您好,登录后才能下订单哦!
这篇文章主要介绍了ASP.NET MVC中控制器的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1.理解控制器
MVC控制器负责响应对ASP.NET MVC网站发起的请求。每一个浏览器请求都映射到了一个专门的控制器。举个例子,设想一下你在浏览器地址栏输入了下面的URL:
localhost/product/index/3
在这种情况下,将会调用一个名为ProductController的控制器。ProductController负责生成对浏览器请求的响应。举个例子,控制器可能会返回一个特定的视图,或者是将用户重定向到另一个控制器。
你可以通过在ASP.NET MVC应用程序的Controllers文件夹下添加一个新的控制器来创建一个新控制器。右键点击控制器的文件夹,并且选择菜单项“Add(添加)”,“New(新建项)”,并选择“MVC Controller Class(MVC控制器类)”(见图1)。控制器的名字必须含有Controller后缀。举个例子,控制器名称ProductController没什么问题,但是控制器Product就不起作用。

如果你创建一个新的名为ProductController的控制器,那么你将会获得代码清单1所示的文件。
代码清单1 – ProductController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApp.Controllers
{
public class ProductController : Controller
{
public ActionResult Index()
{
// Add action logic here
throw new NotImplementedException();
}
}
}如同你在代码清单1中所看到的,控制器不过是一个类(Visual Basic.Net 或者是C#类)。一个控制器是一个继承自System.Web.Mvc.Controller基类的类。因为控制器继承自这个基类,所以控制器轻松地继承了一些有用的方法(我们不久将会讨论这些方法)。
2. 理解控制器动作
控制器暴露出控制器动作。动作是控制器的一个方法,当你在浏览器地址栏输入某一特定的URL时,将会调用这个方法。举个例子,假设你对下面这个URL发出请求:
localhost/Product/Index/3
在本例中,Index()方法在ProductController类上被调用。Index()方法是控制器动作的一个例子。
一个控制器动作必须是控制器类的一个公共方法。C#方法,默认时,是私有方法。意识到你添加到控制器类中的任何公共方法都会自动被暴露为控制器动作(你必须非常小心,因为控制器动作可以被全球的任何人调用,仅仅简单地通过在浏览器地址栏输入正确的URL)。
控制器动作还要满足一些额外的需求。作为控制器动作来使用的方法不能够重载。另外,控制器动作不能为静态方法。除了这些以外,你可以将任何方法作为控制器动作来使用。
3. 理解控制器结果
控制器动作返回一种叫做动作结果(Action Result)的东西。动作结果是控制器动作返回给浏览器请求的东西。
ASP.NET MVC框架支持六种标准类型的动作结果:
ViewResult – 代表HTML及标记。
EmptyResult – 代表无结果。
RedirectResult – 代表重定向到一个新的URL。
RedirectToRouteResult – 代表重定向到一个新的控制器动作。
JsonResult – 代表一个JSON(Javascript Object Notation)结果,它可以用于AJAX应用程序。
ContentResult – 代表着文本结果。
所有这些动作结果都继承自ActionResult基类。
在大多数情况下,控制器动作 ViewResult。例如,代码清单2中的Index()控制器动作返回了一个ViewResult。
代码清单2 – BookController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApp.Controllers
{
public class BookController : Controller
{
public ActionResult Index()
{
return View();
}
}
}当一个动作返回一个ViewResult,将会向浏览器返回HTML。代码清单2中的Index()方法向浏览器返回了一个名为Index.aspx的视图。
