жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶASP.NET MVCе®һзҺ°404и·іиҪ¬зҡ„жЎҲдҫӢпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢйңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢгҖӮеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·гҖӮдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
дә§з”ҹ404зҡ„еҺҹеӣ дё»иҰҒжңүд»ҘдёӢпјҡ
1.жөҸи§ҲеҷЁе’ҢзҲ¬иҷ«пјҡжҹҗдәӣжөҸи§ҲеҷЁдјҡиҜ·жұӮзҪ‘з«ҷзҡ„favicon.icoпјҢиҖҢеҰӮжһңдҪ зҡ„зҪ‘з«ҷж №зӣ®еҪ•дёӢжІЎжңүиҝҷдёӘж–Ү件пјҢйӮЈд№ҲжөҸи§ҲеҷЁдјҡжңүдёҖжқЎ404зҡ„logпјҢеҗҢж ·жҗңзҙўеј•ж“ҺдјҡиҜ·жұӮrobots.txtгҖӮдҪҶиҝҷдёӘеҪұе“ҚдёҚеӨ§гҖӮ
2.з”ЁжҲ·иҫ“е…ҘдәҶй”ҷиҜҜURLпјҡжҹҗдәӣз”ЁжҲ·дёҚе°ҸеҝғеңЁжөҸи§ҲеҷЁең°еқҖж ҸеҠ дәҶдёҖдёӘеӯ—з¬ҰжҲ–иҖ…еҲ йҷӨдәҶдёҖдёӘеӯ—з¬ҰпјҢеҜјиҮҙжңҚеҠЎеҷЁжүҫдёҚеҲ°иҜ·жұӮзҡ„и·Ҝеҫ„гҖӮ
3.жҹҗдәӣзҪ‘з«ҷеј•з”Ёзҡ„ең°еқҖиҝҮиҖҒпјҡжҹҗдёӘйЎөйқўе·Із»Ҹиў«еҲ йҷӨпјҢиҖҢе…¶д»–зҪ‘з«ҷдҫқ然引用пјҢд»–дәәзӮ№еҮ»зҡ„ж—¶еҖҷжңҚеҠЎеҷЁжүҫдёҚеҲ°иҜ·жұӮзҡ„и·Ҝеҫ„гҖӮ
404дёҺSEOпјҡ
жң¬зҪ‘з«ҷз”ұдәҺз»ҸиҝҮж”№зүҲпјҢжүҖд»ҘжңүеҫҲеӨҡеӨұж•Ҳзҡ„й“ҫжҺҘпјҢиҖҢжҲ‘д№ҹжҸҗдәӨдәҶжӯ»й“ҫз»ҷзҷҫеәҰпјҢдҪҶиҝҮдәҶеҚҠдёӘжңҲд№ҹдёҚи§ҒзҷҫеәҰеҲ йҷӨйӮЈдәӣеӨұж•Ҳзҡ„й“ҫжҺҘгҖӮеҗҺжқҘжҲ‘з”Ёз«ҷй•ҝе·Ҙе…·жҹҘиҜўйӮЈдәӣй“ҫжҺҘзҡ„HTTPзҠ¶жҖҒпјҢеҸ‘зҺ°з«ҹ然иҝ”еӣһзҡ„жҳҜ302пјҢиҝҷе°ұйҡҫжҖӘдәҶгҖӮ
