жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңеҰӮдҪ•йҖҡиҝҮasp.net mvcејҖеҸ‘еҫ®дҝЎиҮӘе®ҡд№үиҸңеҚ•зј–иҫ‘е·Ҙе…·вҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңеҰӮдҪ•йҖҡиҝҮasp.net mvcејҖеҸ‘еҫ®дҝЎиҮӘе®ҡд№үиҸңеҚ•зј–иҫ‘е·Ҙе…·вҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
жӯЈж–Ү
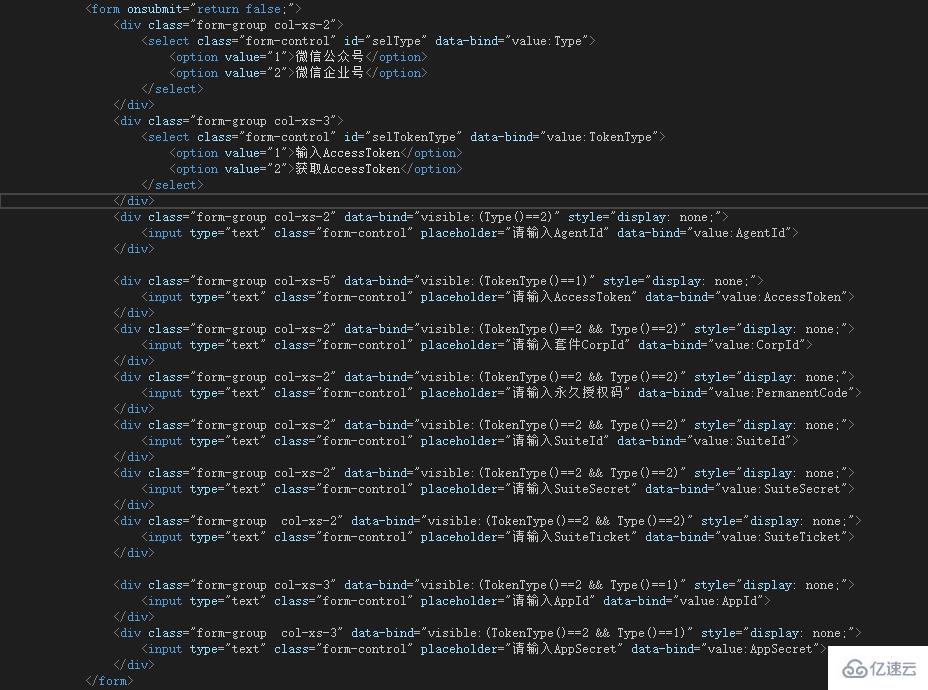
гҖҖгҖҖе…Ҳз”ЁbootstrapжҺ’дёӘйЎөйқўжЎҶжһ¶еҮәжқҘпјҢи°ғз”ЁиҮӘе®ҡд№үиҸңеҚ•жҺҘеҸЈйңҖиҰҒз”ЁеҲ°AccessToken,ж”ҫдёӘиҫ“е…ҘжЎҶиҫ“е…ҘAccessTokenгҖӮд№ҹдёҚжҺ’йҷӨжғізӣҙжҺҘиҫ“е…ҘAppIdе’ҢAppSecretжқҘиҺ·еҸ–AccessTokenзҡ„з”ЁжҲ·пјҢжүҖд»ҘиҝҳйңҖиҰҒдёӢжӢүиҸңеҚ•жқҘйҖүжӢ©жҳҜиҫ“е…ҘAccessTokenиҝҳжҳҜзӣҙжҺҘиҺ·еҸ–AccessTokenгҖӮдёәдәҶе…јйЎҫеҫ®дҝЎдјҒдёҡеҸ·еә”з”ЁеҲӣе»әиҸңеҚ•иҝҳйңҖиҰҒAgentId,CorpId,еҘ—件永久жҺҲжқғз ҒпјҢSuiteId,SuiteSecret,SuiteTicket,еҸӮж•°зҡ„иҫ“е…ҘжЎҶеӨ§иҮҙе°ұжҳҜиҝҷдәӣгҖӮ
гҖҖгҖҖдҪҝз”Ёknockoutе®ҡд№үеҘҪobservablesзӣ‘жҺ§еұһжҖ§гҖӮ并绑е®ҡеҲ°иҫ“е…ҘжЎҶдёҠгҖӮ

гҖҖгҖҖ гҖҖ
гҖҖ
гҖҖгҖҖгҖҖе®ҡд№үиҸңеҚ•еұ•зӨәеҸҠиҸңеҚ•зј–иҫ‘жЁЎеқ—пјҢжҺ’зүҲдёәеҫ®дҝЎе…¬дј—еҸ·иҸңеҚ•дёүдёӘеӨ§иҸңеҚ•пјҢжҜҸдёӘеӨ§иҸңеҚ•дёӢйқўеҸҜд»Ҙй…Қдә”дёӘеӯҗиҸңеҚ•гҖӮеӨ§иҮҙжҖқи·ҜеҰӮдёӢпјҢйЎөйқўжҺ’зүҲдёәе…ӯиЎҢдёүеҲ—пјҢдёүдёӘеӨ§иҸңеҚ•жңӘй…ҚзҪ®ж»Ўж—¶еңЁеҸідҫ§жҳҫзӨәеўһеҠ иҸңеҚ•жҢүй’®пјҢ
жҜҸдёӘзҲ¶зә§иҸңеҚ•зҡ„еӯҗиҸңеҚ•жңӘй…ҚзҪ®ж»Ўж—¶еңЁдёҠж–№жҳҫзӨәеўһеҠ иҸңеҚ•жҢүй’®гҖӮжңӘй…ҚзҪ®ж»Ўж—¶д»Ҙз©әзҷҪpеҚ дҪҚгҖӮ
гҖҖгҖҖе®ҡд№үдёӘеҮҪж•°з”ҹжҲҗиҮӘе®ҡд№үй•ҝеәҰж•°з»„

гҖҖгҖҖдҪҝз”Ёknockoutе®ҡд№үеҘҪиҸңеҚ•зӣ‘жҺ§еұһжҖ§пјҢж јејҸдёә
{
"button": [
{
"name": "зҲ¶зә§иҸңеҚ•1",
"sub_button": [
{
"type": "view",
"name": "еӯҗиҸңеҚ•1",
"url": ""
}
]
},
{
"name": "зҲ¶зә§иҸңеҚ•1",
"sub_button": [
{
"type": "view",
"name": "еӯҗиҸңеҚ•2",
"url": ""
},
{
"type": "view",
"name": "еӯҗиҸңеҚ•1",
"url": ""
}
]
}
]
}гҖҖгҖҖе®ҡд№үж·»еҠ пјҢзј–иҫ‘пјҢеҲ йҷӨиҸңеҚ•еҮҪж•°пјҢе®ҡд№үж·»еҠ зј–иҫ‘иҸңеҚ•ж—¶дёҙж—¶зӣ‘жҺ§еұһжҖ§пјҢе®ҡд№үеҪ“еүҚзј–иҫ‘иҸңеҚ•зҙўеј•зҡ„зӣ‘жҺ§еұһжҖ§гҖӮ

гҖҖгҖҖдёҖдёӘдёҖдёӘзј–иҫ‘иҸңеҚ•иҝҳдёҚжҳҜеҫҲж–№дҫҝпјҢжүҖд»ҘиҝҳиҰҒе®ҡд№үиҸңеҚ•зҡ„ дёҠ дёӢ е·Ұ еҸі зҡ„移еҠЁпјҢеҸҠеӨҚеҲ¶зІҳиҙҙеҠҹиғҪгҖӮ
function MenuFormValidate() {
$("#MenuForm").validate({
rules: {
name: {
required: true
},
value: {
required: false
}
},
messages: {
name: {
required: "иҜ·иҫ“е…ҘеҗҚз§°"
},
value: {
required: $("#txtMenuButtonValue").attr("placeholder")
}
}
});
}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖMenusReset:function () {
var menus = JSON.stringify(model.Menus());
model.Menus(undefined);
model.Menus(JSON.parse(menus));//еҲ·ж–°иҸңеҚ•еҜ№иұЎ
MenuFormValidate();//йҮҚж–°з»‘е®ҡйӘҢиҜҒж–№жі•
},
MenuIndex: ko.observable(), //зҲ¶зә§иҸңеҚ•зҙўеј•
