您好,登录后才能下订单哦!
这篇文章主要介绍了Nop3.9如何下载使用,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
一:中文资源
先去Nop官网,下载3.9中文包,此中文包翻译不全,在定制的过程中,可以慢慢修改。官网地址 www.nopcommerce.com。
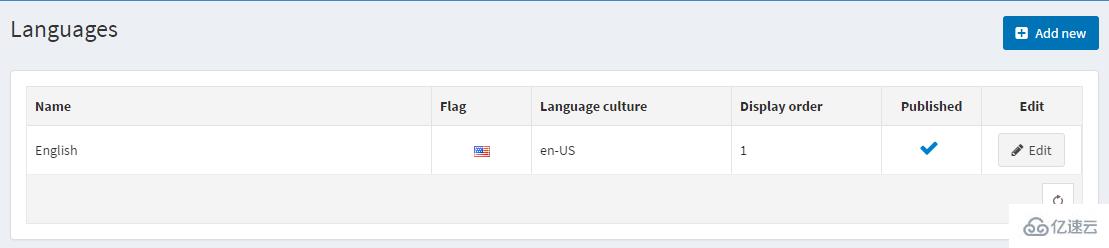
进去后台 Configuration -> Languages

添加一条简体中文的记录,保存后导入中文包,页面顶部切换语言即可。
二:UI汉化
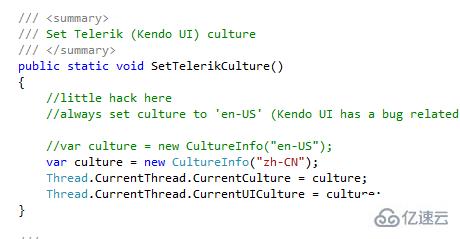
Libraries -> Nop.Core -> CommonHelper - > SetTelerikCulture() 方法

Presentation -> Nop.Admin -> Views -> Shared -> _AdminLayout.cshtml
添加引用
Html.AppendScriptParts(string.Format("~/Administration/Scripts/kendo/{0}/cultures/kendo.culture.zh-CN.min.js", kendoVersion));
Html.AppendScriptParts(string.Format("~/Administration/Scripts/kendo/{0}/cultures/kendo.messages.zh-CN.js", kendoVersion));<script>kendo.culture("zh-CN");</script>三:编辑器
个人不太喜欢默认的编辑器,使用百度的UEditor富文本编辑器。UEditor官网

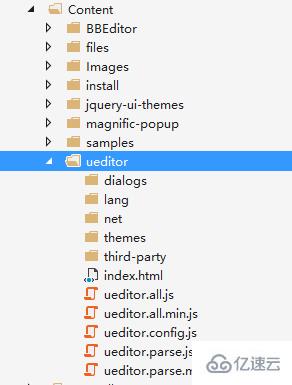
Presentation -> Nop.Web -> Content 下创建文件夹 uditor,将下载的文件copy至uditor文件夹中。

Presentation -> Nop.Admin -> Views -> Shared -> EditorTemplates 下创建页面 UEditor.cshtml
@model String
@using Nop.Core
@using Nop.Core.Domain.Common
@using Nop.Services.Security
@using Nop.Web.Framework.UI
@{
Html.AddScriptParts("~/Content/ueditor/ueditor.config.js");
Html.AddScriptParts("~/Content/ueditor/ueditor.all.js");
Html.AddScriptParts("~/Content/ueditor/lang/zh-cn/zh-cn.js");
}<script>UE.getEditor("@ViewData.TemplateInfo.GetFullHtmlFieldId(string.Empty)", {
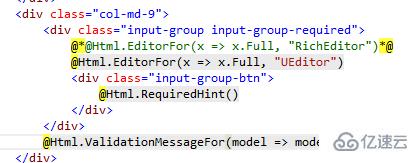
initialFrameWidth: "100%",initialFrameHeight: 400});</script>@Html.TextArea(string.Empty, /* Name suffix */ViewData.TemplateInfo.FormattedModelValue /* Initial value */)在后台调用编辑器

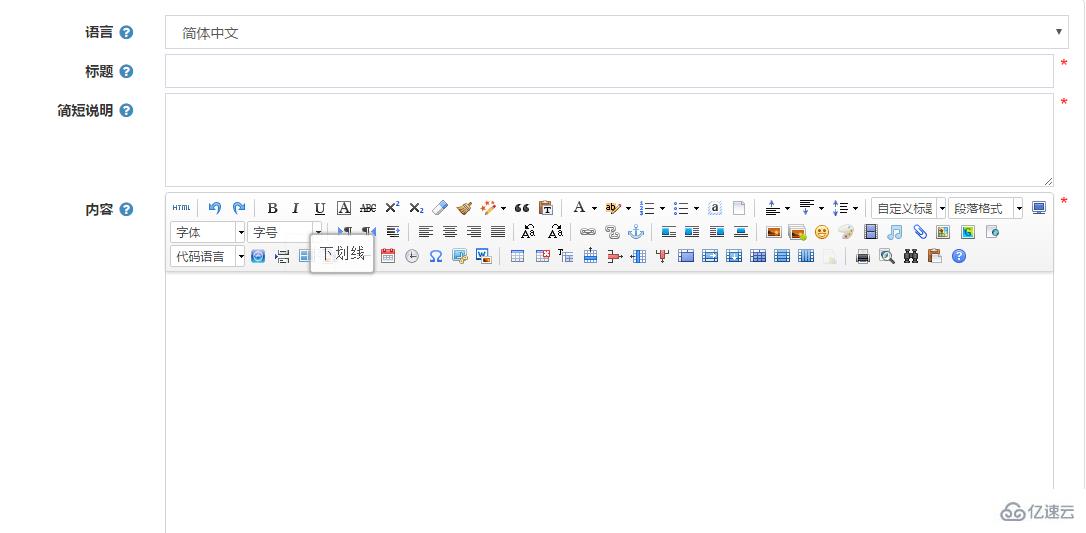
效果如下:

关于样式和文件下载路径和其他配置,去看Api文档即可,js中也有相应注释。
感谢你能够认真阅读完这篇文章,希望小编分享Nop3.9如何下载使用内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。