注意到代码清单2中的Index()动作并没有放回一个ViewResult()。而是调用了Controller基类的View()方法。通常情况下,你并不直接返回一个动作结果。而是调用Controller基类的下列方法之一:
View – 返回一个ViewResult结果。
Redirect – 返回一个RedirectResult 动作结果。
RedirectToAction – 返回一个RedirectToAction动作结果。
RedirectToRoute – 返回一个RedirectToRoute动作结果。
Json – 返回一个JsonResult动作结果。
Content – 返回一个ContentResult动作结果。
因此,如果你想向浏览器返回一个视图,你可以调用View()方法。如果你想要降用户从一个控制器动作重定向到另一个,你可以调用RedirectToAction()方法。举个例子,代码清单3中的Details()动作要么显示一个视图,要么将用户重定向到Index()动作,取决于Id参数是否含有值。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApp.Controllers
{
public class CustomerController : Controller
{
public ActionResult Details(int? Id)
{
if (Id == null)
return RedirectToAction("Index");
return View();
}
public ActionResult Index()
{
return View();
}
}
}ContentResult动作结果很特别。你可以使用ContentResult动作结果来将动作结果作为纯文本返回。举个例子,代码清单4中的Index()方法将消息作为了纯文本返回,而不是HTML。
代码清单4 – StatusController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApp.Controllers
{
public class StatusController : Controller
{
public ContentResult Index()
{
return Content("Hello World!");
}
}
}当调用StatusController.Index()动作时,并没有返回一个视图。而是向浏览器返回了原始的文本“Hello World!”。
如果一个控制器动作返回了一个结果,而这个结果并非一个动作结果 – 例如,一个日期或者整数 – 那么结果将自动被包装在ContentResult中。举个例子,当调用代码清单5中的WorkController的Index()动作时,日期将自动作为一个ContentResult返回。
代码清单5 – WorkerController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApp.Controllers
{
public class WorkController : Controller
{
public DateTime Index()
{
return DateTime.Now;
}
}
}代码清单5中的Index()动作返回了一个DateTime对象。ASP.NET MVC框架自动将DateTime对象转换为一个字符串,并且将DateTime值包装在一个ContentResult中。浏览器将会以纯文本的方式收到日期和时间。
4. 总结
这篇教程的目的是为你介绍ASP.NET MVC中控制器、控制器动作以及控制器动作结果的概念。在第一部分,你学习了如何向ASP.NET MVC项目中添加新的控制器。接下来,你学习了控制器的公共方法是如何作为控制器动作暴露给全世界的。最后,我们讨论了动作结果的各种不同类型,这些动作结果可以从控制器动作中返回。特别地,我们讨论了如何从控制器动作中返回一个ViewResult、RedirectToActionResult和ContentResult。
5. 创建控制器
这篇教程的目的是解释如何来创建新的ASP.NET MVC控制器。你会学习如何通过Visual Studio Add Controller菜单和手工创建类文件,来创建控制器。
5.1 使用Add Controler菜单选项
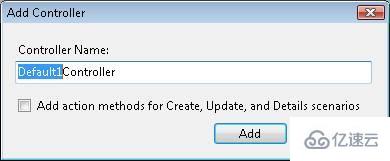
创建一个新控制的最简单方法是在Visual Studio的解决方案浏览器的Controllers文件夹上点击右键,并且选择Add,Controller菜单项(如图1)。选择这个菜单项打开了Add Controller对话框(如图2)。