isEditMenu: ko.observable(false), //жҳҜеҗҰжҳҜзј–иҫ‘иҸңеҚ•
BottonIndex: ko.observable(-1), //зј–иҫ‘иҸңеҚ•зҡ„зҲ¶зә§иҸңеҚ•зҙўеј•
SubBottonIndex: ko.observable(-1), //зј–иҫ‘иҸңеҚ•зҡ„еӯҗиҸңеҚ•зҙўеј•
Menu: ko.observable(),//зј–иҫ‘иҸңеҚ•ж—¶дёҙж—¶зӣ‘жҺ§еұһжҖ§
CopyMenu: ko.observable(),//еӨҚеҲ¶зҡ„иҸңеҚ•еҜ№иұЎ
Copy: function () { //еӨҚеҲ¶
if (model.Menu() != undefined) {
var menu = JSON.stringify(model.Menu());
model.CopyMenu(JSON.parse(menu));
model.Menu(undefined);
}
},
Paste: function () {//зІҳиҙҙ
if (model.CopyMenu() != undefined) {
var menu = JSON.parse(JSON.stringify(model.CopyMenu()));
if (model.SubBottonIndex() !== -1 && menu.sub_button != undefined || (!model.isEditMenu() && model.MenuIndex() != undefined)) {
delete menu.sub_button;
}
model.Menu(menu);
MenuFormValidate();
}
},
Up: function () {//еҗ‘дёҠ移еҠЁ
var bottonIndex = model.BottonIndex();
var subBottonIndex = model.SubBottonIndex();
var newSubBottonIndex = subBottonIndex - 1;
model.Menus().button[bottonIndex].sub_button[subBottonIndex] = model.Menus().button[bottonIndex].sub_button[newSubBottonIndex];
model.Menus().button[bottonIndex].sub_button[newSubBottonIndex] = model.Menu();
model.MenusReset();
model.SubBottonIndex(newSubBottonIndex);
},
Down: function () {//еҗ‘дёӢ移еҠЁ
var bottonIndex = model.BottonIndex();
var subBottonIndex = model.SubBottonIndex();
var newSubBottonIndex = subBottonIndex + 1;
model.Menus().button[bottonIndex].sub_button[subBottonIndex] = model.Menus().button[bottonIndex].sub_button[newSubBottonIndex];
model.Menus().button[bottonIndex].sub_button[newSubBottonIndex] = model.Menu();
model.MenusReset();
model.SubBottonIndex(newSubBottonIndex);
},
Left: function () {//еҗ‘е·Ұ移еҠЁ
var bottonIndex = model.BottonIndex();
var subBottonIndex = model.SubBottonIndex();
if (subBottonIndex === -1) {
var newBottonIndex = bottonIndex - 1;
model.Menus().button[bottonIndex] = model.Menus().button[newBottonIndex];
model.Menus().button[newBottonIndex] = model.Menu();
model.MenusReset();
model.BottonIndex(newBottonIndex);
}
},
Right: function () {//еҗ‘еҸіз§»еҠЁ
var bottonIndex = model.BottonIndex();
var subBottonIndex = model.SubBottonIndex();
if (subBottonIndex === -1) {
var newBottonIndex = bottonIndex + 1;
model.Menus().button[bottonIndex] = model.Menus().button[newBottonIndex];
model.Menus().button[newBottonIndex] = model.Menu();
model.MenusReset();
model.BottonIndex(newBottonIndex);
}
},