дёәдәҶз»ҷз”ЁжҲ·еҸӢеҘҪзҡ„дҪ“йӘҢпјҢжҲ‘еҲ¶дҪңдәҶ404йЎөйқўпјҢ并且еңЁApplication_ErrorдёӯжҚ•иҺ·404пјҢ然еҗҺResponse.Redicet()еҲ°404йЎөйқўгҖӮйӮЈж—¶еҖҷеӣ дёәдёҚжҮӮSEOпјҢд»Ҙдёәиҝҷе°ұз®—еҒҡдәҶ404йЎөйқўгҖӮз»“жһңеҸ‘зҺ°пјҢиҝҷж ·жҳҜеҒҡдәҶдёҖдёӘ302и·іиҪ¬пјҢиҝҷж ·404зҡ„зҠ¶жҖҒз Ғе°ұеҸҳжҲҗдәҶ302пјҢиҖҢжҗңзҙўеј•ж“ҺSpiderиҜ·жұӮзҡ„ж—¶еҖҷпјҢиҝ”еӣһзҡ„жҳҜ302зҡ„иҜқпјҢе®ғе°ұдјҡи®ӨдёәдҪ иҝҷдёӘзҪ‘йЎөжҳҜжӯЈеёёзҡ„пјҒеҜјиҮҙзҪ‘з«ҷзҡ„еӨұж•Ҳй“ҫжҺҘдёҖзӣҙдёҚиў«жҗңзҙўеј•ж“ҺеҲ йҷӨпјҢд№…иҖҢд№…д№ӢпјҢзҪ‘з«ҷзҡ„жӯ»й“ҫиҝҮеҫ—пјҢе°ұдјҡеҫ—еҲ°жҗңзҙўеј•ж“Һзҡ„жғ©зҪҡгҖӮжүҖд»ҘпјҢжӯЈзЎ®зҡ„404и·іиҪ¬еә”иҜҘжҳҜиҝ”еӣһеҸӢеҘҪйЎөйқўз»ҷз”ЁжҲ·зҡ„еҗҢж—¶пјҢиҝ”еӣһ404зҡ„HTTPзҠ¶жҖҒз Ғз»ҷSpiderгҖӮ
ASP.NETдёӯ404и·іиҪ¬зҡ„и§ЈеҶіж–№жЎҲпјҡ
дёҠдёҖзҜҮи®ІдәҶASP.NETдёӯиҮӘе®ҡд№үй”ҷиҜҜйЎөзҡ„дёүз§Қж–№жі•пјҢиҝҷйҮҢе°ұдёҚеӨҡиҜҙдәҶпјҒ
дҪҝз”Ёзҡ„жҳҜ第дёүз§ҚhttpErrorsд№ҹе°ұжҳҜIISй”ҷиҜҜйЎөпјҢеҺҹеӣ еҰӮдёӢпјҡ
Application_ErrorпјҡеҘҪеғҸжҜ”иҫғйҡҫеҒҡеҲ°404и·іиҪ¬зҡ„еҗҢж—¶еҸҲиҝ”еӣһ404зҠ¶жҖҒз ҒпјҢдёҖиҲ¬дјҡиҝ”еӣһ302пјӣ
customErrorsпјҡеҚҡдё»е°қиҜ•дҪҝз”Ёзҡ„ж—¶еҖҷпјҢеӨұиҙҘдәҶпјҢеӯҰиүәдёҚзІҫе•ҠпјҢе“Һпјӣ
httpErrorsпјҡеҚҡдё»е°қиҜ•дҪҝз”Ёзҡ„ж—¶еҖҷпјҢзў°е·§и§ЈеҶідәҶпјҢжүҖд»Ҙе°ұжҳҜе®ғдәҶпјӣ
дёӢйқўе°ұжқҘи®Іе…·дҪ“еҰӮдҪ•ж“ҚдҪңпјҒ
IISй”ҷиҜҜйЎөзҡ„дҪҝз”ЁеҸҲеҲҶдёүз§Қжғ…еҶөпјҡ
1.иҝ”еӣһйқҷжҖҒж–Ү件 2.иҝ”еӣһеҠЁжҖҒйЎөйқў 3.302йҮҚе®ҡеҗ‘гҖӮ
е…¶дёӯ3зӣҙжҺҘеҝҪз•ҘгҖӮ
1.иҝ”еӣһйқҷжҖҒж–Ү件
