您好,登录后才能下订单哦!
最近我参与实施的两个项目中,一个页面交互复杂,而另一个相对传统,两个项目相比之下凸显出了页面布局样式的时间占比不可忽视,使用了弹性布局代码量精简了不少。
虽说如此,弹性布局往往会有些潜在的问题,且改动后,要立即查看页面也需要不少时间,因此我把项目中使用弹性布局过程中遇到的问题稍作整理,为大家以后使用时,可以有效规避这些麻烦。
前端开发中,网页布局是很重要的一部分。之前传统布局方案中,基本依赖display + position + float实现,虽然能实现垂直居中,等比排布等,但有时会不够准确并且使css语句过多。
弹性布局最大的优点就是弹性,虽然使用百分比或者媒体查询也可以实现响应布局,但我认为以下几种情况下,flex布局是比较好的选择:
视口中的特定块按照比例进行缩放
一些以基准线对齐的布局
模块垂直居中,水平居中
左中右弹性布局
1、Flex布局概念
flex全称是flexbox(flexible Box),即弹性盒子。这一模块提供更加有效的的方式制定、调整和分布一个容器里的项目布局,即使他们的大小是未知或者是动态的即弹性的。
包围在外面的即容器,内部的即为项目,也就是说采用Flex布局的元素就是flex容器(display:flex或inline-flex),它的所有子元素称为flex项目。容器默认存在两根轴线,一根主轴(main axis),一根交叉轴(cross axis),项目默认沿主轴排列。
2、常用属性
flex-box(容器)和flex-item(项目)各自都有不同的属性,通过对它们进行不同的设置来对整体布局进行调整以达到想要的效果。主要属性包括:
flex-direction:
默认情况下,元素排布从左至右,从上至下。但有时在实际应用中,并不按照默认情况进行排布。默认的是row(从左至右),可以设置成column(从上至下)。如果需要设置成反向,则在后面加上“-reverse”。
justify-content:
规定元素在主轴上的对齐方式。默认的是flex-start(左对齐),可以设置成flex-end(右对齐)和center(居中),也可以设置成space-between(两端对齐,且让剩余空间均匀的分布在每两个元素之间)或是flex-around(剩余空间均匀包裹每一个元素,每两个元素之间的间距是边框距盒内元素距离的二倍)。
align-items:
规定元素在交叉轴上的对齐方式。默认是stretch,即元素在竖直方向上充满整个空间,可以设置成flex-start(起点对齐)、flex-end(终点对齐)和center(居中),除此之外,可以使用baseline对齐,即元素内部第一行文字的基线对齐。
align-content:
当flex盒内元素具有多条轴的时候可以使用。默认的是stretch,即轴线占满整个交叉轴。可以设置为flex-start(与交叉轴的起点对齐),flex-end(与交叉轴的终点对齐),center(竖直居中),和space-between以及space-around。
flex:
可以将flex-grow, flex-shrink, flex-basis进行连写。flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为flex: 0 1 auto。简写还包括:
flex: 1; -->> flex: 1 1 0%; flex: none; -->> flex: 0 0 auto
flex: auto; -->> flex: 1 1 auto; flex: 0 auto
flex: initial -->> flex: 0 1 auto; 即flex的初始值
1、子元素被压缩
问题:当设置子容器的长度flex为1时,其他的子容器的长度会被压缩。
解决方法:设置其他子容器的flex-shrink属性为0,这样就不会被压缩。
2、图片使用flex会有间隙
问题:因为有基线的存在,图片会有一些间隙。
解决方法:设置图片的display为block就可以解决。
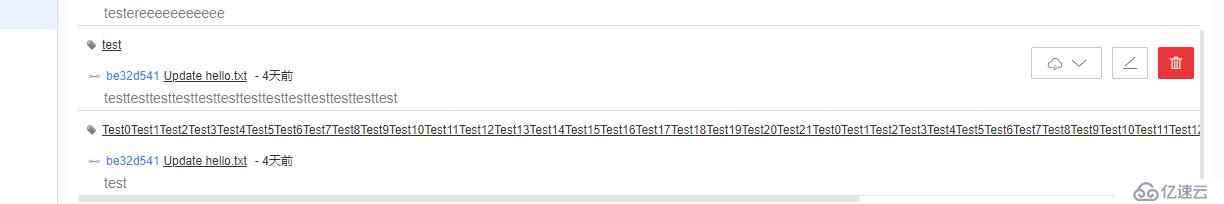
3、超出隐藏,overflow失效
问题:
text-overflow: ellipsis;不生效,省略号没有出现,而且过长的文字把子容器撑开,没有按预设的超出隐藏。

解决方法:
设子容器width:0;可能出在于子容器没有设置宽度,省略符可能需要对父元素设置宽度,设置为100%无效,当设置为0的时候,子容器恢复到设定的宽度,省略号也出现了。
4、flex导致设置的子元素宽高失效
问题:
父级设置display:flex后,子级设置的heigth:50px失效,只是被子元素撑开了高度。

解决方法:
flex-grow:0;flex-shrink:0;flex-grow属性为是否自动增长空间,flex-shrink属性为是否自动缩小空间,默认值为1,即自动增长/缩小。设置为0时,不会自动增长/缩小,防止固定大小的元素宽度发生变化。
5、flex布局滚动,子元素无法全部显示
问题:
父级使用flex布局,列表页设置flex:1;占满空闲空间,但是所有的列没有完全显示出来,滚动条也没有出现。

解决方法:
列表外部使用div或其他盒子包裹,使用flex布局,每个子元素设置最小宽度或实际宽度,或者设width: 0。

弹性布局下每一个item默认是没有间隔的。
弹性布局默认不改变项目的宽度,但是它默认改变项目的高度,align-self属性可以改变这种行为,默认值是stretch。
flex只是比例,但不会换行,可以设置子容器的宽度的百分比,来达到换行的效果,或者使用flex-wrap进行换行。
flex基本可以完全取代float,所以如果使用Flex布局,就尽量用flex的属性取代浮动效果。
flex的布局会使子容器的float、clear和vertical-align属性失效。
作者:霍俊丽
运维转型 | 运维人不再只是“救火英雄”
嘉为科技荣获ITSS【2019中国卓越智能运维服务商】
企业上云如何优化性能?
jmeter集群下脚本日志和报告处理
企业应用运维自动化应该如何设计?
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。