EditMenu: function (obj, bottonindex, subbottonindex) {//зј–иҫ‘иҸңеҚ•
model.BottonIndex(bottonindex);
model.SubBottonIndex(subbottonindex);
model.isEditMenu(true);
var data = JSON.stringify(obj);
model.Menu(JSON.parse(data));
MenuFormValidate();
},
AddMenu: function (index) {//ж·»еҠ иҸңеҚ•
model.BottonIndex(-1);
model.SubBottonIndex(-1);
model.isEditMenu(false);
model.MenuIndex(index);
var menu = { type: "view", name: "", value: "" };
model.Menu(menu);
MenuFormValidate();
},
DeleteMenu: function () {//еҲ йҷӨиҸңеҚ•
$(model.Menus().button).each(function (index, item) {
if (index === model.BottonIndex() && model.SubBottonIndex() === -1) {
model.Menus().button.splice(index, 1);
}
if (item.sub_button instanceof Array) {
$(item.sub_button).each(function (index1) {
if (index === model.BottonIndex() && index1 === model.SubBottonIndex()) {
item.sub_button.splice(index1, 1);
}
});
}
});
model.Menu(undefined);
model.MenuIndex(undefined);
model.BottonIndex(-1);
model.SubBottonIndex(-1);
model.MenusReset();
},
CancelMenuSave: function () {//еҸ–ж¶Ҳзј–иҫ‘пјҢйҮҚзҪ®еҸӮж•°
model.Menu(undefined);
model.MenuIndex(undefined);
model.BottonIndex(-1);
model.SubBottonIndex(-1);
},
MenuSave: function () {//дҝқеӯҳзј–иҫ‘зҡ„иҸңеҚ•
if (!$("#MenuForm").data("validator").form()) {
return;
}
if (model.isEditMenu()) {
var menuIndex = model.BottonIndex();
var subMenuIndex = model.SubBottonIndex();
if (subMenuIndex === -1) {
model.Menus().button[menuIndex] = model.Menu();
} else {
model.Menus().button[menuIndex].sub_button[subMenuIndex] = model.Menu();
}
} else {
if (model.MenuIndex() != undefined) {
if (model.Menus().button[model.MenuIndex()].sub_button == undefined) {
model.Menus().button[model.MenuIndex()].sub_button = new Array();
}
model.Menus().button[model.MenuIndex()].sub_button.unshift(model.Menu());
} else {
model.Menus().button.push(model.Menu());
}
}
model.Menu(undefined);
model.MenuIndex(undefined);
model.BottonIndex(-1);
model.SubBottonIndex(-1);
model.MenusReset();
},з»‘е®ҡеҘҪзӣ‘жҺ§еұһжҖ§пјҢз”ҹжҲҗиҸңеҚ•жҺ’зүҲ
<p class="panel-body" data-bind="with:Menus" id="pMenu" style="display: none;">
<p style="height: 200px;" data-bind="foreach:newArray(3)">
<p class="list-group col-xs-4 clearFill bn">
<!--ko if:($parent.button.length>0 && $parent.button[$index()]!=undefined && $parent.button[$index()].sub_button!=undefined ) -->
<!--ko foreach:newArray((4-$parent.button[$index()].sub_button.length)) -->
<p class="list-group-item bn"></p>
<!--/ko-->