图2:添加一个新的控制器

注意到控制器名称的第一部分在Add Controller对话框中高亮显示了。每一个控制器的名称必须以Controller后缀结尾。举个例子,你可以创建一个叫做ProductController的控制器,但是不能创建一个叫做Product的控制器。
NOTE:如果你创建一个控制器,它不含有Controller后缀,那么你将无法调用这个控制器。不要这么做 -- 在犯了这个错误之后,我已经浪费了不计其数的时间。
代码清单1 - Controller/ProductController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
namespace MvcApplication1.Controllers
{
public class ProductController : Controller
{
//
// GET: /Product/
public ActionResult Index()
{
return View();
}
}
}你应该总是在Controllers文件夹中创建控制器。否则的话,就破坏了ASP.NET MVC的惯例,其他的程序员将会花费更多艰辛的时间来理解你的应用程序。
5.2 创建动作方法
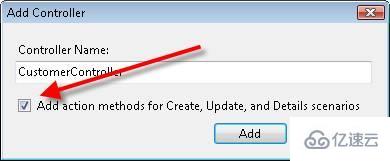
当你创建一个控制器时,你可以选择自动生成Create,Update和Details动作方法(如图3)。如果你选择了这个选项,那么会生成代码2中的控制器类。

代码清单2 - Controllers\CustomerController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
namespace MvcApplication1.Controllers
{
public class CustomerController : Controller
{
//
// GET: /Customer/
public ActionResult Index()
{
return View();
}
//
// GET: /Customer/Details/5
public ActionResult Details(int id)
{
return View();
}
//
// GET: /Customer/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Customer/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /Customer/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//
// POST: /Customer/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}这些生成的方法都只是一些存根方法(stub methods)。你必须自己为客户的创建、更新和显示详情添加实际的逻辑。但是,这些存根方法为你提供了一个漂亮的着手点。
5.3 创建一个控制器类
ASP.NET MVC控制器不过是一个类。如果你喜欢,可以无视Visual Studio便利的控制器创建方式,自己手动来创建一个控制器类。按照这些步骤:
右键点击Controllers文件夹,并且选择菜单项Add,New Item,然后选择Class模板。
将新类命名为PersonController.cs,然后点击Add按钮。
修改产生的类文件,让这个类继承自System.Web.Mvc.Controller基类(见代码清单3)。

代码清单3 - Controllers\PersonController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcApplication1.Controllers
{
public class PersonController : System.Web.Mvc.Controller
{
public string Index()
{
return "Hello World!";
}
}
}代码清单3中的控制器类公布了一个叫做Index()的动作,它返回字符串“Hello World!”。你可以通过运行应用程序,并且请求像下面这样的URL来调用这个控制器动作:
localhost:40071/Person
NOTE:ASP.NET 开发服务器使用一个随机的端口号(例如,40071)。当输入URL来调用控制器时,你需要提供正确的端口号。你可以通过将鼠标悬停在ASP.NET开发服务器的图标上来获得端口号,该图标位于Windows Notification Area(Windows通知区域,屏幕的右下角)。
6. 创建自定义动作
本篇教程的目的是解释如何创建一个新的控制器动作。你会学习到控制器动作的要求。你还会学习如何来阻止将方法公布为控制器动作。
6.1 添加动作到控制器
你可以通过在控制器中添加一个新的方法,将新的动作添加到控制器中。举个例子,代码清单1中的控制器包含了一个叫做Index()和一个叫做SayHello()的动作。这两个方法都公布为了动作。
代码清单1 - Controllers\HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index() {
return View();
}
public string SayHello() {
return "Hello!";
}
}
}为了将方法作为一个动作公布给全世界,方法必须满足特定的要求:
方法必须是公共的。
方法不能是静态方法。
方法不能使扩展方法。
方法不能是构造函数,访问器,或者设置器。
方法不能拥有开放泛型类型(open generic types)。
方法不能使控制器基类中的方法。
方法不能含有ref或者out参数。
6.2 阻止公共方法被调用
如果你需要在控制器中创建一个公共方法,但是你不想将这个方法发布为控制器动作,那么你可以通过使用[NonAction]特性来阻止该方法被外界调用。举个例子,代码清单2中的控制器含有一个叫做CompanySecrets()的公共方法,它使用[NonAction]特性进行了修饰。
代码清单2 - Controller\WorkController.cs
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
public class WorkController : Controller
{
[NonAction]
public string CompanySecrets()
{
return "This information is secret.";
}
}
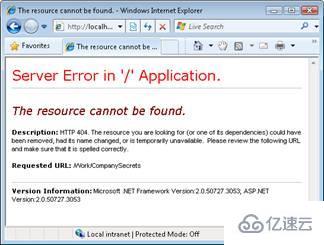
}如果你试图通过在浏览器地址栏输入/Work/CompanySecrets来调用CompanySecrets()控制器动作,那么你会获得图5所示的错误消息:

感谢你能够认真阅读完这篇文章,希望小编分享的“ASP.NET MVC中控制器的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。