder="1" width="800px" height="800px"></iframe> </html>
iframe1.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe1</title> </head> <body bgcolor="red"> iFrame1 <a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016гҒ®blog</a> <br/> <iframe src="iframe2.html" frameborder="0" width="600px" height="600px"></iframe> </body> </html>
iframe2.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe2</title> </head> <body bgcolor="green"> iFrame2 <a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016гҒ®blog</a> <br /> <iframe src="iframe3.html" frameborder="0" width="400px" height="400px"></iframe> </body> </html>
iframe3.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe3</title> </head> <body bgcolor="yellow"> iFrame3 <a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016гҒ®blog</a></body> </html>
е…ідәҺвҖңHTML5еҶ…иҒ”жЎҶжһ¶iFrameжҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