<!--ko if:$parent.button[$index()].sub_button.length<5 -->
<p class="list-group-item" data-bind="click:function (){$root.AddMenu($index())}"><i class="fa fa-plus"></i>
</p>
<!--/ko-->
<!--ko foreach:($parent.button[$index()].sub_button) -->
<p class="list-group-item" data-bind="text:name,attr:{'bottonIndex':$parent.value,'subbottonIndex':$index()},click:function (){$root.EditMenu($data,$parent.value,$index())}"></p>
<!--/ko-->
<!--/ko -->
<!--ko if: $parent.button[$index()]!=undefined && $parent.button[$index()].sub_button==undefined -->
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item" data-bind="click:function (){$root.AddMenu($index())}"><i class="fa fa-plus"></i>
</p>
<!--/ko-->
<!--ko if: $parent.button[$index()]==undefined -->
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<!--/ko-->
</p>
</p>
<!--ko foreach:button -->
<p class="col-xs-4 list-group-item list-group-item-danger" data-bind="text:name,attr:{'bottonindex':$index()},click:function (){$root.EditMenu($data,$index(),-1)}"></p>
<!--/ko-->
<!--ko if:button.length < 3 -->
<p class="col-xs-4 list-group-item" data-bind="click:function (){$root.AddMenu();}"><i class="fa fa-plus"></i>
</p>
<!--/ko-->
<p class="clearfix"></p>
<p class="col-xs-12" style="border: 1px solid #EEEEEE; padding-top: 15px; margin-top: 15px;" data-bind="with:$root.Menu,visible:($root.Menu()!=undefined)">
<form id="MenuForm" onsubmit="return false;">
<p class="form-group col-xs-4">
<input type="text" class="form-control" name="name" placeholder="иҜ·иҫ“е…ҘеҗҚз§°" data-bind="value:name">
</p>
<p class="form-group col-xs-4">
<select class="form-control" onchange="$('#txtMenuButtonValue')
.attr('placeholder', $(this).find('option:selected').attr('pl'))" data-bind="value:type">
<option value="view" pl="иҜ·иҫ“е…ҘUrl">и·іиҪ¬URL</option>
<option value="click" pl="иҜ·иҫ“е…ҘKey">зӮ№еҮ»жҺЁдәӢ件</option>
<option value="scancode_push" pl="иҜ·иҫ“е…ҘKey">жү«з ҒжҺЁдәӢ件</option>
<option value="scancode_waitmsg" pl="иҜ·иҫ“е…ҘKey">жү«з ҒжҺЁдәӢ件且弹еҮәвҖңж¶ҲжҒҜжҺҘ收дёӯвҖқжҸҗзӨәжЎҶ</option>
<option value="pic_sysphoto" pl="иҜ·иҫ“е…ҘKey">еј№еҮәзі»з»ҹжӢҚз…§еҸ‘еӣҫ</option>
<option value="pic_photo_or_album" pl="иҜ·иҫ“е…ҘKey">еј№еҮәжӢҚз…§жҲ–иҖ…зӣёеҶҢеҸ‘еӣҫ</option>
<option value="pic_weixin" pl="иҜ·иҫ“е…ҘKey"> еј№еҮәеҫ®дҝЎзӣёеҶҢеҸ‘еӣҫеҷЁ</option>
<option value="location_select" pl="иҜ·иҫ“е…ҘKey">еј№еҮәең°зҗҶдҪҚзҪ®йҖүжӢ©еҷЁ</option>
</select>
</p>
<p class="form-group col-xs-8">