дҪҝз”ЁжӯӨж–№жі•пјҢйңҖиҰҒеҮҶеӨҮдёҖдёӘйқҷжҖҒhtmlйЎөйқўпјҢ然еҗҺж”ҫеңЁзЎ¬зӣҳйҮҢпјҢжҢҮе®ҡи·Ҝеҫ„зҡ„ж—¶еҖҷйЎ»з»ҷеҮәз»қеҜ№и·Ҝеҫ„гҖӮ
web.configдёӯзҡ„еҶҷжі•
<system.webServer> <httpErrors errorMode="Custom" existingResponse="Replace"> <remove statusCode="404" subStatusCode="-1" /> <error statusCode="404" prefixLanguageFilePath="" path="D:\ErrorPage\404.html" responseMode="File" /> </httpErrors> </system.webServer>
prefixLanguageFilePathиЎЁзӨәе®ўжҲ·з«ҜиҜӯиЁҖзҡ„ж–Ү件зӣ®еҪ•пјҢpathиЎЁзӨәж–Ү件зӣёеҜ№дәҺе®ўжҲ·з«ҜиҜӯиЁҖзӣ®еҪ•зҡ„и·Ҝеҫ„пјҢresponseModeиЎЁзӨәе“Қеә”зұ»еһӢпјҢиҝҷйҮҢжҳҜFileпјҲж–Ү件пјү
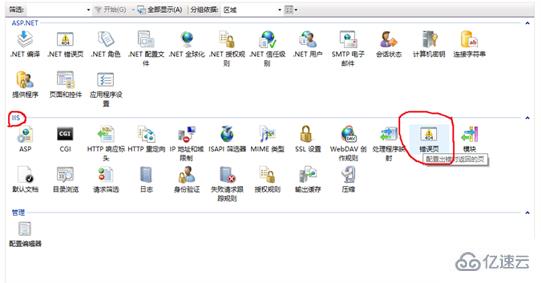
IISдёӯзҡ„ж“ҚдҪң


дёӨиҖ…йҖүе…¶дёҖеҚіеҸҜ
з”ұдәҺеҚҡдё»е°қиҜ•дҪҝз”Ёж–Ү件зҡ„ж—¶еҖҷд»ҘеӨұиҙҘе‘Ҡз»ҲпјҢжүҖд»ҘиҝҷйҮҢдёҚеӨҡиҜҙпјҢиҜҙеӨҡдәҶйғҪжҳҜжіӘпјҒ
2.иҝ”еӣһеҠЁжҖҒйЎөйқў
web.configдёӯзҡ„еҶҷжі•
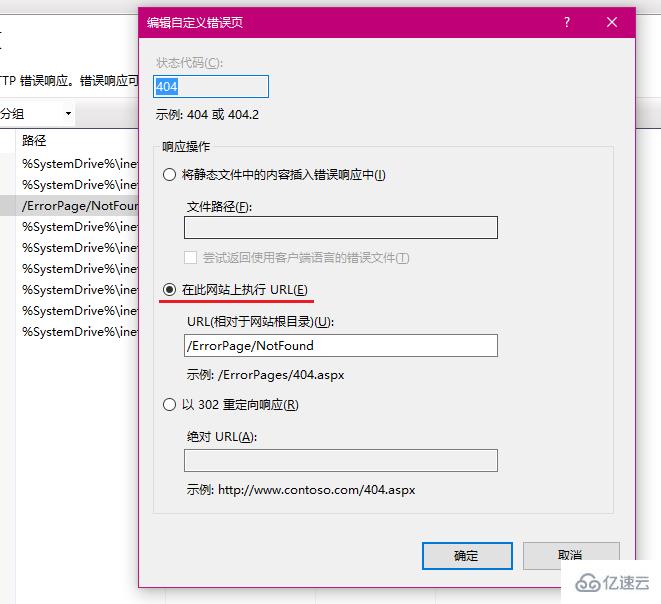
</system.webServer> <httpErrors errorMode="Custom" existingResponse="Replace"> <remove statusCode="404" subStatusCode="-1" /> <error statusCode="404" prefixLanguageFilePath="" path="/ErrorPage/NotFound" responseMode="ExecuteURL" /> </httpErrors> </system.webServer>
дёҺдёҠйқўдёҚеҗҢзҡ„е°ұжҳҜresponseMode="ExecuteURL"гҖӮ
IISдёӯзҡ„ж“ҚдҪң

дёӨиҖ…йҖүе…¶дёҖеҚіеҸҜ
еҚҡдё»жңҖеҗҺйҖүжӢ©зҡ„иҝҷз§Қж–№жі•пјҢдҪҶжҳҜиҝҷз§Қж–№жі•жңүеҮ дёӘеқ‘йңҖиҰҒжіЁж„ҸпјҒ
