您好,登录后才能下订单哦!
本篇文章主要介绍了HTML5-WebSocket是怎么实现聊天室的,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
在传统的网页实现聊天室的方法是通过每隔一段时间请求服务器获取相关聊天信息来实现,然而html5带来的websocket功能改变这了这种方式.由于websocket在连接服务器后允许保持连接来进行数据交互,因此服务器可以主动地向客户端发送相应的数据.对于html5的处理只需要在连接创建完成后在websocket的receive事件中处理接收的数据即可.下面通过实现一个聊天室来体验一下服务器可以主动地向客户端发的功能.
功能
一个简单的聊天室主要有以下几个功能:
1)注册
注册要处理几个事情,分别是注册完成后获取当前服务器所有用户列表,服务把当前注册成功的用户发送给其他在线的用户.
2)发信息
服务器把当前接收的消息发送给在线的其他用户
3)退出
服务器把断开的用户通知其他用户
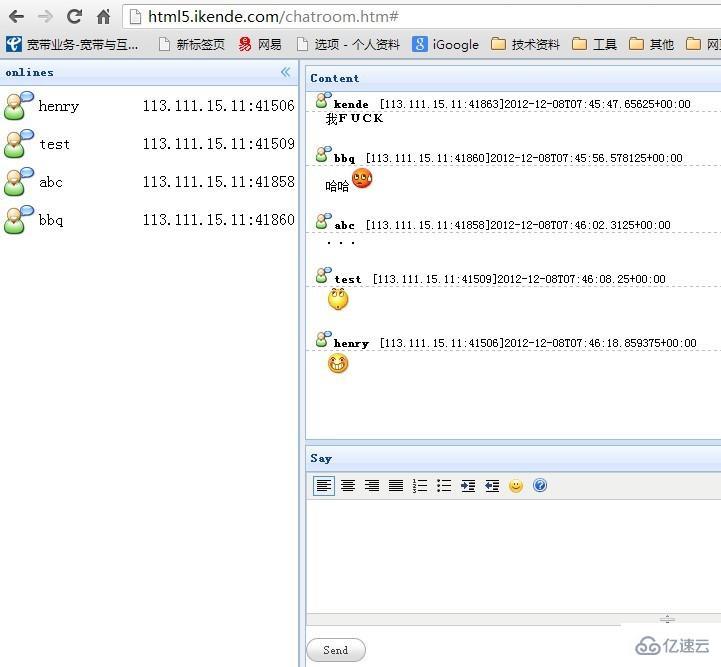
聊天室完成的功能预览如下:

C#服务端代码
服务端的代码只需要针对几功能定义几个方法即可,分别是注册,获取其他用户和发送信息.具体代码如下:
/// <summary>
/// Copyright © henryfan 2012
///Email: henryfan@msn.com
///HomePage: http://www.ikende.com
///CreateTime: 2012/12/7 21:45:25
/// </summary>
class Handler
{
public long Register(string name)
{
TcpChannel channel = MethodContext.Current.Channel;
Console.WriteLine("{0} register name:{1}", channel.EndPoint, name);
channel.Name = name;
JsonMessage msg = new JsonMessage();
User user = new User();
user.Name = name;
user.ID = channel.ClientID;
user.IP = channel.EndPoint.ToString();
channel.Tag = user;
msg.type = "register";
msg.data = user;
foreach (TcpChannel item in channel.Server.GetOnlines())
{
if (item != channel)
item.Send(msg);
}
return channel.ClientID;
}
public IList<User> List()
{
TcpChannel channel = MethodContext.Current.Channel;
IList<User> result = new List<User>();
foreach (TcpChannel item in channel.Server.GetOnlines())
{
if (item != channel)
result.Add((User)item.Tag);
}
return result;
}
public void Say(string Content)
{
TcpChannel channel = MethodContext.Current.Channel;
JsonMessage msg = new JsonMessage();
SayText st = new SayText();
st.Name = channel.Name;
st.ID = channel.ClientID;
st.Date = DateTime.Now;
st.Content = Content;
st.IP = channel.EndPoint.ToString();
msg.type = "say";
msg.data = st;
foreach (TcpChannel item in channel.Server.GetOnlines())
{
item.Send(msg);
}
}
}只需要以上简单的代码就完成了聊天室服务端的功能,对于用户退出可以通过连接释放事件来做处理具体代码:
protected override void OnDisposed(object sender, ChannelDisposedEventArgs e)
{
base.OnDisposed(sender, e);
Console.WriteLine("{0} disposed", e.Channel.EndPoint);
JsonMessage msg = new JsonMessage();
User user = new User();
user.Name = e.Channel.Name;
user.ID = e.Channel.ClientID;
user.IP = e.Channel.EndPoint.ToString();
msg.type = "unregister";
msg.data = (User)e.Channel.Tag;
foreach (TcpChannel item in this.Server.GetOnlines())
{
if (item != e.Channel)
item.Send(msg);
}
}这样聊天定的服务端代码就已经完成了.
JavaScript代码
对于html5代码首先要做的一件事就是连接到服务器,相关javascript代码如下:
function connect() {
channel = new TcpChannel();
channel.Connected = function (evt) {
callRegister.parameters.name = $('#nikename').val();
channel.Send(callRegister, function (result) {
if (result.status == null || result.status == undefined) {
$('#dlgConnect').dialog('close');
registerid = result.data;
list();
}
});
};
channel.Disposed = function (evt) {
$('#dlgConnect').dialog('open');
};
channel.Error = function (evt) {
alert(evt);
};
channel.Receive = function (result) {
if (result.type == "register") {
var item = getUser(result.data);
$(item).appendTo($('#lstOnlines'));
}
else if (result.type == 'unregister') {
$('#user_' + result.data.ID).remove();
}
else if (result.type == 'say') {
addSayItem(result.data);
}
else {
}
}
channel.Connect($('#host').val());
}通过Receive回调池数来处理不同消息的情况,如果是接收到其他用户的注册信息,则把用户信息添加到列表中;如果收到的其他用户的退出信息则在用户列表种移走;直接收到消息添加到消息显示框中即可.有jquery的帮助以上事件都变得非常简单.
用户注册调用过程:
var callRegister = { url: 'Handler.Register', parameters: { name: ''} };
function register() {
$('#frmRegister').form('submit', {
onSubmit: function () {
var isValid = $(this).form('validate');
if (isValid) {
connect();
}
return false;
}
});
}获取在线用户列表过程:
var callList = { url: 'Handler.List', parameters: {} };
function list() {
channel.Send(callList, function (result) {
$('#lstOnlines').html('');
for (var i = 0; i < result.data.length; i++) {
var item = getUser(result.data[i]);
$(item).appendTo($('#lstOnlines'));
}
});
}发送消息过程:
var callSay = { url: 'Handler.Say', parameters: {Content:""} }
function Say() {
callSay.parameters.Content = mEditor.html();
mEditor.html('');
channel.Send(callSay);
$('#content1')[0].focus();
}代码下载:demo
总结
经过代码封装后websocket的处理变得非常简单,如果你有兴趣完全可以在此代码上扩展出一个更多功能的聊到室,如聊天室分组,发送信息图片共享等等.
以上就是HTML5-WebSocket是怎么实现聊天室的详细内容,更多请关注亿速云其它相关文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。