<input type="text" id="txtMenuButtonValue" name="value" class="form-control" placeholder="иҜ·иҫ“е…ҘUrl" data-bind="value:value">
</p>
<p class="form-group col-xs-12">
<button type="submit" class="btn btn-primary" data-bind="click:$root.MenuSave">зЎ®е®ҡ</button>
<button type="submit" class="btn btn-danger" data-bind="visible:$root.isEditMenu,click:$root.DeleteMenu">еҲ йҷӨ</button>
<button type="button" class="btn btn-default" title="дёҠ移" data-bind="visible:$root.isEditMenu(),disable:!$root.IsUp(),click:$root.Up"><i class="fa fa-chevron-circle-up" aria-hidden="true"></i></button>
<button type="button" class="btn btn-default" title="дёӢ移" data-bind="visible:$root.isEditMenu(),disable:!$root.IsDown(),click:$root.Down"><i class="fa fa-chevron-circle-down" aria-hidden="true"></i></button>
<button type="button" class="btn btn-default" title="е·Ұ移" data-bind="visible:$root.isEditMenu(),disable:!$root.IsLeft(),click:$root.Left"><i class="fa fa-chevron-circle-left" aria-hidden="true"></i></button>
<button type="button" class="btn btn-default" title="еҸіз§»" data-bind="visible:$root.isEditMenu(),disable:!$root.IsRight(),click:$root.Right"><i class="fa fa-chevron-circle-right" aria-hidden="true"></i></button>
<button type="button" class="btn btn-default" title="еӨҚеҲ¶иҸңеҚ•" data-bind="visible:$root.isEditMenu(),click:$root.Copy">еӨҚеҲ¶</button>
<button type="button" class="btn btn-default" title="зІҳиҙҙиҸңеҚ•" data-bind="click:$root.Paste">зІҳиҙҙ</button>
<button type="submit" class="btn btn-default" data-bind="click:$root.CancelMenuSave">е…ій—ӯ</button>
</p>
</form>
</p>
<p class="clearfix"></p>
</p>жңҖеҗҺеўһеҠ иҸңеҚ•зҡ„жҹҘиҜўеҮҪж•°еҸҠеҸ‘еёғеҮҪж•°гҖӮеӣ дёәзј–иҫ‘иҸңеҚ•ж–№дҫҝпјҢиҸңеҚ•еҜ№иұЎе’Ңеҫ®дҝЎиҮӘе®ҡд№үиҸңеҚ•жҺҘеҸЈжүҖйңҖиҰҒзҡ„jsonж јејҸдёҚеҜ№еә”пјҢжүҖд»ҘеңЁжҹҘиҜўзҺ°жңүиҸңеҚ•е’ҢеҸ‘еёғиҸңеҚ•ж—¶пјҢйңҖиҰҒеҜ№jsonж•°жҚ®иҝӣиЎҢдёҖдёӢж јејҸеҸҳеҢ–гҖӮ,
EditMenus: function (isQuery) {
if (isQuery == undefined) {
var menu = {};
menu.button = new Array();
model.Menus(menu);
} else {
var appId = model.AppId();
var appSecret = model.AppSecret();
var accessToken = model.AccessToken();
var type = model.Type();
var tokenType = model.TokenType();
var corpId = model.CorpId();
var permanentCode = model.PermanentCode();
var agentId = model.AgentId();
var suiteId = model.SuiteId();
var suiteSecret = model.SuiteSecret();
var suiteTicket = model.SuiteTicket();
if (type === "1" && tokenType === "2") {
if (appId == undefined || $.trim(appId).length === 0) {
