您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关UWP中如何设置控件样式 的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1.隐式方法,通过仅指定 Style 的 TargetType。(设置全部的Button样式)
1 <Page.Resources > 2 <Style TargetType="Button"> 3 <Setter Property="BorderBrush" Value="Lime"/> 4 <Setter Property="BorderThickness" Value="4"/> 5 </Style> 6 </Page.Resources>
2.显式方法,通过指定 Style 的 TargetType 和 x:Key 特性这一特性,然后通过使用显式键的 {StaticResource} 标记扩展引用设置目标控件的 Style 属性
<Page.Resources >
<Style x:Key="btnStyle" TargetType="Button">
<Setter Property="BorderBrush" Value="Lime"/>
<Setter Property="BorderThickness" Value="4"/>
</Style>
</Page.Resources>
//调用
<Button Content="跳转方法" x:Name="btnTest" Style="{StaticResource btnStyle}"/>3.单个样式表示
//1.App.xaml配置文件中
<Application.Resources>
<SolidColorBrush x:Key="BlueBrush" Color="#FF1C90D1"/>
</Application.Resources>
//2.页面中绑定值MainPage.xaml
<Rectangle Height="2" Width="18" Fill="{StaticResource EggshellBrush}"/>
//3.获取值MainPage.xaml.cs
App.Current.Resources["EggshellBrush"] as SolidColorBrush4.使用样式文件进行调整样式
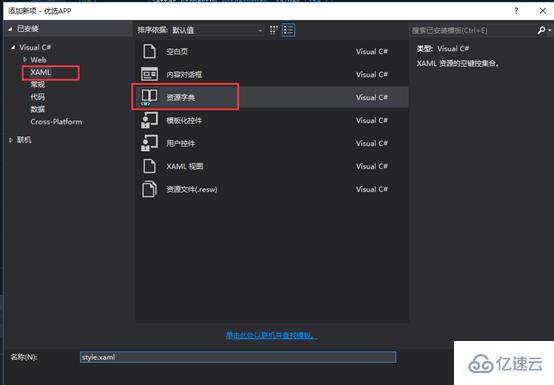
1) 创建文件夹Themes右键添加新建项visual C# àxamlà资源字典 style.xaml

2) 在style.xaml写样式例如
<Style TargetType="Button" x:Key="gft_FormBtm"> <Setter Property="Background" Value="OrangeRed"></Setter> <Setter Property="Height" Value="50"></Setter> <Setter Property="FontSize" Value="16"></Setter> <Setter Property="Foreground" Value="White"></Setter> <Setter Property="HorizontalAlignment" Value="Center"></Setter> <Setter Property="MinWidth" Value="300"></Setter> </Style>
3) 在App.xaml文件中指定资源
<!--4.使用样式文件--> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Themes/style.xaml"></ResourceDictionary> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
4) 在xaml界面中使用样式文件
1 <Button x:Name="btnSubmit" Content="同意以上协议并注册" HorizontalAlignment="Center" Click="btnSubmit_Click" Style="{StaticResource gft_FormBtm}" />感谢各位的阅读!关于“UWP中如何设置控件样式 ”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。