您好,登录后才能下订单哦!
今天小编就为大家带来一篇.Net制作微信JS-SDK分享功能代的文章。小编觉得挺不错的,为此分享给大家做个参考。一起跟随小编过来看看吧。
JS-SDK接口是什么?
为了方便开发者实现微信内的网页(基于微信浏览器访问的网页)功能,比如拍照、选图、语音、位置等手机系统的能力,并方便开发者直接使用微信分享、扫一扫等微信特有的能力,微信推出了JS-SDK的整体开发包,供开发者方便使用。
分享功能
官方文档里提供了php、java、node.js以及python的示例代码,唯独没有c#版的,为了弥补广大.net用户的需求,我把php版本的示例代码逻辑照搬成了.net版,并在网页前端中加入了分享功能,希望对大家有用。
程序实现
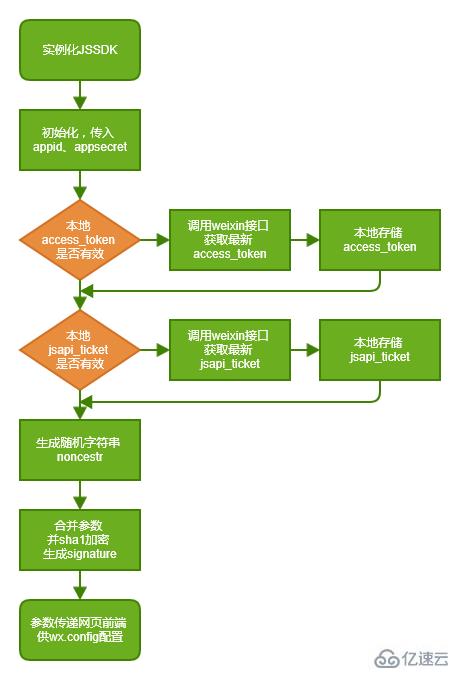
流程图
程序里关键的类是JSSDK,里面包含服务端请求认证的所有逻辑过程,下面是过程的流程图:

关键代码分析
为保证第三方服务器与微信服务器之间数据传输的安全性,所有微信接口采用https方式调用,所以.net里引用了比较高版本(.Net 4.5+)的网络包进行http请求。
private string httpGet(string url)
{
if (url.StartsWith("https"))
System.Net.ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls;
HttpClient httpClient = new HttpClient();
httpClient.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
HttpResponseMessage response = httpClient.GetAsync(url).Result;
if (response.IsSuccessStatusCode)
{
string result = response.Content.ReadAsStringAsync().Result;
return result;
}
return null;
}获取access_token,先从本地的access_token.aspx里找,如果没有或者过期(7000秒),则重新到微信服务器获取。
private string getAccessToken()
{
string accessToken = string.Empty;
var data = JObject.Parse(getAspxFile("access_token.aspx", ASPX_HEAD[1]));
if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now))
{
string url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="
+ this.appId + "&secret=" + this.appSecret;
var jRes = JObject.Parse(httpGet(url));
accessToken = jRes["access_token"].ToString();
if (!string.IsNullOrEmpty(accessToken))
{
data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000;
data["access_token"] = accessToken;
setAspxFile("access_token.aspx", data.ToString(), ASPX_HEAD[1]);
}
}
else
accessToken = data["access_token"].ToString();
return accessToken;
}获取jsapi_ticket,原理与access_token一样。
private string getJsApiTicket()
{
string ticket = string.Empty;
var data = JObject.Parse(getAspxFile("jsapi_ticket.aspx", ASPX_HEAD[0]));
if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now))
{
string accessToken = getAccessToken();
string url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token="
+ accessToken;
var jRes = JObject.Parse(httpGet(url));
ticket = jRes["ticket"].ToString();
if (!string.IsNullOrEmpty(ticket))
{
data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000;
data["jsapi_ticket"] = ticket;
setAspxFile("jsapi_ticket.aspx", data.ToString(), ASPX_HEAD[0]);
}
}
else
ticket = data["jsapi_ticket"].ToString();
return ticket;
}以上就是.Net制作微信JS-SDK分享功能代的具体代码展示,代码应该是足够清楚的,而且我也相信有相当的一些例子可能是我们日常工作可能会见得到的。通过这篇文章,希望你能收获更多。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。