alert("иҜ·иҫ“е…ҘAppId");
return;
}
if (appSecret == undefined || $.trim(appSecret).length === 0) {
alert("иҜ·иҫ“е…ҘAppSecret");
return;
}
} else if (type === "2" && tokenType === "2") {
if (corpId == undefined || $.trim(corpId).length === 0) {
alert("иҜ·иҫ“е…ҘCorpId");
return;
}
if (permanentCode == undefined || $.trim(permanentCode).length === 0) {
alert("иҜ·иҫ“е…Ҙж°ёд№…жҺҲжқғз Ғ");
return;
}
if (agentId == undefined || $.trim(agentId).length === 0) {
alert("иҜ·иҫ“е…ҘAgentId");
return;
}
if (suiteId == undefined || $.trim(suiteId).length === 0) {
alert("иҜ·иҫ“е…ҘSuiteId");
return;
}
if (suiteSecret == undefined || $.trim(suiteSecret).length === 0) {
alert("иҜ·иҫ“е…ҘSuiteSecret");
return;
}
if (suiteTicket == undefined || $.trim(suiteTicket).length === 0) {
alert("иҜ·иҫ“е…ҘSuiteTicket");
return;
}
} else if (tokenType === "1") {
if (accessToken == undefined || $.trim(accessToken).length === 0) {
alert("иҜ·иҫ“е…ҘAccessToken");
return;
}
}
$("#btnQueryMenu").button("жҹҘиҜўдёӯ...");
$.ajax({
url: "",
datatype: "JSON",
type: "POST",
async: true,
data: JSON.stringify({
appId: appId, appSecret: appSecret, accessToken: accessToken, type: type, tokenType: tokenType, corpId: corpId, permanentCode: permanentCode, agentId: agentId,
suiteId: suiteId, suiteSecret: suiteSecret, suiteTicket: suiteTicket
}),
contentType: "application/json; charset=UTF-8",
success: function (obj) {
$("#btnQueryMenu").button("reset");
if (obj.Success) {
var data = obj.Data;
var menus = JSON.parse(data).menu;
$(menus.button).each(function (index, item) {
if (item.type === "view") {
item.value = item.url;
delete item.url;
} else {
item.value = item.key;
delete item.key;
}
if (item.type == undefined) {
item.type = "view";
item.value = "";
}
if (item.sub_button instanceof Array) {
$(item.sub_button).each(function (index1, item2) {
if (item2.type === "view") {
item2.value = item2.url;
delete item2.url;
} else {
item2.value = item2.key;
delete item2.key;
}
});
}
});
model.Menu(undefined);
model.MenuIndex(undefined);
model.BottonIndex(-1);
model.SubBottonIndex(-1);
model.Menus(undefined);
model.Menus(menus);
} else {
alert(obj.Messages);
}
},
error: function (xmlHttpRequest, textStatus, errorThrown) {
$("#btnQueryMenu").button("reset");
console.error(errorThrown);
}
});
}
},
SaveMenus: function () {
var menus = JSON.parse(JSON.stringify(model.Menus()));
$(menus.button).each(function (index, item) {
if (item.type === "view") {
item.url = item.value;
