您好,登录后才能下订单哦!
这篇文章给大家分享的是有关响应式网站设计是什么意思的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
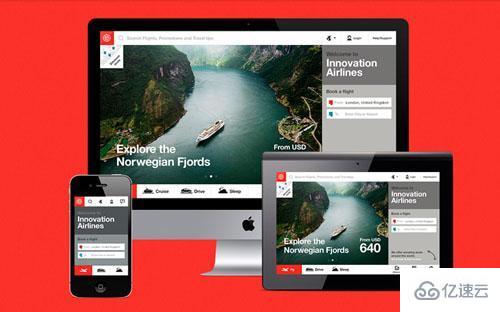
响应式网站设计是页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。换句话说,页面应该有能力去自动响应用户的设备环境。
现在很多企业朋友搭建网站很多都是选择了响应式网站的类型,响应式网站确实是企业建站的福音,只需要搭建一个网站就可以适应多个终端设备,省去了单独建站的困惑与烦恼,也大大的减少了企业建站的成本。同时,很多企业搭建响应式网站的时候都是选择了H5响应式自助建站系统,H5响应式自助建站系统有什么好?

H5响应式自助建站系统有什么好:
1. 适应一切:PC、手机、I PAD跨屏无缝对接真正做到随“机”应变,让网站真正做到适应所有终端设备。
2. 易与优化:响应式建站,统一的交互入口让搜索引擎更喜欢你,不需要再单独为特定的网站版本进行优化,只需要优化一个站点便能做好所有。
3. 丰富的H5元素:丰富的H5动画属性,让网站更加精美,更好的展示网站,提高用户的浏览体验度。
4. 可视化管理:所见所得,让你掌控每一个设计细节,从布局到元素提供全自由度的设计掌控。
5. 操作简单:利用建站宝盒自助建站系统,用户不需学习任何编程和程序语言,也不需要了解任何网页制作和ftp上传下载等知识,只需要自己任意添加图片、文本、按钮、导航、产品等模块,操作简单,建立一个适合自己企业风格的H5响应式网站。
页面只展示精华内容,避免用户进行多层检索,直达用户需求,内容转化率高,任何终端都能完成效果转化。
网站建设的便民化为企业建站带来了更多的便利,在这里小编相信H5响应式网站会越来越受欢迎,为企业带来更多的效益。
感谢各位的阅读!关于“响应式网站设计是什么意思”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。