1.дёҚиғҪжҢҮе®ҡзҪ‘з«ҷзӣёеҜ№зӣ®еҪ•дёӢзҡ„йқҷжҖҒHTMLж–Ү件пјҢжҜ”еҰӮ404.htmlгҖӮ
2.жҢҮе®ҡзҡ„еҠЁжҖҒйЎөйқўcshtmгҖҒaspxзӯүпјҢйңҖжҢҮе®ҡе“Қеә”з Ғдёә404гҖӮ
д»ҘдёҠдёӨз§Қжғ…еҶөеҰӮжһңдёҚжіЁж„ҸпјҢйӮЈд№ҲдҪ зҡ„404иҝ”еӣһзҡ„е“Қеә”з ҒдёҚжҳҜ404д№ҹдёҚжҳҜ302иҖҢжҳҜ200гҖӮ
еӣ дёәиҝҷз§Қж–№жі•жҳҜиҝ”еӣһзҪ‘з«ҷж №зӣ®еҪ•дёӢзҡ„дёҖдёӘзҪ‘йЎөжқҘдҪңдёә404йЎөйқўпјҢиҖҢйқҷжҖҒйЎөйқўеҸӘиҰҒиғҪи®ҝй—®еҲ°пјҢйӮЈиӮҜе®ҡе°ұжҳҜ200дәҶгҖӮеҠЁжҖҒcshtmlжҲ–иҖ…aspxеҰӮжһңжІЎжҢҮе®ҡе“Қеә”з ҒпјҢйӮЈд№Ҳиҝ”еӣһ200д№ҹдёҚеҘҮжҖӘгҖӮ
жүҖд»ҘиҜҙе…·дҪ“еҒҡжі•еҰӮдёӢпјҲд»ҘASP.NET MVCдёәдҫӢпјүпјҡ
public class ErrorPageController : Controller
{
public ActionResult NotFound()
{
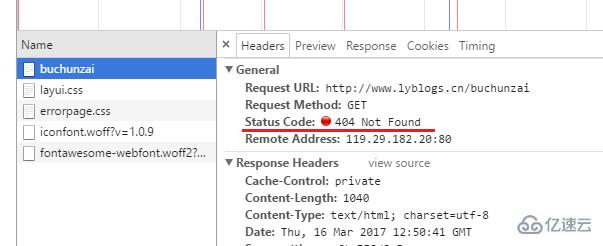
Response.Status = "404 Not Found";
Response.StatusCode = 404;
return View();
}
}е»әдёҖдёӘжҺ§еҲ¶еҷЁErrorPageпјҢйҮҢйқўеҸҜд»Ҙе®ҡд№үеҗ„з§Қй”ҷиҜҜйЎөйқўпјҢиҝҷйҮҢеҸӘжҳҜ404йЎөйқўгҖӮ
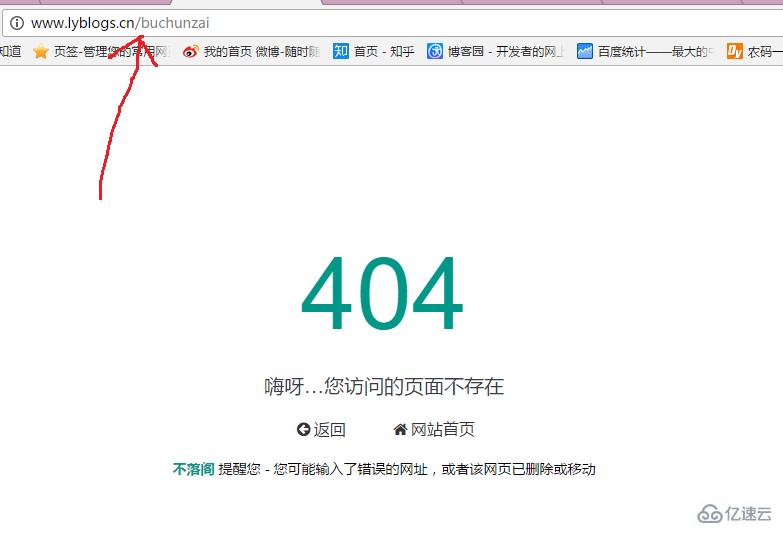
然еҗҺе»әдёҖдёӘNotFoundи§ҶеӣҫпјҢжҠҠ404йЎөйқўеҶҷжјӮдә®дёҖзӮ№гҖӮ
OVERгҖӮ
иҝҷдёӘж—¶еҖҷеҶҚеҺ»иҜ·жұӮдёҚеӯҳеңЁзҡ„и·Ҝеҫ„гҖӮ


е®ҢзҫҺи§ЈеҶіпјҒ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«ASP.NET MVCе®һзҺ°404и·іиҪ¬зҡ„жЎҲдҫӢеҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢйҒҮеҲ°й—®йўҳе°ұжүҫдәҝйҖҹдә‘пјҢиҜҰз»Ҷзҡ„и§ЈеҶіж–№жі•зӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