delete item.value;
} else {
item.key = item.value;
delete item.value;
}
if (item.sub_button instanceof Array) {
$(item.sub_button).each(function (index1, item2) {
if (item2.type === "view") {
item2.url = item2.value;
delete item2.value;
} else {
item2.key = item2.value;
delete item2.value;
}
});
if (item.sub_button.length > 0) {
delete item.key;
delete item.url;
delete item.type;
} else {
delete item.sub_button;
}
}
});
console.log(JSON.stringify(menus));
var appId = model.AppId();
var appSecret = model.AppSecret();
var accessToken = model.AccessToken();
var type = model.Type();
var tokenType = model.TokenType();
var agentId = model.AgentId();
var suiteId = model.SuiteId();
var suiteSecret = model.SuiteSecret();
var suiteTicket = model.SuiteTicket();
if (type === "1" && tokenType === "2") {
if (appId == undefined || $.trim(appId).length === 0) {
alert("иҜ·иҫ“е…ҘAppId");
return;
}
if (appSecret == undefined || $.trim(appSecret).length === 0) {
alert("иҜ·иҫ“е…ҘAppSecret");
return;
}
} else if (type === "2" && tokenType === "2") {
if (agentId == undefined || $.trim(agentId).length === 0) {
alert("иҜ·иҫ“е…ҘAgentId");
return;
}
if (suiteId == undefined || $.trim(suiteId).length === 0) {
alert("иҜ·иҫ“е…ҘSuiteId");
return;
}
if (suiteSecret == undefined || $.trim(suiteSecret).length === 0) {
alert("иҜ·иҫ“е…ҘSuiteSecret");
return;
}
if (suiteTicket == undefined || $.trim(suiteTicket).length === 0) {
alert("иҜ·иҫ“е…ҘSuiteTicket");
return;
}
} else if (tokenType === "1") {
if (accessToken == undefined || $.trim(accessToken).length === 0) {
alert("иҜ·иҫ“е…ҘAccessToken");
return;
}
}
$("#btnSubmitMenu").button("еҸ‘еёғдёӯ...");
$.ajax({
url: "",
datatype: "JSON",
type: "POST",
async: true,
data: JSON.stringify({
appId: appId, appSecret: appSecret, accessToken: accessToken, type: type, tokenType: tokenType, agentId: agentId,
suiteId: suiteId, suiteSecret: suiteSecret, suiteTicket: suiteTicket, menu: JSON.stringify(menus)
}),
contentType: "application/json; charset=UTF-8",
success: function (obj) {
$("#btnSubmitMenu").button("reset");
if (obj.Success) {
alert("еҸ‘еёғжҲҗеҠҹ");
} else {
alert(obj.Messages);
}
},
error: function (xmlHttpRequest, textStatus, errorThrown) {
$("#btnSubmitMenu").button("reset");
console.error(errorThrown);
}
});
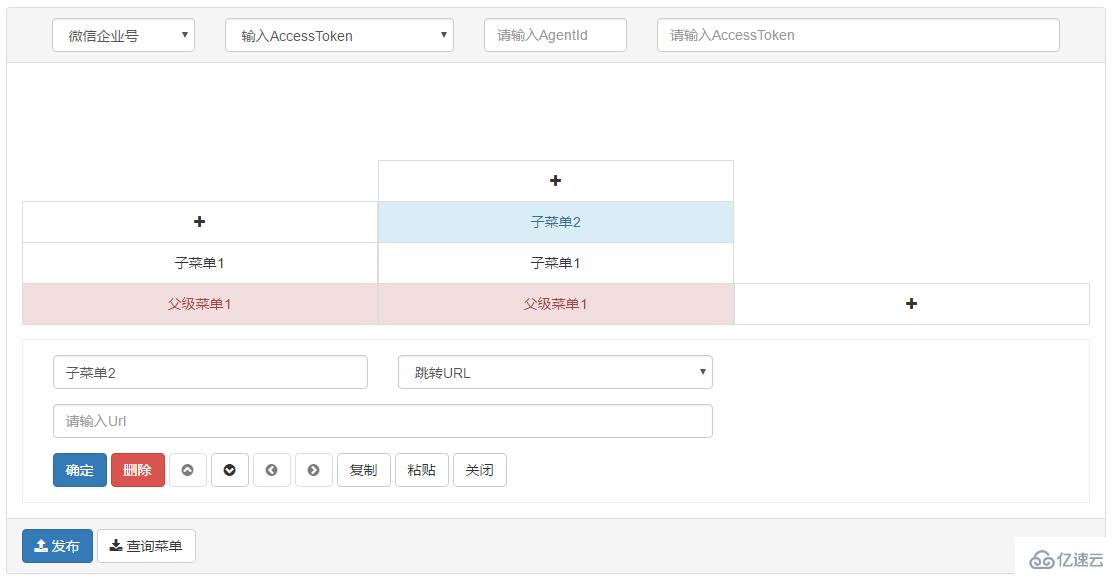
}гҖҖжңҖз»Ҳж•ҲжһңеҰӮдёӢ

д»ҘдёҠжҳҜвҖңеҰӮдҪ•йҖҡиҝҮasp.net mvcејҖеҸ‘еҫ®дҝЎиҮӘе®ҡд№үиҸңеҚ•зј–иҫ‘е·Ҙе…·вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